1. 簡介 Vue 在插入、更新或移除 DOM 時,提供多種不同方式的過渡效果,並提供 transition 組件來實現動畫效果(用 transition 組件將需執行過渡效果的元素包裹) 語法:<transition name=””>元素或組件(進入或離開時會有動畫效果)</transition> ...
1. 簡介
Vue 在插入、更新或移除 DOM 時,提供多種不同方式的過渡效果,並提供 transition 組件來實現動畫效果(用 transition 組件將需執行過渡效果的元素包裹)
語法:<transition name=””>元素或組件(進入或離開時會有動畫效果)</transition>
name 屬性是執行動畫效果的 css 類名,與6個 css 類產生關聯:
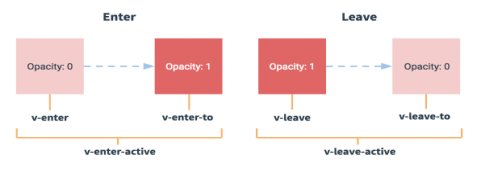
假設 transition 的 name為v,transition 組件會自動在不同時機添加如下6個類:
- v-enter:定義過渡開始狀態的樣式
- v-enter-active:定義過渡的狀態,該類常被用來定義過渡的過程時間、延遲、曲線函數。
- v-enter-to:定義過渡結束狀態的樣式(vue 2.1.8以上版本)
- v-leave:定義離開之前的樣式
- v-leave-active:定義從0到1過程中的樣式
- v-leave-to:定義到達目的地之後的效果

2. 執行動畫的情況
動畫只在2個節點發生:
- 進入:從不顯示到顯示(v-show),從無到有。
- 離開:從顯示到不顯示(v-show),從有到無。
條件渲染(使用v-if):根據條件控制元素添加、刪除
條件展示(使用v-show):根據條件控制元素顯示、隱藏
動態組件(使用:is):多個組件切換(涉及到組件顯示、隱藏)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script type="text/javascript" src="vue.js"></script> <style type="text/css"> .v-enter{opacity: 0} .v-enter-to{opacity: 1} .v-enter-active{transition: all 1s} .v-leave{opacity: 1} .v-leave-to{opacity: 0} .v-leave-active{transition:all 1s} </style> </head> <body> <div id="app"> <div class="title"> <h3 @click="isshow=!isshow">標題</h3> </div> <transition name="v"> <div class="content" v-show="isshow"> <p>內容</p> </div> </transition> </div> <script type="text/javascript"> let app = new Vue({ el:"#app", data:{ isshow:true } }) app.$mount('#app') </script> </body> </html>
可將<style>中的內容簡化為:
<style type="text/css"> .v-enter,.v-leave-to{opacity: 0} .v-enter-active,.v-leave-active{transition: all 1s} </style>
3. transition-group
- 若給一個元素綁定動畫效果,使用<transition>組件
- 若給多個元素綁定動畫效果,使用<transition-group>組件
為了區分元素列表,需要給子元素增加:key屬性,表示每個子元素的索引
語法:<transition-group name=””> <元素1 :key=””></元素1> <元素2 :key=””></元素2> </transition-group>
4. 內置 css 類實現過渡
除在 transition 組件上增加 name 屬性,來實現動畫效果外,Vue還提供6個內置的類,可直接在transition組件上使用(為了相容 animate.css 框架)
https://daneden.github.io/animate.css/
- enter-class:相當於.v-enter
- enter-active-class:相當於.v-enter-active
- enter-to-class:(2.1.8之後)
- leave-class
- leave-active-class
- leave-to-class:(2.1.8之後)
例:結合vue.js和animate.css動畫框架實現一些動態效果
註:無需指定開始、結束狀態時的css樣式(animate.css中已指定)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <link rel="stylesheet" type="text/css" href="animate.css"> <script type="text/javascript" src="vue.js"></script> <style type="text/css"> .dialog{ width: 300px; height: 300px; background: #333; color: #fff; } </style> </head> <body> <div id="app"> <button @click="isshow=!isshow">按鈕</button> <transition enter-active-class="animated bounceInDown" leave-active-class="animated bounceOutUp"> <div class="dialog" v-show="isshow">內容</div> </transition> </div> <script type="text/javascript"> let app = new Vue({ el:"#app", data:{ isshow:false } }) </script> </body> </html>
5. 鉤子函數實現過渡
先指定不同階段執行的js函數,在該函數中實現該階段的css動畫(通常結合 velocity.js、move.js 等JavaScript動畫框架實現)。在鉤子函數中,會自動將執行過渡效果的元素傳遞到鉤子函數中。
語法:
<transition v-on:before-enter=”beforeEnter” v-on:enter=”enter” v-on:after-enter=”afterEnter” v-on:enter-cancelled=”enterCancelled” v-on:before-leave=”beforeLeave” v-on:leave=”leave” v-on:after-leave=”afterLeave” v-on:leave-cancelled=”leaveCancelled”> </transition>
例子:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="https://cdn.jsdelivr.net/npm/[email protected]/velocity.min.js"></script> <script type="text/javascript" src="vue.js"></script> <style type="text/css"> .dialog{ width: 300px; height: 300px; background: #333; color: #fff; } </style> </head> <body> <div id="app"> <button @click="isshow=!isshow">按鈕</button> <transition v-on:before-enter="beforeEnter" v-on:enter="Enter"> <div class="dialog" v-show="isshow">內容</div> </transition> </div> <script type="text/javascript"> let app = new Vue({ el:"#app", data:{ isshow:false }, methods:{ beforeEnter(el){ el.style.opacity = 0; }, Enter(el){ Velocity(el,{opacity:1,fontSize:"2em"},{duration:1000}) Velocity(el,{backgroundColor:"#666"}) } } }) </script> </body> </html>



