在上一篇文章《路由其實也可以很簡單》,我們解決了路由問題,這篇文章,我們來研究剩下的另一個問題,為何我們的方法返回的是一個列表,輸出到客戶端的時候,變成json呢,大家應該還記得我們上一篇文章ProductsController的代碼: 在使用預設的約定的路由時,我們輸入地址:http://loca ...
在上一篇文章《路由其實也可以很簡單》,我們解決了路由問題,這篇文章,我們來研究剩下的另一個問題,為何我們的方法返回的是一個列表,輸出到客戶端的時候,變成json呢,大家應該還記得我們上一篇文章ProductsController的代碼:
using ProductsApp.Models; using System; using System.Collections.Generic; using System.Linq; using System.Net; using System.Web.Http; namespace ProductsApp.Controllers { public class ProductsController : ApiController { Product[] products = new Product[] { new Product { Id = 1, Name = "Tomato Soup", Category = "Groceries", Price = 1 }, new Product { Id = 2, Name = "Yo-yo", Category = "Toys", Price = 3.75M }, new Product { Id = 3, Name = "Hammer", Category = "Hardware", Price = 16.99M } }; public IEnumerable<Product> GetAllProducts() { return products; } public IHttpActionResult GetProduct(int id) { var product = products.FirstOrDefault((p) => p.Id == id); if (product == null) { return NotFound(); } return Ok(product); } } }
在使用預設的約定的路由時,我們輸入地址:http://localhost:1111/Products,結果返回的是json字元串。

如果大家有ashx的開發經驗,應該知道,如果我們是用ashx開發介面,我們可以指定返回的MIME類型,如:
public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/plain"; context.Response.Write("Hello World"); }
但我們調用GetAllProducts()時,並未指定返回的類型。既然客戶端輸出json了,那就是說webapi在後臺幫我們做了一些事情。
找到這篇介紹MIME類型的文章時,就有大致的頭緒了。
上面這篇文章,我們可以瞭解到,當客戶端發送一個http請求的時候,它可以包括一個Accept標頭和正文。Accept標頭指明客戶端想要伺服器端返回哪種MIME類型。MIME類型包括:text/html,image/png,application/json等。MIME類型決定了WebAPI如何序列化和反序列化http的正文(body)。WebAPI內置了XML,JSON,BSON和form-urlencoded data四種格式的支持。原來服務端返回什麼,是由客戶端的請求決定的!
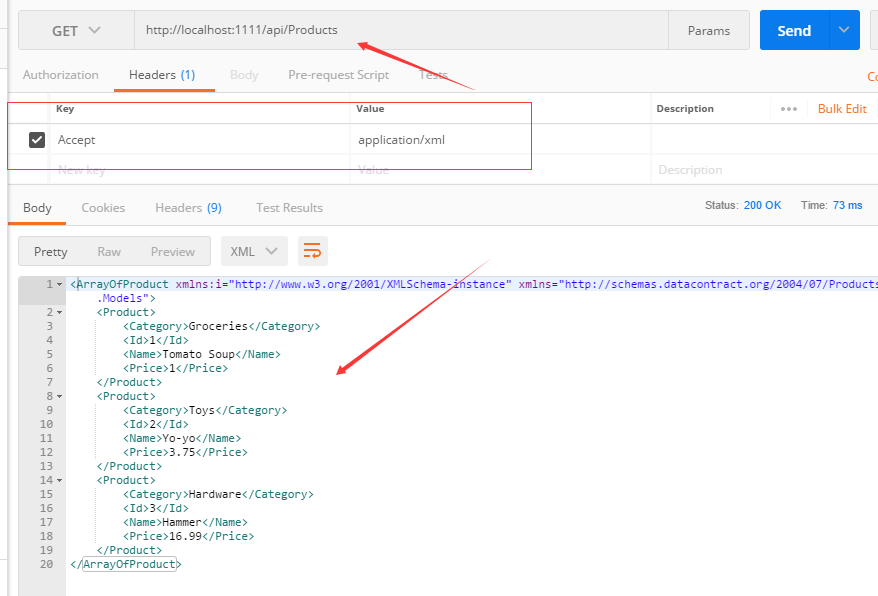
我們使用PostMan嘗試增加Accept標頭,MIME類型為application/xml。

可以看到,返回的果然就是XML。但是,還記得我們預設的請求是沒有指定MIME類型的,疑問還沒解決,只好繼續查下去。
答案就在這一篇文章中。當客戶端發起http請求時,Accept標頭,遠比我們想象的複雜,例如,有可能是這樣的:
Accept: application/json, application/xml; q=0.9, */*; q=0.1
其中,q是權重因數,0<=q<=1,沒有指定的時候,預設值是1。例如上面的application/json,沒有指定q值,所以預設是1,相當於application/json;q=1。後面的application/xml,q是0.9,其他*/*是0.1,所以返回次序應該是application/json>application/xml.>*/*。
實際的情況可能更複雜,甚至是可以沒有Accept,這時,WebApi就會檢查http請求的body,如果body中包含有json格式的數據,那麼WebApi可能就會返回json格式的數據。這僅僅是其中一個例子,總之WebApi自有一套匹配最合適的formatter的演算法。
簡而言之,當發起http請求後,WebApi將會根據傳入的http和管道上的formatter進行匹配,得到最適合的formatter。如果一直都找不到適合的formatter,那麼,WebAPI會選出第一個能序列化輸出對象的formatter進行序列化輸出。所以,即使我們明確指定了http請求的MIME對象,也不一定能得到對應的輸出類型,因為也要取決於WebApi有沒有適合的formatter。例如,我們將accept頭的application/xml 改為 application/bson,我們發現,返回的依然是json格式的數據,因為WebApi上並沒有註冊bson格式的formatter。WebApi只好選擇第一個能將結果對象序列化的formatter進行序列化輸出,這裡,就是使用了json formatter了。
我們打開WebApiConfig.cs文件,增加一行代碼,添加對bson格式的支持:
public static class WebApiConfig { public static void Register(HttpConfiguration config) { config.MapHttpAttributeRoutes(); config.Routes.MapHttpRoute( name: "DefaultApi", routeTemplate: "api/{controller}/{id}", defaults: new { id = RouteParameter.Optional } ); //註冊bson formatter config.Formatters.Add(new BsonMediaTypeFormatter()); } }
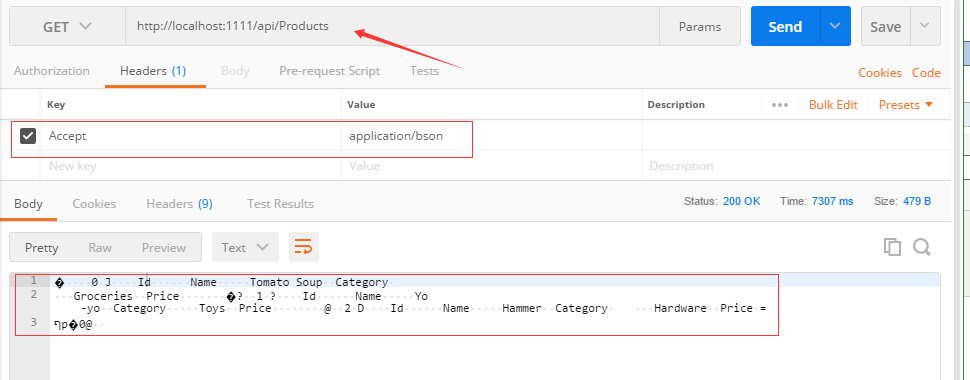
重新生成一下,然後使用PostMan訪問,得到以下結果:

可見,新註冊的formatter生效了。關於bson,大家可參考https://docs.microsoft.com/en-us/aspnet/web-api/overview/formats-and-model-binding/bson-support-in-web-api-21
但是,我們還是建議大家使用http請求的時候,帶有明確的MIME類型,而且這個MIME類型不是亂指定的(例如,你明知他會返回json格式,你硬指定MIME類型是text/html),這樣,可以儘量避免WebApi再去檢查請求的body,性能上來說,應該會快一點。
於是,有的童鞋自然想到,強制所有輸出都是json格式。這可以說,也是一種風格吧。其實作為開發介面的人員,應該對介面十分熟悉,因此,在介面文檔清晰指出,Accept標頭可以使用哪幾種MIME類型即可,並不一定硬要強制所有輸出都是json。這樣,輸出什麼類型的數據,就可以由客戶端請求自行決定了。



