概述 UWP Community Toolkit 中有一個 Animations 的集合,它們可以幫助開發者實現很多的動畫,本篇我們先來看一下 Animations 的功能都有哪些,再後面會針對每一種 Animations 做詳細的代碼分析。 Animations 集合涵蓋了很多種類的動畫,我們先來 ...
概述
UWP Community Toolkit 中有一個 Animations 的集合,它們可以幫助開發者實現很多的動畫,本篇我們先來看一下 Animations 的功能都有哪些,再後面會針對每一種 Animations 做詳細的代碼分析。
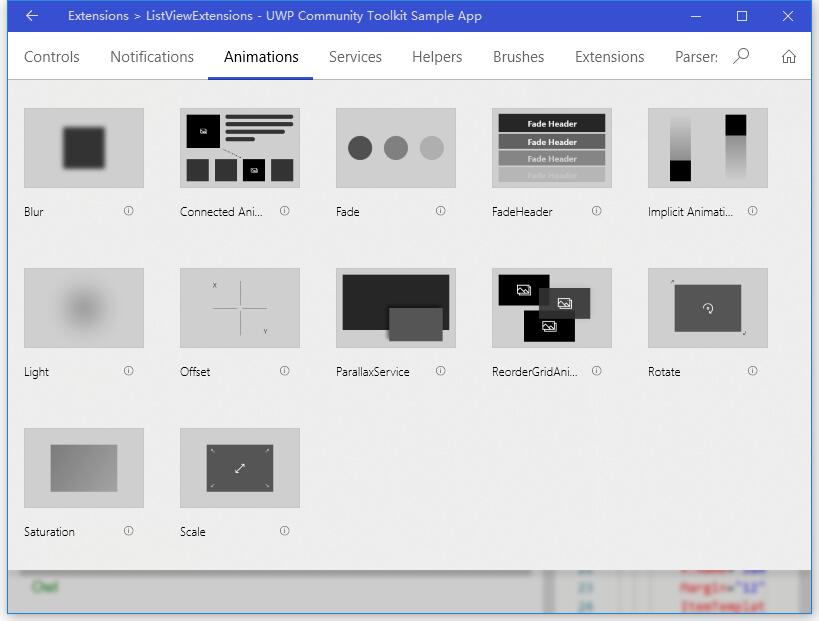
Animations 集合涵蓋了很多種類的動畫,我們先來看一下官方示例的截圖:

下麵我們分別來看一下每一種動畫的調用過程和展示效果。
調用示例
1. Blur
模糊動畫,可以通過增加或減少像素尺寸來使 XAML 元素變模糊,可以應用在所有 XAML 元素上,不影響控制項的功能本身。
來看一個簡單的調用示例:
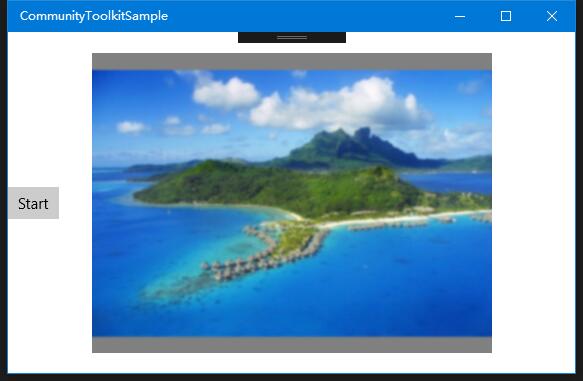
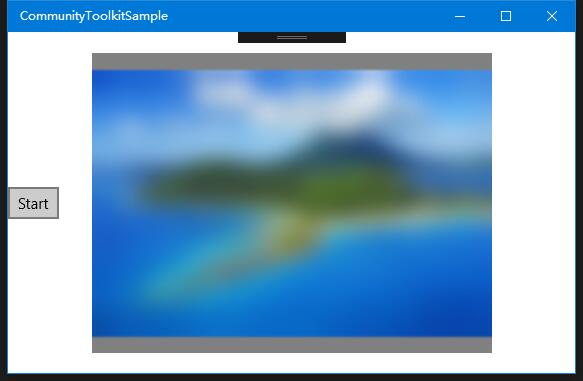
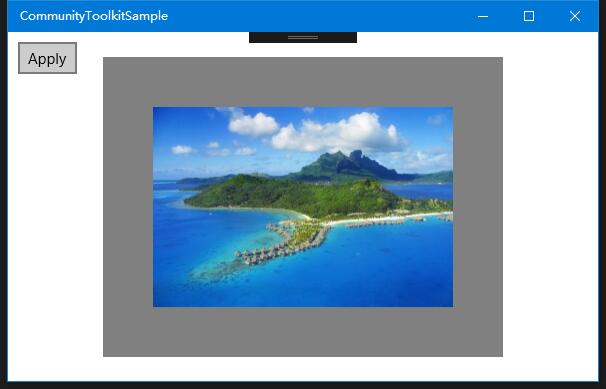
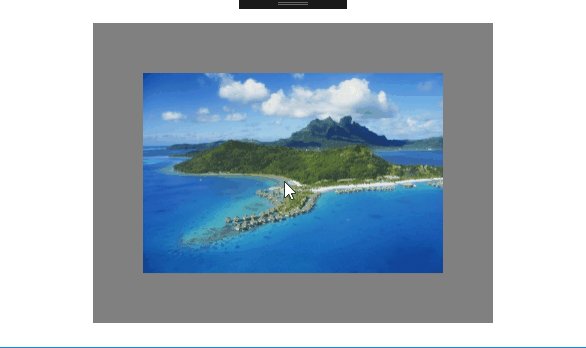
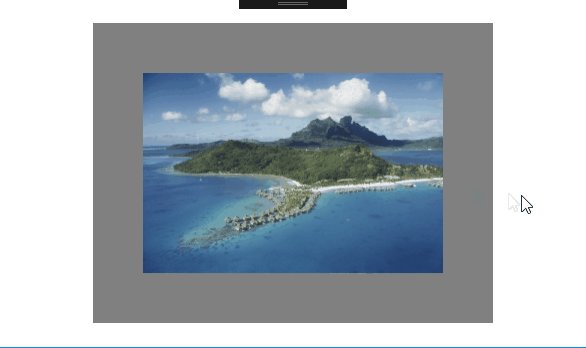
我們針對一張圖片做 Blur 處理,動畫開始前如圖一所示,動畫後如圖二所示;
<Page ... xmlns:interactivity="using:Microsoft.Xaml.Interactivity" xmlns:behaviors="using:Microsoft.Toolkit.Uwp.UI.Animations.Behaviors"> ... <Border Background="Gray" Width="400" Height="300"> <Image x:Name="ToolkitLogo" Source="ms-appx:///Assets/01.jpg" Height="300" Width="400" /> <interactivity:Interaction.Behaviors> <behaviors:Blur x:Name="BlurBehavior" Value="1" Duration="3000" Delay="0" EasingType="Linear" AutomaticallyStart="True"/> </interactivity:Interaction.Behaviors> </Border>
using Microsoft.Toolkit.Uwp.UI.Animations; ... await ToolkitLogo.Blur(value: 10, duration: 10, delay: 0).StartAsync();


2. Connected Animations
連接動畫,可以通過讓一個元素在兩種不同視圖的動畫來創建一個動態並且引人註目的導航體驗。連接動畫的 XAML 附加屬性可以通過簡單的添加允許動畫的元素鍵值來在 XAML 中直接定義,同樣定位動畫和 lists 中的動畫也可以通過附加屬性來定義。簡單來說,就是在頁面導航時,指定導航前和導航後的元素,讓後者在前者的位置開始做動畫,平移至最後的位置,這會讓頁面導航更加動態和豐富;
幾個重要的屬性:
- Connected.Key - 通過 ConnectedAnimationsService 來註冊元素,為了讓動畫生效,導航前後頁面的元素必須使用同一個鍵值;導航後頁面的對應元素會從導航前頁面元素的位置開始動畫;
- Connected.AnchorElement - 為了啟用 Connected Animation,在應該和 Connected Animation 元素並肩出現的元素上使用 AnchorElement 附加屬性;
- Connected.ListItemKey - 為 ListView 或 GridView 註冊 Connected Animation,當頁面導航中使用了這個屬性,那麼導航後頁面的對應元素,會根據導航傳入的參數,選擇 List 中選中的元素作為動畫基準進行動畫;必須配合 Connected.ListItemElementName 屬性來使用。
- Connected.ListItemElementName - 指定 item 的 DateTemplate 中對應名字的元素應該執行動畫,必須配合 Connected.ListItemKey 屬性來使用;
來看一個簡單的調用示例:
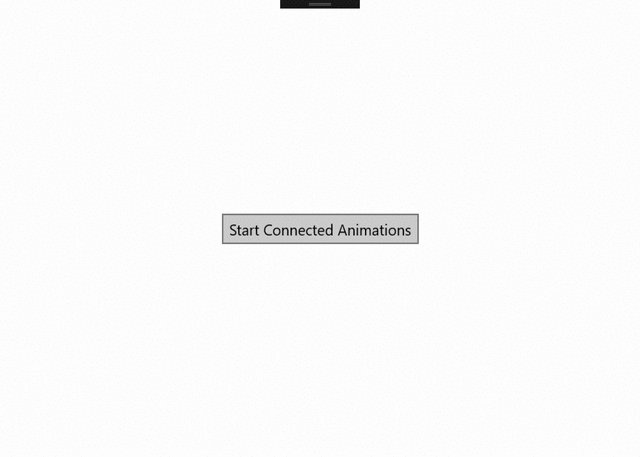
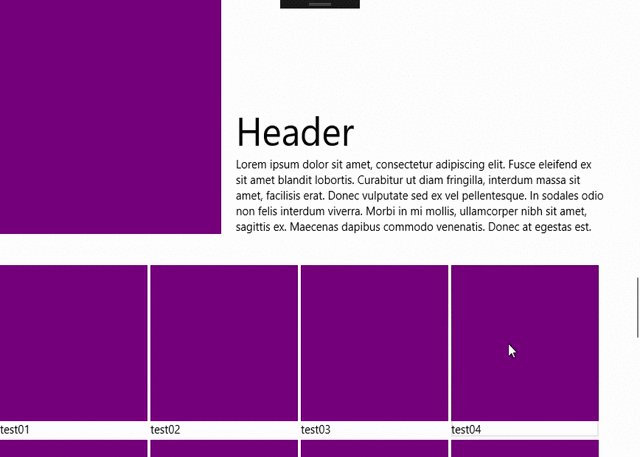
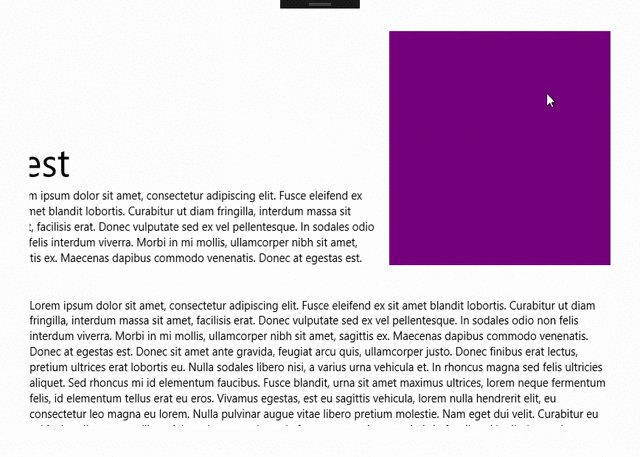
我們有三個頁面,第一個頁面指定一個按鈕,第二個頁面的 Header 元素指定從按鈕開始動畫,第三個頁面根據第二個頁面選擇的元素開始動畫;
第一個頁面代碼:
指定 Connected.Key,定義 Navigate 操作;
<Button Click="Button_Click" Content="Start Connected Animations" animations:Connected.Key="item" HorizontalAlignment="Center" VerticalAlignment="Center" FontSize="20"/>
this.Frame.Navigate(typeof(MainPage));
第二個頁面代碼:
指定 Connected.Key,Connected.AnchorElement,Connected.ListItemElementName 和 Connected.ListItemKey,定義 Navigate 操作,傳入當前點擊元素;
<Grid> <Grid.RowDefinitions> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="*"></RowDefinition> </Grid.RowDefinitions> <StackPanel Orientation="Horizontal"> <Border x:Name="HeroElement" Height="300" Width="300" Background="Purple" animations:Connected.Key="item"></Border> <StackPanel x:Name="HeroDetailsElement" Margin="20,0" VerticalAlignment="Bottom" MaxWidth="500" animations:Connected.AnchorElement="{x:Bind HeroElement}"> <TextBlock Text="Header" FontSize="50"></TextBlock> <TextBlock TextWrapping="WrapWholeWords">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce eleifend ex sit amet blandit lobortis. Curabitur ut diam fringilla, interdum massa sit amet, facilisis erat. Donec vulputate sed ex vel pellentesque. In sodales odio non felis interdum viverra. Morbi in mi mollis, ullamcorper nibh sit amet, sagittis ex. Maecenas dapibus commodo venenatis. Donec at egestas est.</TextBlock> </StackPanel> </StackPanel> <GridView x:Name="listView" Margin="0, 40, 0, 0" SelectionMode="None" Grid.Row="1" ItemClick="listView_ItemClick" IsItemClickEnabled="True" animations:Connected.ListItemElementName="ItemThumbnail" animations:Connected.ListItemKey="listItem"> <GridView.ItemTemplate .../ > </GridView> </Grid>
Frame.Navigate(typeof(ThirdPage), e.ClickedItem);
第三個頁面代碼:
指定 Connected.AnchorElement 和 Connected.Key,定義 OnNavigatedTo 事件接受第二個頁面傳遞的參數;
<StackPanel Orientation="Horizontal" HorizontalAlignment="Right"> <StackPanel x:Name="HeroDetailsElement" Margin="20,0" VerticalAlignment="Bottom" MaxWidth="500" animations:Connected.AnchorElement="{x:Bind ItemHeroElement}"> <TextBlock Text="Test" FontSize="50"></TextBlock> <TextBlock TextWrapping="WrapWholeWords">...</TextBlock> </StackPanel> <Border x:Name="ItemHeroElement" Height="300" Width="300" Background="Purple" animations:Connected.Key="listItem"></Border> </StackPanel> <TextBlock x:Name="Content" Margin="0,40" TextWrapping="WrapWholeWords" > ...</TextBlock>
item = e.Parameter as DataItem; base.OnNavigatedTo(e);

3. Fade
淡入淡出動畫,可以隨著時間的推移對 XAML 元素進行淡入淡出的動畫處理,不會影響元素本身的功能;
來看一個簡單的調用示例:
我們針對一張圖片做 Fade 處理,動畫開始前如圖一所示,動畫後如圖二所示;
<Border Background="Gray" Width="400" Height="300"> <Image x:Name="ToolkitLogo" Source="ms-appx:///Assets/01.jpg" Height="400" Width="300" > <interactivity:Interaction.Behaviors> <behaviors:Fade x:Name="Fade" Value="0" Duration="1000" Delay="2000" EasingType="Linear" AutomaticallyStart="False"/> </interactivity:Interaction.Behaviors> </Image> </Border>


4. FadeHeader
Header 淡入淡出動畫可以在滾動時讓 ListView 和 GridView 的 Header 元素實現淡入淡出,當 Header 達到顯示邊界的時候,透明度漸變為 0;
來看一個簡單的調用示例:
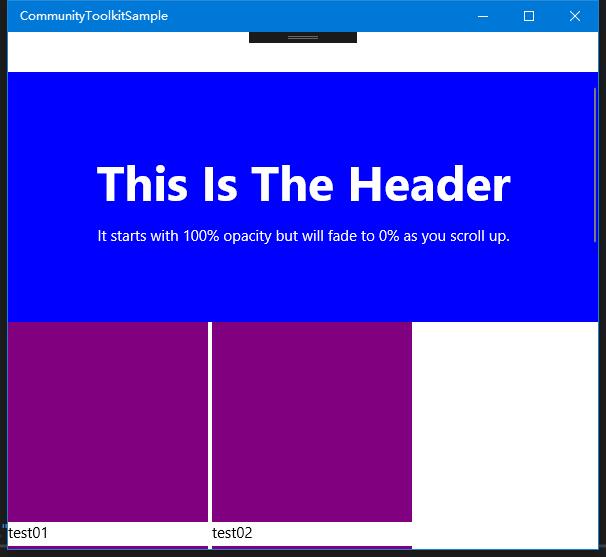
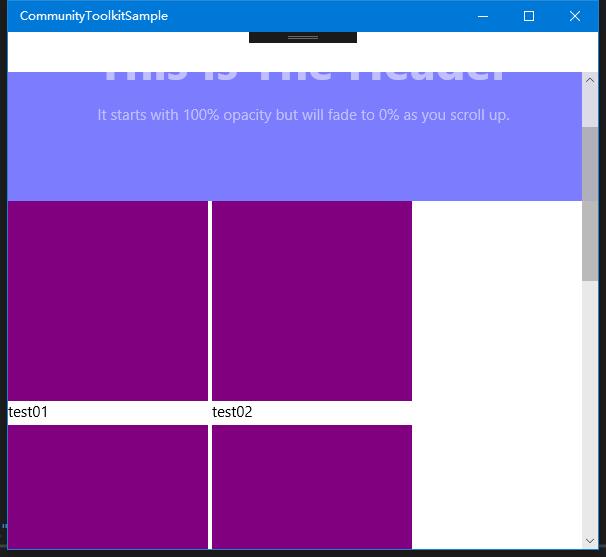
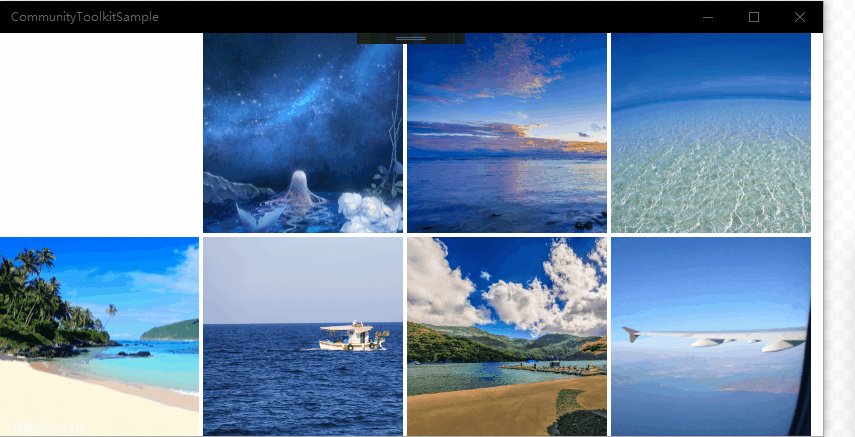
我們創建了一個 GridView 控制項,指定它的 Header 執行 FadeHeader 動畫,可以看到當沒有滾動時,Header 是藍色沒有透明度變化;當滾動到約一半位置時,Header 執行動畫導致透明度變低,有淡出效果;
<GridView x:Name="listView" Margin="0, 40, 0, 0" SelectionMode="None" Grid.Row="1"> <interactivity:Interaction.Behaviors> <behaviors:FadeHeaderBehavior /> </interactivity:Interaction.Behaviors> <GridView.Header> <Grid x:Name="MyHeaderGrid" MinHeight="250" Background="Blue"> <StackPanel VerticalAlignment="Center" HorizontalAlignment="Center"> <TextBlock Text="This Is The Header" TextAlignment="Center" FontWeight="Bold" FontSize="48" Foreground="White" Margin="12" /> <TextBlock Text="It starts with 100% opacity but will fade to 0% as you scroll up." Foreground="White" Margin="12,0,12,12" VerticalAlignment="Center" TextAlignment="Center" /> </StackPanel> </Grid> </GridView.Header> ... </GridView/>


5. Implicit Animations
隱式動畫,是一種合成動畫,用於在屬性變化時描述動畫應該怎麼和何時發生,比如透明度和偏移。Show 和 Hide 動畫用於描述在元素可見屬性改變時的動畫;使用附加屬性可以在 XAML 中進行定義,包括 XAML resources 和 element;而且它可以和我們前面說過的 VisualExtensions 一起使用。
以下幾個重要屬性需要關註:
- Implicit.Animations - 制定一個動畫集合,當屬性變化時會執行動畫;如果一個動畫集合不包含 keyFrame 信息,則這個動畫會被定義為一個針對 Target 的動畫,當 Target 對應屬性變化時,會觸發這個動畫從現有值到變化後的值的動畫;當動畫包含 ImplicitTarget 屬性時,當可視化屬性變化時會觸發動畫;動畫需要指定 To From 動畫屬性;
- Implicit.ShowAnimations and Implicit.HideAnimations - 當元素添加或刪除,或者 Visibility 變化時觸發;
來看一個簡單的調用示例:
我們對 Border 執行 Implicit 動畫,看一下包含了哪些組合的動畫:Show 動畫,包括平移和透明度變化;Hide 動畫類似;以及 Animations,包含三種不同的動畫,一是針對 Target Offset 的動畫,二是針對 ImplicitTarget Offset 的動畫,三是針對 Target Scale 的動畫;我們操作讓 Border 隱藏和顯示,看一下動畫效果:
<Canvas> <Border x:Name="Element" Height="100" Width="100" Background="Red" Canvas.Top="100" Canvas.Left="100" extensions:VisualEx.CenterPoint="50,50,0"> <animations:Implicit.ShowAnimations> <animations:TranslationAnimation Duration="0:0:1" From="0, -200, 0" To="0" ></animations:TranslationAnimation> <animations:OpacityAnimation Duration="0:0:1" From="0" To="1.0"></animations:OpacityAnimation> </animations:Implicit.ShowAnimations> <animations:Implicit.HideAnimations> <animations:ScalarAnimation Target="Opacity" Duration="0:0:1" To="0.0"></animations:ScalarAnimation> <animations:ScalarAnimation Target="Translation.Y" Duration="0:0:1" To="-200"> <animations:ScalarKeyFrame Key="0.1" Value="30"></animations:ScalarKeyFrame> <animations:ScalarKeyFrame Key="0.5" Value="0.0"></animations:ScalarKeyFrame> </animations:ScalarAnimation> </animations:Implicit.HideAnimations> <animations:Implicit.Animations> <!-- Notice this animation does not have a From/To value or any KeyFrames. In this case, an ExpressionKeyFrame will be added of Value=this.FinalValue --> <animations:Vector3Animation Target="Offset" Duration="0:0:1"></animations:Vector3Animation> <!-- Notice this animation specifies an ImplicitTarget different from Target. In this case, the animation will run when the Offset is changed --> <animations:ScalarAnimation Target="RotationAngleInDegrees" ImplicitTarget="Offset" Duration="0:0:1.2" From="0" To="0"> <animations:ScalarKeyFrame Key="0.9" Value="80"></animations:ScalarKeyFrame> </animations:ScalarAnimation> <animations:Vector3Animation Target="Scale" Duration="0:0:1"></animations:Vector3Animation> </animations:Implicit.Animations> </Border> </Canvas>

6. Light
光效動畫,展示了一個點光源出現在元素中間的動畫效果;distance 屬性決定了光源的亮度,光源越近,元素越暗;
幾個重要屬性需要關註:
- Distance - 點光源的距離,0 是最遠的;
- Color - 點光源的顏色畫刷;
來看一個簡單的調用示例:
在 Logo 圖片上實現一個 Light Animation,DIstance 是 10,Color 是紅色;
<Image x:Name="logo" Source="ms-appx:///Assets/LockScreenLogo.scale-200.png" Height="100" Width="100" > <interactivity:Interaction.Behaviors> <behaviors:Light x:Name="LightBehavior" Distance="10" Duration="500" Delay="0" AutomaticallyStart="False" EasingType="Linear" Color="Red" /> </interactivity:Interaction.Behaviors> </Image>

7. Offset
偏移動畫,用於把控制項從一個地方移動到另一個地方,也是應用於所有的 XAML 元素,不影響控制項本身的功能;
其中 EasingType 需要重點關註,它會決定偏移動畫的動畫形式,具體的動畫類型可以在這裡看到:Offset Animation - Easing Type.
來看一個簡單的調用示例:
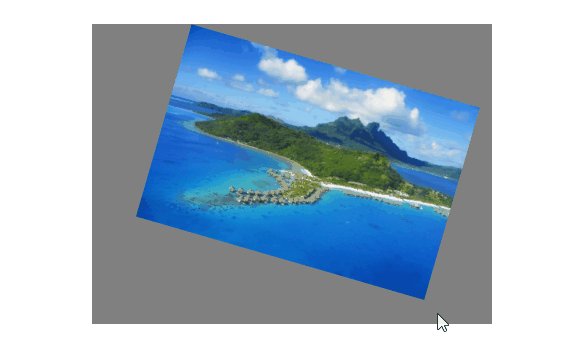
我們讓一個 Image X 和 Y 方向都偏移 25 像素,EasingType 是 Elastic;看下動畫效果。
<Image x:Name="logo" Source="ms-appx:///Assets/LockScreenLogo.scale-200.png" Height="100" Width="100" > <interactivity:Interaction.Behaviors> <behaviors:Offset x:Name="OffsetBehavior" OffsetX="25.0" OffsetY="25.0" Duration="2500" Delay="250" EasingType="Elastic" AutomaticallyStart="True"/> </interactivity:Interaction.Behaviors> </Image>

8. ReorderGridAnimation
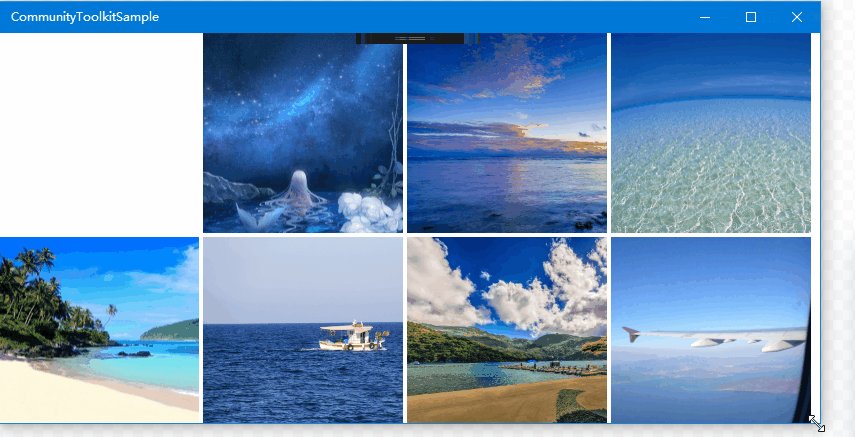
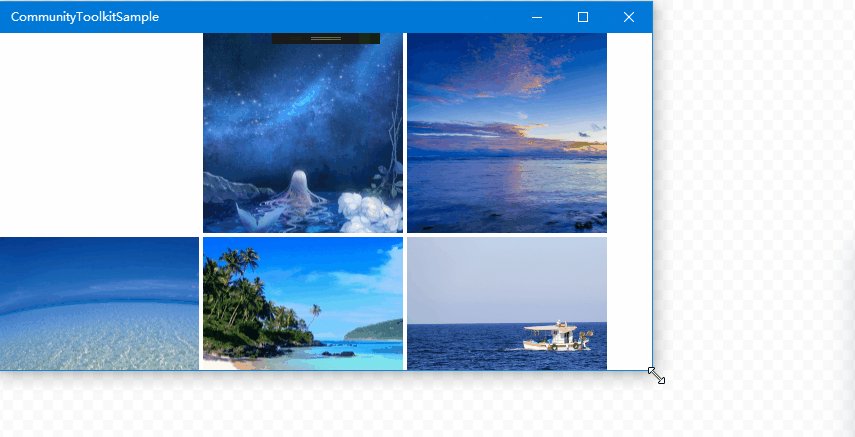
Grid 重排序動畫,當 GridView 尺寸變化時,ReorderGridAnimation 動畫可以讓元素通過動畫移動到新的位置;只需要在 GridView 中通過附加屬性指定 ReorderGridAnimation 的 Duration 就可以實現動畫的定義;
來看一個簡單的調用示例:
<GridView x:Name="ImageView" animations:ReorderGridAnimation.Duration="100"> <GridView.ItemTemplate> <DataTemplate> <Image Width="200" Height="200" Source="{Binding Thumbnail}" Stretch="UniformToFill" /> </DataTemplate> </GridView.ItemTemplate> </GridView>

9. Rotate
旋轉動畫允許用戶修改和定義控制項旋轉動畫,也是應用於所有的 XAML 元素,不影響控制項本身的功能;
其中 EasingType 需要重點關註,它會決定旋轉動畫的動畫形式,具體的動畫類型可以在這裡看到:Rotate Animation - Easing Type.
來看一個簡單的調用示例:
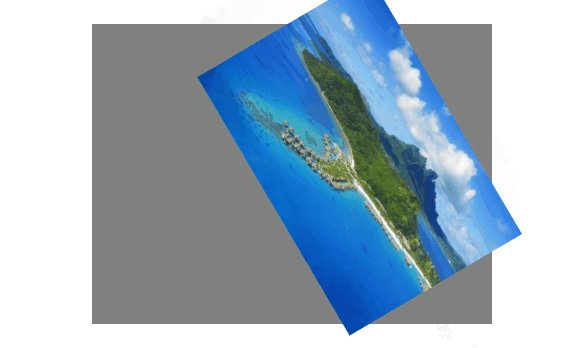
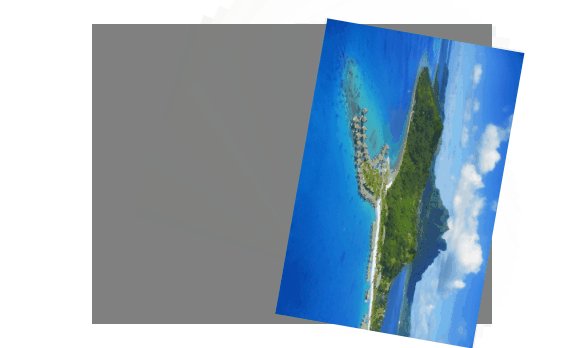
<Border Background="Gray" Width="400" Height="300"> <Image x:Name="logo" Source="ms-appx:///Assets/01.jpg" Height="400" Width="300" > <interactivity:Interaction.Behaviors> <behaviors:Rotate x:Name="Rotate" Value="100" CenterX="200" CenterY="150" Duration="2000" Delay="0" EasingType="Linear" AutomaticallyStart="True"/> </interactivity:Interaction.Behaviors> </Image> </Border>

10. Saturation
飽和度動畫可以有選擇的對 XAML 元素的飽和度執行動畫,也是應用於所有的 XAML 元素,不影響控制項本身的功能;
來看一個簡單的調用示例:
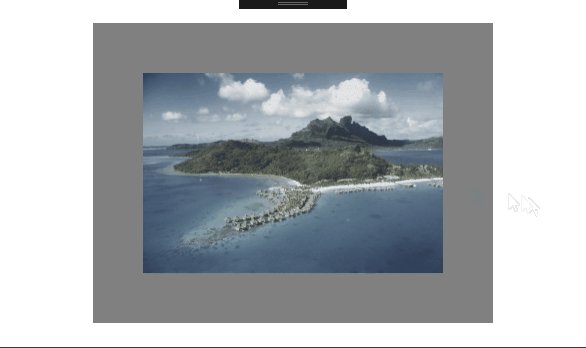
<Border Background="Gray" Width="400" Height="300"> <Image x:Name="logo" Source="ms-appx:///Assets/01.jpg" Height="400" Width="300" > <interactivity:Interaction.Behaviors> <behaviors:Saturation x:Name="SaturationBehavior" Value="0.24" Duration="3000" Delay="0" EasingType="Linear" AutomaticallyStart="True"/> </interactivity:Interaction.Behaviors> </Image> </Border>

11. Scale
縮放動畫允許用戶修改和定義控制項縮放動畫,也是應用於所有的 XAML 元素,不影響控制項本身的功能;
其中 EasingType 需要重點關註,它會決定縮放動畫的動畫形式,具體的動畫類型可以在這裡看到:Scale Animation - Easing Type.
來看一個簡單的調用示例:
<Border Background="Gray" Width="400" Height="300"> <Image x:Name="logo" Source="ms-appx:///Assets/01.jpg" Height="400" Width="300" > <interactivity:Interaction.Behaviors> <behaviors:Scale x:Name="Scale" ScaleX="0.53" ScaleY="0.31" CenterX="200" CenterY="150" Duration="2000" EasingType="Linear" AutomaticallyStart="True"/> </interactivity:Interaction.Behaviors> </Image> </Border>

總結
到這裡我們就把 UWP Community Toolkit 中的 Animations 的種類和簡單的代碼調用講解完成了,希望這些擴展對大家開發 UWP 應用有所幫助,如果大家有更好用的動畫類,也歡迎大家給 UWPCommunityToolkit 做 PR,貢獻自己的代碼,歡迎大家多多交流!
而在後面,我會針對每種 Animation 做詳細的代碼分析和講解,謝謝大家支持!
最後,再跟大家安利一下 UWPCommunityToolkit 的官方微博:https://weibo.com/u/6506046490, 大家可以通過微博關註最新動態。
衷心感謝 UWPCommunityToolkit 的作者們傑出的工作,Thank you so much, UWPCommunityToolkit authors!!!



