1 學習計劃 1、業務受理需求分析 n 業務通知單 n 工單 n 工作單 2、創建業務受理環節的數據表 n 業務通知單 n 工單 n 工作單 3、實現業務受理自動分單 n 在CRM服務端擴展方法根據手機號查詢客戶信息 n 在CRM服務端擴展方法根據取件地址查詢定區id n 調整業務受理頁面回顯客戶信 ...
1 學習計劃
1、業務受理需求分析
n 業務通知單
n 工單
n 工作單
2、創建業務受理環節的數據表
n 業務通知單
n 工單
n 工作單
3、實現業務受理自動分單
n 在CRM服務端擴展方法根據手機號查詢客戶信息
n 在CRM服務端擴展方法根據取件地址查詢定區id
n 調整業務受理頁面回顯客戶信息
n 實現自動分單
4、數據表格編輯功能使用方法
5、工作單快速錄入
2 業務受理需求分析
整個BOS項目分為基礎設置、取派、中轉、路由、報表等幾大部分。
受理環節,是物流公司業務的開始,作為服務前端,客戶通過電話、網路等多種方式進行委托,業務受理員通過與客戶交流,獲取客戶的服務需求和具體委托信息,將服務指令輸入我司服務系統。
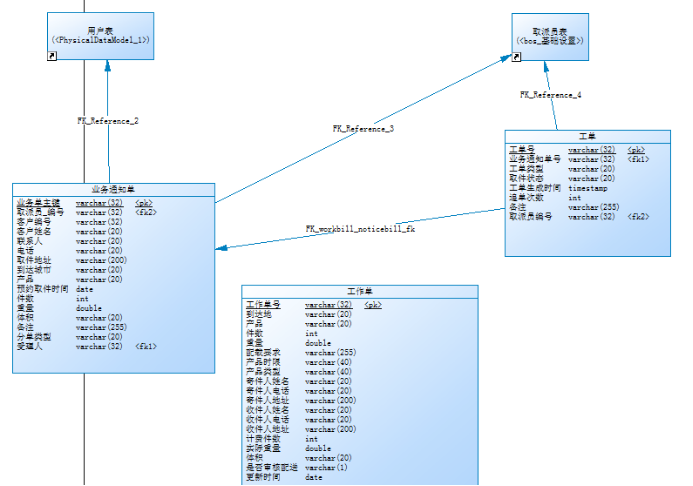
客戶通過打電話方式進行物流委托,物流公司的客服人員需要將委托信息錄入到BOS系統中,這個錄入的信息稱為業務通知單。
當客服人員將業務通知單信息錄入到系統後,系統會根據客戶的住址自動匹配到一個取派員,併為這個取派員產生一個任務,這個任務就稱為工單。
取派員收到取貨任務後,會到客戶住址取貨,取派員會讓客戶填寫紙質的單子(寄件人信息、收件人信息等),取派員將貨物取回物流公司網點後,需要將紙質單子上的信息錄入到BOS系統中,錄入的信息稱為工作單。
3 創建業務受理環節的數據表

4 業務受理自動分單
頁面:WEB-INF/pages/qupai/noticebill_add.jsp

4.1 在crm服務中擴展方法
l 根據客戶的手機號查詢客戶信息
l 根據客戶的取件地址查詢定區id
介面:

實現類:
//根據手機號查詢客戶信息 public Customer findCustomerByTelephone(String telephone) { String sql = "select * from t_customer where telephone = ?"; List<Customer> list = jdbcTemplate.query(sql, new RowMapper<Customer>(){ public Customer mapRow(ResultSet rs, int arg1) throws SQLException { int id = rs.getInt("id");//根據欄位名稱從結果集中獲取對應的值 String name = rs.getString("name"); String station = rs.getString("station"); String telephone = rs.getString("telephone"); String address = rs.getString("address"); String decidedzone_id = rs.getString("decidedzone_id"); return new Customer(id, name, station, telephone, address, decidedzone_id); } },telephone); if(list != null && list.size() > 0){ return list.get(0); } return null; } public String findDecidedzoneIdByAddress(String address) { String sql = "select decidedzone_id from t_customer where address = ?"; String decidedzoneId = jdbcTemplate.queryForObject(sql, String.class, address); return decidedzoneId; }
4.2 頁面調整
<td>來電號碼:</td>
<td><input type="text" class="easyui-validatebox" name="telephone" required="true" />
<script type="text/javascript">
$(function(){
//頁面載入完成後,為手機號輸入框綁定離焦事件
$("input[name=telephone]").blur(function(){
//獲取頁面輸入的手機號
var telephone = this.value;
//發送ajax請求,請求Action,在Action中遠程掉調用crm服務,獲取客戶信息,用於頁面回顯
$.post('noticebillAction_findCustomerByTelephone.action',{"telephone":telephone},function(data){
if(data != null){
//查詢到了客戶信息,可以進行頁面回顯
var customerId = data.id;
var customerName = data.name;
var address = data.address;
$("input[name=customerId]").val(customerId);
$("input[name=customerName]").val(customerName);
$("input[name=delegater]").val(customerName);
$("input[name=pickaddress]").val(address);
}else{
//沒有查詢到客戶信息,不能進行頁面回顯
$("input[name=customerId]").val("");
$("input[name=customerName]").val("");
$("input[name=delegater]").val("");
$("input[name=pickaddress]").val("");
}
});
});
});
</script>
</td>
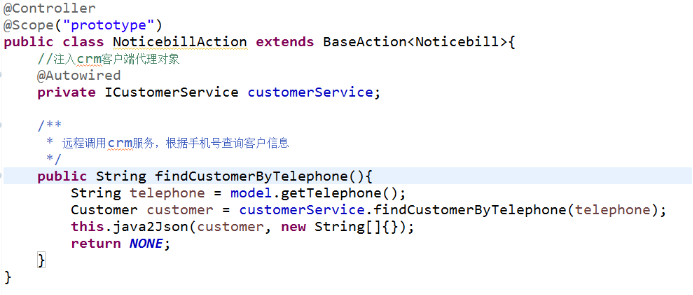
第二步:創建NoticebillAction,註入crm代理對象,提供方法根據手機號查詢客戶信息,返回json

註意:配置struts.xml
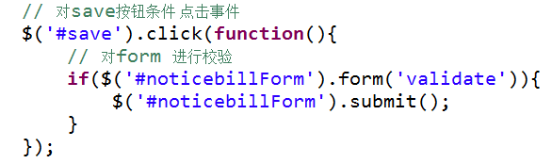
第三步:為頁面中“新單”按鈕綁定事件

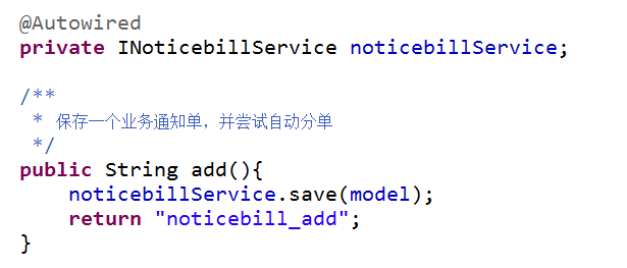
4.3 在NoticebillAction中提供方法實現業務受理自動分單

@Service @Transactional public class NoticebillServiceImpl implements INoticebillService { @Autowired private INoticebillDao noticebillDao; @Autowired private IDecidedzoneDao decidedzoneDao; @Autowired private IWorkbillDao workbillDao; @Autowired private ICustomerService customerService; /** * 保存業務通知單,還有嘗試自動分單 */ public void save(Noticebill model) { User user = BOSUtils.getLoginUser(); model.setUser(user);//設置當前登錄用戶 noticebillDao.save(model); //獲取客戶的取件地址 String pickaddress = model.getPickaddress(); //遠程調用crm服務,根據取件地址查詢定區id String decidedzoneId = customerService.findDecidedzoneIdByAddress(pickaddress); if(decidedzoneId != null){ //查詢到了定區id,可以完成自動分單 Decidedzone decidedzone = decidedzoneDao.findById(decidedzoneId); Staff staff = decidedzone.getStaff(); model.setStaff(staff);//業務通知單關聯取派員對象 //設置分單類型為:自動分單 model.setOrdertype(Noticebill.ORDERTYPE_AUTO); //為取派員產生一個工單 Workbill workbill = new Workbill(); workbill.setAttachbilltimes(0);//追單次數 workbill.setBuildtime(new Timestamp(System.currentTimeMillis()));//創建時間,當前系統時間 workbill.setNoticebill(model);//工單關聯頁面通知單 workbill.setPickstate(Workbill.PICKSTATE_NO);//取件狀態 workbill.setRemark(model.getRemark());//備註信息 workbill.setStaff(staff);//工單關聯取派員 workbill.setType(Workbill.TYPE_1);//工單類型 workbillDao.save(workbill); //調用簡訊平臺,發送簡訊 }else{ //沒有查詢到定區id,不能完成自動分單 model.setOrdertype(Noticebill.ORDERTYPE_MAN); } } }
5 datagrid編輯功能使用方式
數據表格編輯功能是以列為單位。
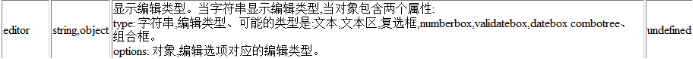
l 通過數據表格中的列屬性定區具體那一列具有編輯功能:

l 開始編輯:

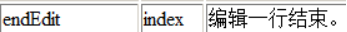
結束編輯:

l 插入一行數據:

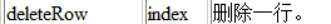
l 刪除一行:

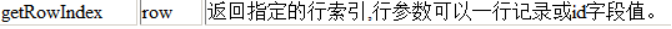
l 獲得指定行對象的索引

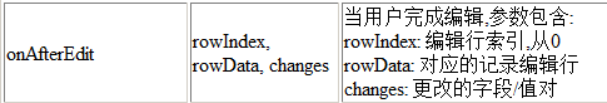
l 數據表格提供的用於監聽結束編輯事件

<table id="mytable"></table>
<!-- 方式三:使用easyUI提供的API創建datagrid -->
<script type="text/javascript">
$(function(){
var myIndex = -1;//全局變數,值為正在編輯行的索引
//頁面載入完成後,創建數據表格datagrid
$("#mytable").datagrid({
//定義標題行所有的列
columns:[[
{title:'編號',field:'id',checkbox:true},
{width:150,title:'姓名',field:'name',editor:{
type:'validatebox',
options:{}
}},
{width:150,title:'年齡',field:'age',editor:{
type:'numberbox',
options:{}
}},
{width:150,title:'日期',field:'address',editor:{
type:'datebox',
options:{}
}}
]],
//指定數據表格發送ajax請求的地址
url:'${pageContext.request.contextPath }/json/datagrid_data.json',
rownumbers:true,
singleSelect:true,
//定義工具欄
toolbar:[
{text:'添加',iconCls:'icon-add',
//為按鈕綁定單擊事件
handler:function(){
$("#mytable").datagrid("insertRow",{
index:0,//在第一行插入數據
row:{}//空行
});
$("#mytable").datagrid("beginEdit",0);
myIndex = 0;
}
},
{text:'刪除',iconCls:'icon-remove',handler:function(){
//獲得選中的行對象
var rows = $("#mytable").datagrid("getSelections");
if(rows.length == 1){
var row = rows[0];
//獲得指定行對象的索引
myIndex = $("#mytable").datagrid("getRowIndex",row);
}
$("#mytable").datagrid("deleteRow",myIndex);
//$.post();
}},
{text:'修改',iconCls:'icon-edit',handler:function(){
//獲得選中的行對象
var rows = $("#mytable").datagrid("getSelections");
if(rows.length == 1){
var row = rows[0];
//獲得指定行對象的索引
myIndex = $("#mytable").datagrid("getRowIndex",row);
}
$("#mytable").datagrid("beginEdit",myIndex);
}},
{text:'保存',iconCls:'icon-save',handler:function(){
$("#mytable").datagrid("endEdit",myIndex);
}}
],
//顯示分頁條
pagination:true,
pageList:[3,5,7,10],
//數據表格提供的用於監聽結束編輯事件
onAfterEdit:function(index,data,changes){
console.info(data);
$.post();
}
});
});
</script>
6 基於數據表格編輯功能實現工作單快速錄入
quickworkorder.jsp
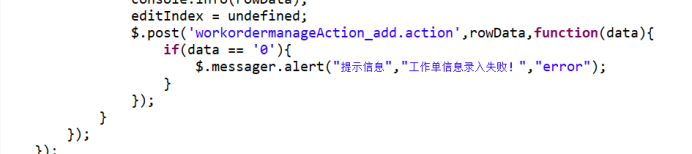
添加ajax。

添加後臺代碼:
public String add() throws IOException { String f = "1"; try{ workordermanageService.save(model); }catch(Exception exception){ f= "0"; } ServletActionContext.getResponse().setContentType("text/html;charset=utf-8"); ServletActionContext.getResponse().getWriter().print(f); return NONE; }



