background-clip屬性的通俗作用就是指定元素背景所在的區域,有四種取值 1、border-box border-box是預設值,表示元素的背景從border區域(包括border)以內開始保留背景。 簡單代碼如下: 效果如下: 從上圖我們可以看出,元素背景預設是存在於邊框及以內的區域,但 ...
background-clip屬性的通俗作用就是指定元素背景所在的區域,有四種取值
1、border-box
border-box是預設值,表示元素的背景從border區域(包括border)以內開始保留背景。
簡單代碼如下:
<!doctype html>
<html>
<head>
<style>
*{margin:0;padding:0;}
.box{width:380px;height:280px;margin:100px auto;background:url("1.jpg") no-repeat -5px;padding:5px;border:5px dotted #000;
background-clip:border-box;}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
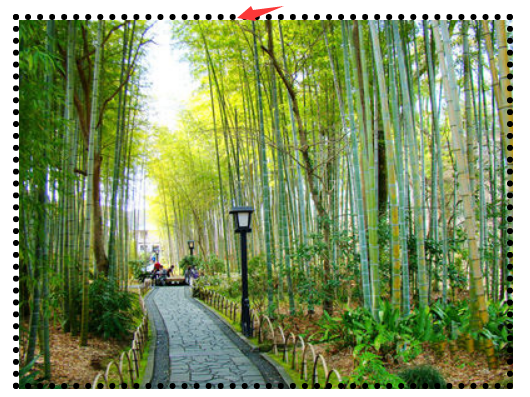
效果如下:


從上圖我們可以看出,元素背景預設是存在於邊框及以內的區域,但是不知道為什麼加背景圖片,不能全部覆蓋;而背景顏色則沒沒這個問題。
2、padding-box
padding-box表示元素的背景從padding區域(包括padding)以內開始保留。
簡單代碼如下:
<!doctype html>
<html>
<head>
<style>
*{margin:0;padding:0;}
.box{width:380px;height:280px;margin:100px auto;background:url("1.jpg") no-repeat -5px;padding:5px;border:5px dotted #000;
background-clip:padding-box;}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
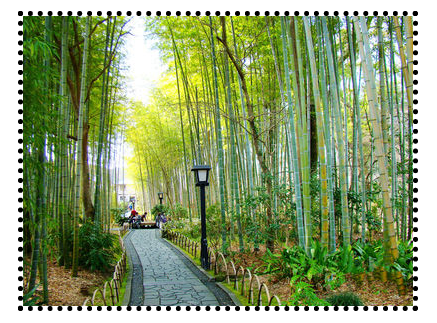
效果如下:

從上圖我們可以看出背景圖片存在於padding及以內區域。
3、content-box
content-box表示元素的背景從內容區域以內開始保留。
簡單代碼如下:
<!doctype html>
<html>
<head>
<style>
*{margin:0;padding:0;}
.box{width:380px;height:280px;margin:100px auto;background:url("1.jpg") no-repeat -5px;padding:5px;border:5px dotted #000;
background-clip:content-box;}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
效果如下:

從上圖我們可以看出背景圖片存在於內容區域以內。
4、text
content-box表示元素的背景保留在前景內容中(文字),和其形狀大小相同,目前僅支持chrome瀏覽器
簡單代碼如下:
<!doctype html>
<html>
<head>
<style>
*{margin:0;padding:0;}
.box{width:380px;height:280px;margin:100px auto;background:red;padding:5px;border:5px dotted #000;
font-size:100px;font-weight;bold;-webkit-background-clip:text;-webkit-text-fill-color:transparent;}
</style>
</head>
<body>
<div class="box">你 好 你 好</div>
</body>
</html>
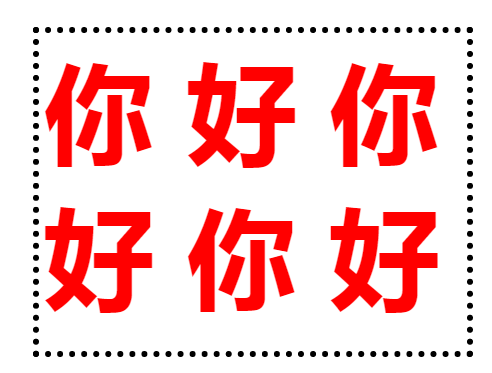
效果如下:

說明:目前值為text時,相容性極差,僅知道即可。



