H5中新增的表單屬性:autofocus(獲得焦點)、placeholder(給出提示信息)、list(類似下拉列表)、autocomplete(有記錄的話會自動出現記錄信息)input元素:color(顏色選擇器) date(日期選擇器) time(時間選擇器) datetime-local(本地 ...
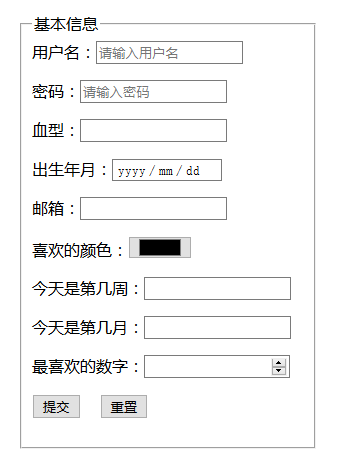
1 <form action="http://www.baidu.com" method="post" autocomplete="on" style="width: 300px;padding:20px 20px;"> 2 <fieldset name="basic"> 3 <legend>基本信息</legend> 4 用戶名:<input type="text" name="name" id="username" autofocus placeholder="請輸入用戶名" /><p> 5 密碼:<input type="password" name="password" id="password" placeholder="請輸入密碼" autocomplete="off" /><p> 6 血型:<input type="text" name="xuexing" list="xx"/><p> 7 出生年月:<input type="date" name="birthday"/><p> 8 郵箱:<input type="email" name="email"/><p> 9 喜歡的顏色:<input type="color" name="color"/><p> 10 今天是第幾周:<input type="week" name="week"/><p> 11 今天是第幾月:<input type="month" name="month"/><p> 12 最喜歡的數字:<input type="number" name="number" max="9" min="0" step="1" /><p> 13 <input type="submit" name="ok" id="ok" value="提交"> 14 <input type="reset" name="reset" id="reset" value="重置"> 15 </fieldset> 16 <datalist id="xx"> 17 <option value="A">A</option> 18 <option value="B">B</option> 19 <option value="AB">AB</option> 20 <option value="O">O</option> 21 <option value="T">特殊血型</option> 22 </datalist> 23 </form>
H5中新增的表單屬性:autofocus(獲得焦點)、placeholder(給出提示信息)、list(類似下拉列表)、autocomplete(有記錄的話會自動出現記錄信息)input元素:color(顏色選擇器) date(日期選擇器) time(時間選擇器) datetime-local(本地時間日期選擇器) week(周) month(月) email(E-mail輸入框) url(URL輸入框) tel(只能輸入電話號碼的輸入框) range(拖動條) search(搜索關鍵字的文本框) number(數值輸入框) 實驗了一下,電腦上的IE瀏覽器基本特殊的都不支持。火狐瀏覽器color date email number都能支持。下麵是效果圖: