網站其本質就是HTML + CSS 外加一些JavaScript構成的。所以基本上只要你會一些前端,就可以開始花樣搭網站了。 如果只用HTML/CSS那做出來的網站只能叫靜態網站,性能好但維護不方便,所以你需要一個建站程式來幫你做這個事情。 如果你已經有一臺VPS(阿裡的ECS或者騰訊的CVM)... ...
網站其本質就是HTML + CSS 外加一些JavaScript構成的。所以基本上只要你會一些前端,就可以開始花樣搭網站了。
如果只用HTML/CSS那做出來的網站只能叫靜態網站,性能好但維護不方便,所以你需要一個建站程式來幫你做這個事情。
如果你已經有一臺VPS(阿裡的ECS或者騰訊的CVM)無所謂都可以,一行命令你就能把網站搭起來,然後網站內容結構就隨你自己折騰了。
Linux (CentOS 7 或 Ubuntu 16.04 以上版本)
sudo curl http://cdn.zkeasoft.com/zkeacms.sh|sh
Windows(CMD)
@powershell -NoProfile -ExecutionPolicy unrestricted -Command "&([scriptblock]::Create((Invoke-WebRequest -useb 'http://cdn.zkeasoft.com/core/win-zkeacms.ps1')))"
Docker
docker run -d -p 5000:80 zkeasoft/zkeacms
網站搭起來以後,一切就變得簡單了。
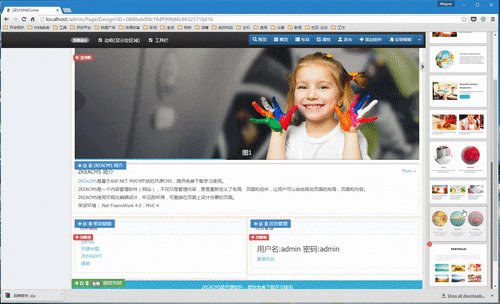
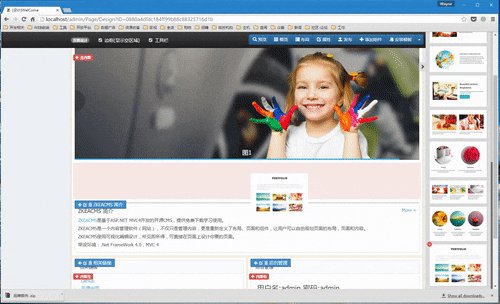
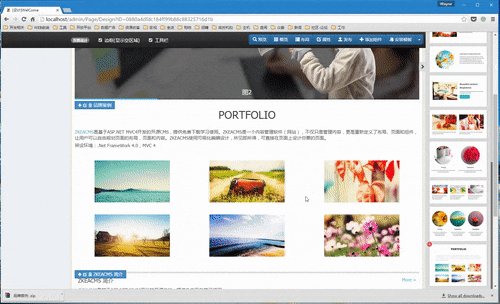
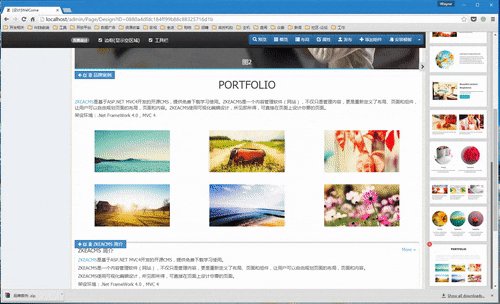
直接生成預定的頁面:

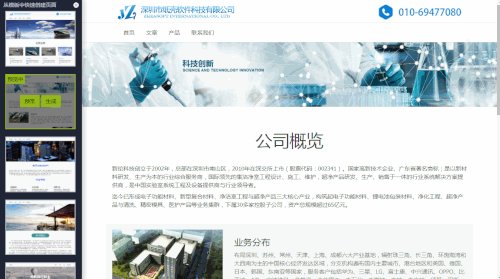
編輯頁面添加內容:

直接編輯修改頁面內容:

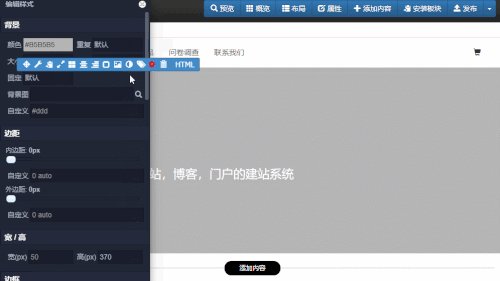
修改特定板塊的樣式:


調整內容板塊寬度:

調整板塊間距:


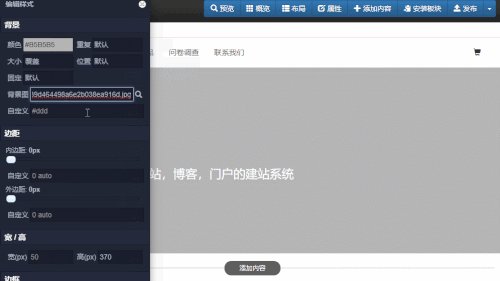
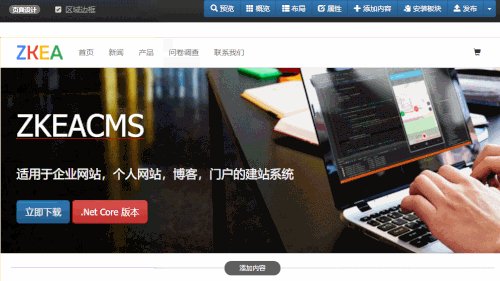
設置背景圖片:

最主要最主要的是,不管功能多強大,總有實現不了事情。不過當現有的板塊、功能做不出來的一些效果時,你可以自己隨意的插入HTML,CSS,JavaScript來實現,這將變得無所不能。

原諒鏈接:https://zhuanlan.zhihu.com/p/34909292


