DOM 是一個樹形結構,操作一個DOM節點,實際上就是這幾個操作:更新、刪除、添加、遍歷 在操作DOM節點之前,需要通過各種方式先拿到這個DOM節點,常用的方法有: 一、通過元素類型的方法來操作: 註意: 首碼為document,意思是在document節點下調用這些方法,當然也可以在其他的元素節點 ...
DOM 是一個樹形結構,操作一個DOM節點,實際上就是這幾個操作:更新、刪除、添加、遍歷
在操作DOM節點之前,需要通過各種方式先拿到這個DOM節點,常用的方法有:
一、通過元素類型的方法來操作:
- document.getElementById();//id名,在實際開發中較少使用,選擇器中多用class id一般只用在頂級層存在 不能太過依賴id
- document.getElementsByTagName();//標簽名
- document.getElementsByClassName();//類名
- document.getElementsByName();//name屬性值,一般不用
- document.querySelector();//css選擇符模式,返回與該模式匹配的第一個元素,結果為一個元素;如果沒找到匹配的元素,則返回null
- document.querySelectorAll()//css選擇符模式,返回與該模式匹配的所有元素,結果為一個類數組
註意:
-
首碼為document,意思是在document節點下調用這些方法,當然也可以在其他的元素節點下調用,如:
<div id="myDiv"> <p>html</p> <p>css</p> <p>javascript</p> </div> <p>jquery</p> <script> var div=document.getElementById("myDiv"); var p1=div.getElementsByTagName("p");//在div下調用 alert(p1.length);//3 div節點下的p元素只有三個 var p2 = document.getElementsByTagName("p"); alert(p2.length);//4 document節點下的p元素有四個 </script>
- querySelector()和querySelectorAll()方法,最後兩個為靜態的,不是實時的,保存的是當時的狀態,是一個副本,即:在以後的代碼中通過方法使所選元素髮生了變化,但該值依然不會改變,因此使用有局限性,一般不用,除非就想得到副本
舉例如下:
<div id="myDiv"> <p>html</p> <p>css</p> <p>javascript</p> </div> <p>jquery</p> <script> var div=document.getElementById("myDiv"); var p1=div.getElementsByTagName("p"); alert(p1.length);//3 var p2 = document.getElementsByTagName("p"); alert(p2.length);//4 var p3=document.querySelectorAll("p"); alert(p3.length);//4 document.body.appendChild(document.createElement("p"));//創建新元素P,並添加到body中 alert(p1.length);//3 div節點下的p元素依然只有三個 alert(p2.length);//5 在body中添加了一個新的P元素,該方法是“動態的”,因此,長度發生了變化 alert(p3.length);//4 該方法是“靜態的”,因此,無論發生什麼變化,p3的值依然不會發生改變
二、根據關係樹來選擇(遍歷節點樹):
【先簡單介紹一下節點:
DOM(文檔對象模型)可以將任何HTML、XML文檔描繪成一個多層次的節點樹。所有的頁面都表現為以一個特定節點為根節點的樹形結構。html文檔中根節點為document節點。
所有節點都有nodeType屬性,代表節點的不同類型,通過nodeType屬性可以來判斷節點的類型。經常使用的節點主要有以下幾種類型:
- Element類型(元素節點):nodeType值為 1
- Text類型(文本節點):nodeType值為 3
- Comment類型(註釋節點):nodeType值為 8
- Document類型(document節點):nodeType值為 9;其規定的一些常用的屬性有
document.body document.head 分別為HTML中的 <body><head>
document.documentElement為<html>標簽
所有的節點都有 hasChildNodes()方法 判斷有無子節點 有一個或多個子節點時返回true】
通過一些屬性可以來遍歷節點樹:
- parentNode//獲取所選節點的父節點,最頂層的節點為#document
- childNodes //獲取所選節點的子節點們
- firstChild //獲取所選節點的第一個子節點
- lastChild //獲取所選節點的最後一個子節點
- nextSibling //獲取所選節點的後一個兄弟節點 列表中最後一個節點的nextSibling屬性值為null
- previousSibling //獲取所選節點的前一兄弟節點 列表中第一個節點的previousSibling屬性值為null
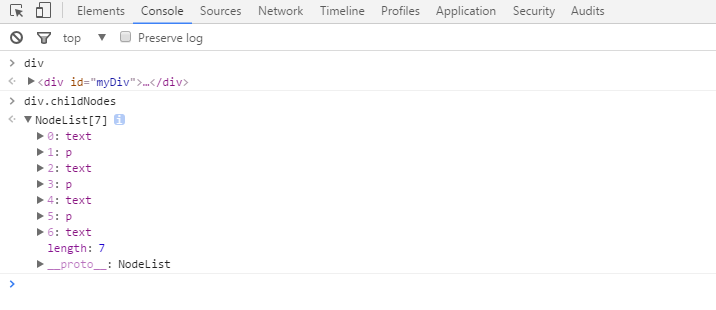
<div id="myDiv"> <p>html</p> <p>css</p> <p>javascript</p> </div> <p>jquery</p> <script> var div = document.getElementById("myDiv"); alert(div.childNodes.length);//7
在上邊的例子中可以看出,div元素節點的所有子節點一共有7個,在後臺查看可以得知:div元素節點的所有子節點包括 4個文本節點(在此全為空文本)和三個元素節
<div id="myDiv">第一個
文本節點<p>html</p>第二個
文本節點<p>css</p>第三個
文本節點<p>javascript</p>第四個
文本節點</div>
由於文檔中的節點類型較多,遍歷子節點的結果很多時候並不能得到我們想要的結果,使用遍歷元素節點則很方便
三、基於元素節點樹的遍歷(遍歷元素節點樹):
- parentElement //返回當前元素的父元素節點(IE9以下不相容)
- children // 返回當前元素的元素子節點
- firstElementChild //返回的是第一個元素子節點(IE9以下不相容)
- lastElementChild //返回的是最後一個元素子節點(IE9以下不相容)
- nextElementSibling //返回的是後一個兄弟元素節點(IE9以下不相容)
- previousElementSibling //返回的是前一個兄弟元素節點(IE9以下不相容)
<div id="myDiv"> <p>html</p> <p>css</p> <p>javascript</p> </div> <p>jquery</p> <script> var div = document.getElementById("myDiv"); alert(div.children.length);//3
遍歷元素節點雖然方便,但是除了children屬性外,其他的屬性則IE9以下不相容
註意一點:這些獲取節點的方式,返回值要麼是一個特定的節點,要麼是一個集合HTMLCollection,這個節點的集合是一個類數組


