問題 react native版本 0.53.3 react native splash screen版本 3.0.6 一切配置妥當後出現如下問題: 在android studio里的調試報錯為 原因 react native splash screen版本 3.0.1 和 3.0.6 有所不同 差 ...
問題
react-native版本 0.53.3
react-native-splash-screen版本 3.0.6
一切配置妥當後出現如下問題:

在android studio里的調試報錯為android.content.res.Resources$NotFoundException: Resource ID #0x7f040038 type {這裡是#什麼的} is not valid
原因
react-native-splash-screen版本 3.0.1 和 3.0.6 有所不同
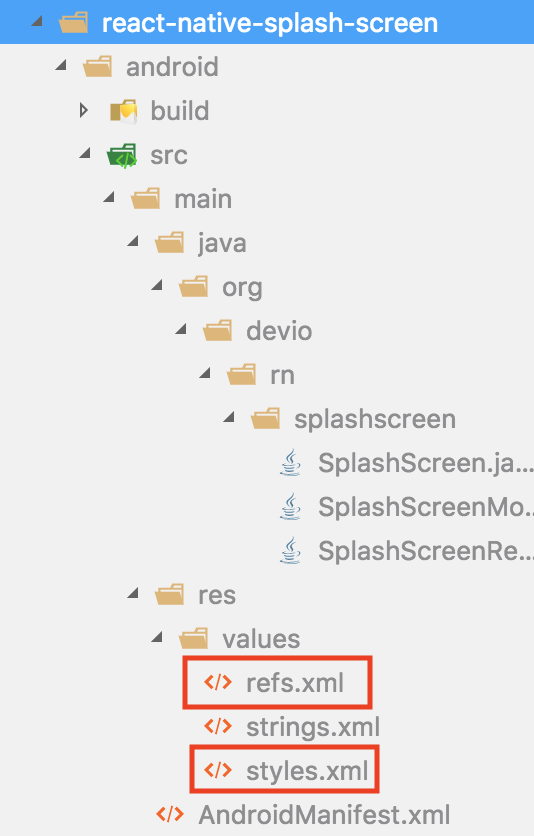
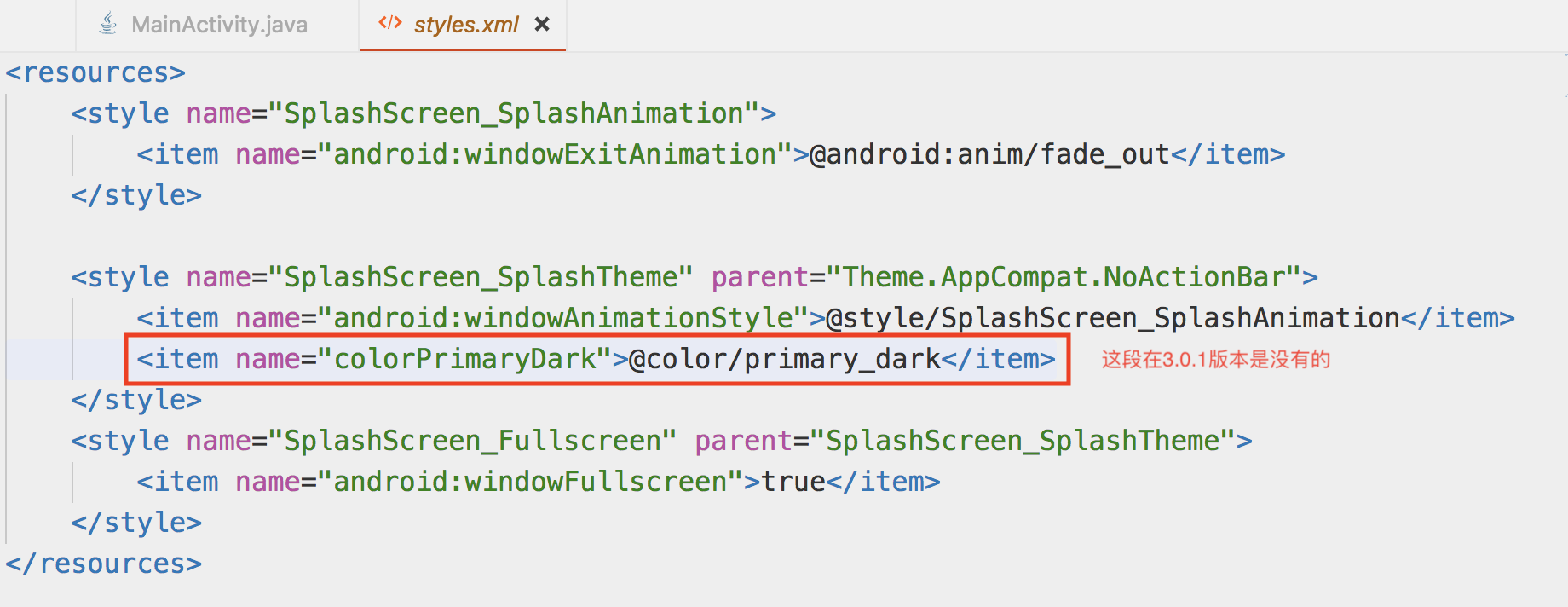
差異如下,下麵是3.0.6版本:

由這兩個文件可以看出新引用了primary_dark的color
refs.xml

styles.xml

解決
問題出現在找不到新版本引用的color,所以解決如下:
在項目android/app/src/main/res/values/目錄下新建colors.xml文件,併在其中增加新版本引用到的primary_dark值:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="primary_dark">#000000</color>
</resources>重新react-native run-android,搞定。



