1、JavaScript文件引入方式 (1)正常引入 (2)defer (3)async 2、區別(主要是js載入,js執行,DOM解析區別) 註意: async 的腳本並不保證按照指定它們的先後順序執行 ...
1、JavaScript文件引入方式
(1)正常引入
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
(2)defer
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js" defer="defer"></script>
(3)async
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js" async="async"></script>
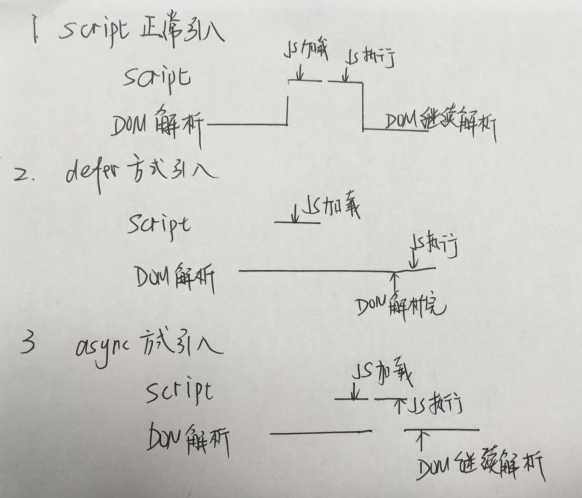
2、區別(主要是js載入,js執行,DOM解析區別)

註意:
async 的腳本並不保證按照指定它們的先後順序執行



