1、概述 Nginx是一款開源的,高性能的Http和反向代理伺服器,同時也是一個IMAP、POP3、SMTP代理伺服器;Nginx可以作為一個HTTP伺服器進行網站的發佈處理,也可以作為反向代理進行負載均衡的實現。 2、反向代理和正向代理 所謂代理其實可以理解為一個代表或者一個渠道,如房產中介,他被 ...
1、概述
Nginx是一款開源的,高性能的Http和反向代理伺服器,同時也是一個IMAP、POP3、SMTP代理伺服器;Nginx可以作為一個HTTP伺服器進行網站的發佈處理,也可以作為反向代理進行負載均衡的實現。
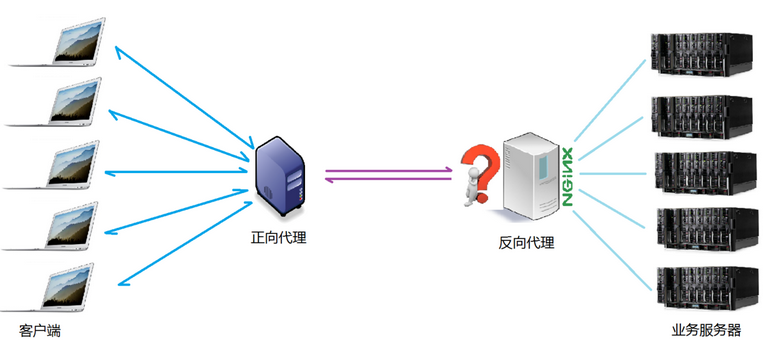
2、反向代理和正向代理
所謂代理其實可以理解為一個代表或者一個渠道,如房產中介,他被代理的角色就是各類房主,目標角色就是購房者或租房者,當有購房者前來訪問時,他就根據購房者的需求指定某一套房。
與之對應的就是正向代理,正向代理最大的特點就是客戶端非常明確要訪問的伺服器地址,而伺服器只清楚請求來自於哪個代理伺服器,而不清楚哪個具體的客戶端,例如:我們要訪問某個國外的網站,通過瀏覽器是無妨訪問的,我們必須通過某個代理伺服器,將請求發送給代理伺服器,代理伺服器去訪問國外的網站然後將訪問到數據傳遞給我們。

反向代理舉例
例如某東網站,每天同時訪問的人數爆滿,單個伺服器就不能滿足日益增長的人數,此時就出現了分散式部署,通過多台伺服器解決訪問人數到達極限的問題,這一問題大多數網站就使用Nginx進行反向代理實現,也就是分散式集群操作。

當有多個客戶端給伺服器發送請求時,nginx伺服器在接收到請求之後,按照一定的規則分發給後端的業務處理伺服器進行處理,此時請求的來源也就是客戶端是明確的,但請求具體是哪台伺服器處理就是不明確了,nginx扮演的是一個反向代理的角色。
所以反向代理主要用於伺服器集群式分散式部署,對外隱藏了伺服器的信息。
問:一臺伺服器可以配置兩個Nginx?
理論上是可以的,通過安裝不同的nginx到不同的位置
並且兩個nginx的配置文件中設置的監聽埠不能衝突
可以同時開啟多個nginx
但不建議這樣做,一般是通過server指令添加多個虛擬主機,而不是啟動多個nginx
3、負載均衡
Nginx扮演了反向代理伺服器的角色,它是根據什麼樣的規則進行請求分發的?不同的應用場景,分發的規則是否可以控制?
我們把客戶端發送的、nginx反向代理伺服器接收到的請求數量稱為負載量
請求數量按照一定的規則進行分發到不同的伺服器處理規則稱為均衡規則
所以將伺服器接收到的請求按照規則分發的過程稱為負載均衡。
場景就類似於當一臺伺服器滿了,網站越來越慢,可以將相同的應用部署在多台伺服器上,將大量的用戶分配給多台機器處理,帶來的好處是只要有一臺伺服器宕機了,其他伺服器還正常能運行,不會影響用戶的使用。
負載均衡的配置:
upstream myapp {
server 192.168.0.111:8080; # 應用伺服器1
server 192.168.0.112:8080; # 應用伺服器2
}
server {
listen 80;
location / {
proxy_pass http://myweb;
}
}
負載均衡-----硬體負載(價格昂貴成本高,但數據安全性有很好的保障)
-----軟體負載(利用現有的技術結合主機硬體實現的一種消息隊列分發機制)

Nginx支持的負載均衡的調度方式:
1、weight輪詢(預設):接收到的請求按照順序逐一分配到不同的後端伺服器,即使在使用過程中,某一臺後端伺服器宕機,nginx會自動將該伺服器剔除出隊列,請求受理情況不會受到任何影響。 這種方式下,可以給不同的後端伺服器設置一個權重值(weight),用於調整不同的伺服器上請求的分配率;權重數據越大,被分配到請求的幾率越大;該權重值,主要是針對實際工作環境中不同的後端伺服器硬體配置進行調整的。
2、ip_hash:每個請求按照發起客戶端的ip的hash結果進行匹配,這樣的演算法下一個固定ip地址的客戶端總會訪問到同一個後端伺服器,這也在一定程度上解決了集群部署環境下session共用的問題。
3、fair:智能調整調度演算法,動態的根據後端伺服器的請求處理到響應的時間進行均衡分配,響應時間短處理效率高的伺服器分配到請求的概率高,響應時間長處理效率低的伺服器分配到的請求少;結合了前兩者的優點的一種調度演算法。但是需要註意的是nginx預設不支持fair演算法,如果要使用這種調度演算法,請安裝upstream_fair模塊。
4、url_hash:按照訪問的url的hash結果分配請求,每個請求的url會指向後端固定的某個伺服器,可以在nginx作為靜態伺服器的情況下提高緩存效率。同樣要註意nginx預設不支持這種調度演算法,要使用的話需要安裝nginx的hash軟體包。
4、虛擬主機
場景:比如有這樣的網站,訪問量比較小,為了節約成本,將多個網站部署在同一臺伺服器上,用戶去訪問的時候功能變數名稱解析的是同一個IP。但用戶卻能正確的打開不同的網站,互不影響,就像訪問兩台伺服器一樣,這種情況叫兩個虛擬主機
配置如下:
server {
listen 80 default_server;
server_name _;
return 444; # 過濾其他功能變數名稱的請求,返回444狀態碼
}
server {
listen 80;
server_name www.aaa.com; # www.aaa.com功能變數名稱
location / {
proxy_pass http://localhost:8080; # 對應埠號8080
}
}
server {
listen 80;
server_name www.bbb.com; # www.bbb.com功能變數名稱
location / {
proxy_pass http://localhost:8081; # 對應埠號8081
}
}
在伺服器8080和8081分別開了一個應用,客戶端通過不同的功能變數名稱訪問,根據server_name可以反向代理到對應的應用伺服器。
虛擬主機的原理是通過HTTP請求頭中的Host是否匹配server_name來實現的.
5、Nginx的安裝配置
系統平臺:CentOS release 6.6 (Final) 64位。
5.1、安裝編譯工具及庫文件
yum -y install make zlib zlib-devel gcc-c++ libtool openssl openssl-devel
5.2、首先要安裝 PCRE
PCRE 作用是讓 Nginx 支持 Rewrite 功能。
1、下載 PCRE 安裝包,下載地址: http://downloads.sourceforge.net/project/pcre/pcre/8.35/pcre-8.35.tar.gz
[root@bogon src]# wget http://downloads.sourceforge.net/project/pcre/pcre/8.35/pcre-8.35.tar.gz

2、解壓安裝包
[root@bogon src]# tar zxvf pcre-8.35.tar.gz
3、進入安裝包目錄
[root@bogon src]# cd pcre-8.35
4、編譯安裝
[root@bogon pcre-8.35]# ./configure
[root@bogon pcre-8.35]# make && make install
5、查看pcre版本
[root@bogon pcre-8.35]# pcre-config --version
5.2、安裝 Nginx
1、下載 Nginx,下載地址:http://nginx.org/download/nginx-1.6.2.tar.gz
[root@bogon src]# wget http://nginx.org/download/nginx-1.6.2.tar.gz

2、解壓安裝包
[root@bogon src]# tar zxvf nginx-1.6.2.tar.gz
3、進入安裝包目錄
[root@bogon src]# cd nginx-1.6.2
4、編譯安裝
[root@bogon nginx-1.6.2]# ./configure --prefix=/usr/local/webserver/nginx --with-http_stub_status_module --with-http_ssl_module --with-pcre=/usr/local/src/pcre-8.35
[root@bogon nginx-1.6.2]# make
[root@bogon nginx-1.6.2]# make install
5、查看nginx版本
[root@bogon nginx-1.6.2]# /usr/local/webserver/nginx/sbin/nginx -v

到此,nginx安裝完成。
5.3、Nginx 配置
創建 Nginx 運行使用的用戶 www:
[root@bogon conf]# /usr/sbin/groupadd www
[root@bogon conf]# /usr/sbin/useradd -g www www
配置nginx.conf ,將/usr/local/webserver/nginx/conf/nginx.conf替換為以下內容
[root@bogon conf]# cat /usr/local/webserver/nginx/conf/nginx.conf user www www; worker_processes 2; #設置值和CPU核心數一致 error_log /usr/local/webserver/nginx/logs/nginx_error.log crit; #日誌位置和日誌級別 pid /usr/local/webserver/nginx/nginx.pid; #Specifies the value for maximum file descriptors that can be opened by this process. worker_rlimit_nofile 65535; events { use epoll; worker_connections 65535; } http { include mime.types; default_type application/octet-stream; log_format main '$remote_addr - $remote_user [$time_local] "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" $http_x_forwarded_for'; #charset gb2312; server_names_hash_bucket_size 128; client_header_buffer_size 32k; large_client_header_buffers 4 32k; client_max_body_size 8m; sendfile on; tcp_nopush on; keepalive_timeout 60; tcp_nodelay on; fastcgi_connect_timeout 300; fastcgi_send_timeout 300; fastcgi_read_timeout 300; fastcgi_buffer_size 64k; fastcgi_buffers 4 64k; fastcgi_busy_buffers_size 128k; fastcgi_temp_file_write_size 128k; gzip on; gzip_min_length 1k; gzip_buffers 4 16k; gzip_http_version 1.0; gzip_comp_level 2; gzip_types text/plain application/x-javascript text/css application/xml; gzip_vary on; #limit_zone crawler $binary_remote_addr 10m; #下麵是server虛擬主機的配置 server { listen 80;#監聽埠 server_name localhost;#功能變數名稱 index index.html index.htm index.php; root /usr/local/webserver/nginx/html;#站點目錄 location ~ .*\.(php|php5)?$ { #fastcgi_pass unix:/tmp/php-cgi.sock; fastcgi_pass 127.0.0.1:9000; fastcgi_index index.php; include fastcgi.conf; } location ~ .*\.(gif|jpg|jpeg|png|bmp|swf|ico)$ { expires 30d; # access_log off; } location ~ .*\.(js|css)?$ { expires 15d; # access_log off; } access_log off; } }
檢查配置文件ngnix.conf的正確性命令:
[root@bogon conf]# /usr/local/webserver/nginx/sbin/nginx -t

5.4、啟動 Nginx
Nginx 啟動命令如下:
[root@bogon conf]# /usr/local/webserver/nginx/sbin/nginx
訪問站點
從瀏覽器訪問我們配置的站點ip:

Nginx 其他命令
以下包含了 Nginx 常用的幾個命令:
/usr/local/webserver/nginx/sbin/nginx -s reload # 重新載入配置文件 /usr/local/webserver/nginx/sbin/nginx -s reopen # 重啟 Nginx /usr/local/webserver/nginx/sbin/nginx -s stop # 停止 Nginx



