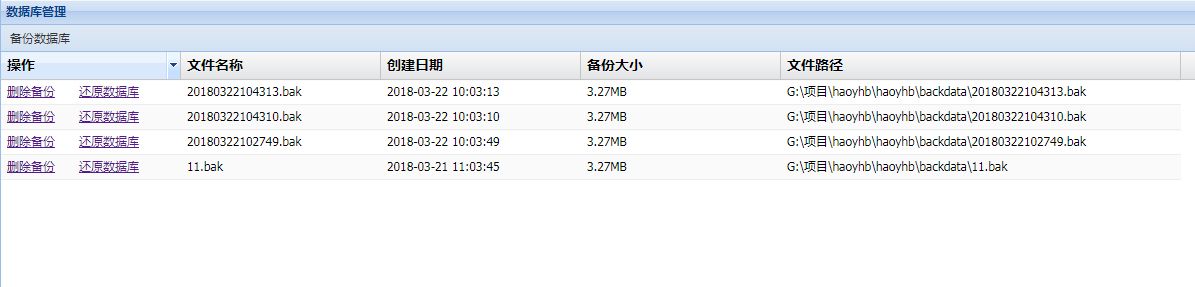
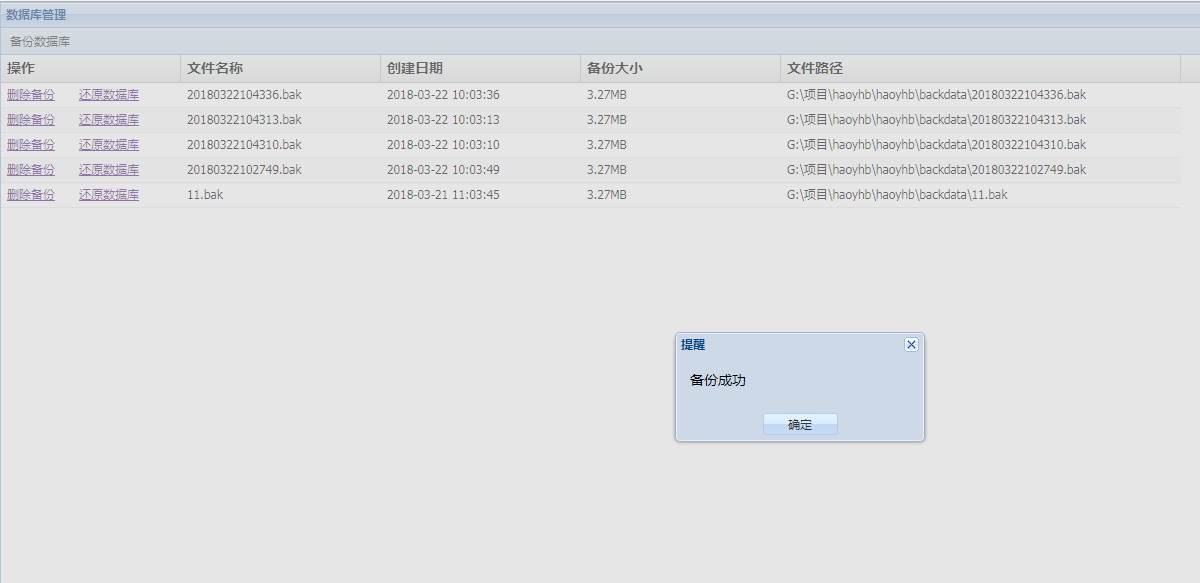
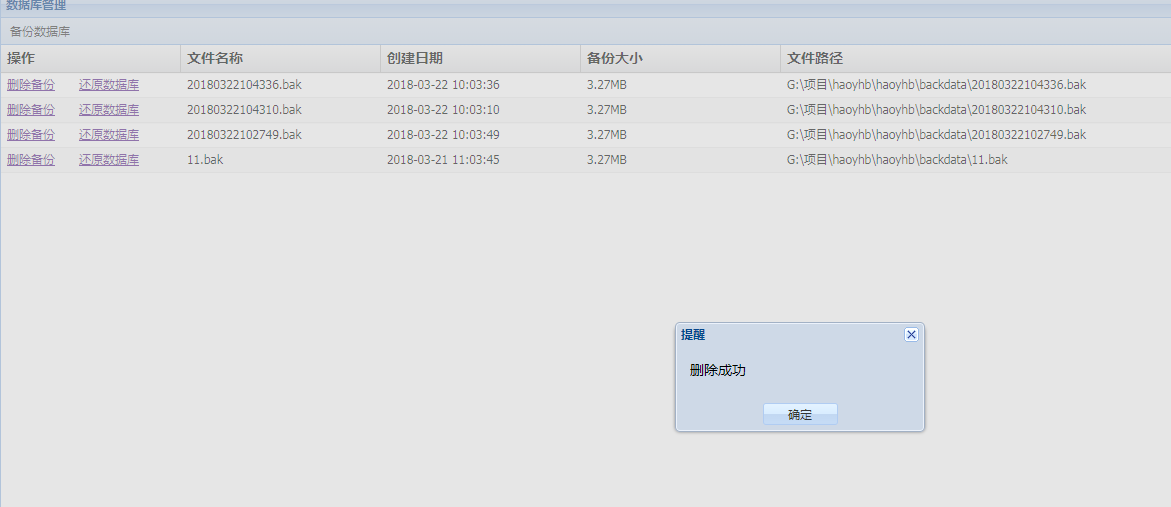
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<dynamic>" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.or ...
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<dynamic>" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>Login11</title> <script src="../../ext/ext-all.js" type="text/javascript"> </script> <link href="../../ext/resources/css/ext-all.css" rel="stylesheet" type="text/css" /> <script src="../../ext/locale/ext-lang-zh_CN.js" type="text/javascript"> </script> <script type="text/javascript"> Ext.onReady(function () { Ext.tip.QuickTipManager.init(); var myMask = new Ext.LoadMask(Ext.getBody(), { id: 'mask', msg: "配置操作中,請稍等..." }); var mystore = Ext.create('Ext.data.Store', { fields: ['Name', 'CreationTime', 'Length', 'FullName'], autoLoad: true, pageSize: 10, proxy: { type: 'ajax', url: '/AdLogin/filedata', reader: { type: 'json', root: 'd' } } }); Ext.delfile = function (file) { myMask.show(); Ext.Ajax.request({ url: '/AdLogin/deleFile?file=' + file, async: true, success: function (response, opts) { myMask.hide(); var obj = Ext.decode(response.responseText); Ext.Msg.alert("提醒", "刪除成功"); mystore.load(); }, failure: function (response, opts) { } }); } Ext.restore = function (file) { myMask.show(); Ext.Ajax.request({ url: '/AdLogin/reStore?file=' + file, async: true, success: function (response, opts) { myMask.hide(); var obj = Ext.decode(response.responseText); Ext.Msg.alert("提醒", "還原成功"); }, failure: function (response, opts) { } }); } function bfstore() { myMask.show(); Ext.Ajax.request({ url: '/AdLogin/bfStore', async: true, success: function (response, opts) { myMask.hide(); Ext.Msg.alert("提醒", "備份成功"); mystore.load(); }, failure: function (response, opts) { } }); } var bfButton = Ext.create("Ext.Button", { text: '備份資料庫', handler: function () { bfstore(); } }); var mygrid = Ext.create('Ext.grid.Panel', { title: '資料庫管理', layout: 'fit', dockedItems: [{ xtype: 'toolbar', dock: 'top', items: [bfButton] }], store: mystore, bbar: Ext.create('Ext.toolbar.Paging', { store: mystore, dock: 'bottom', displayInfo: true }), columns: [{ header: '操作', width: 180, dataIndex: 'Name', renderer: function (value) { return ' <a href="#" onclick="Ext.delfile(\'' + value + '\')">刪除備份</a> <a href="#" onclick="Ext.restore(\'' + value + '\')">還原資料庫</a>'; } }, { header: '文件名稱', dataIndex: 'Name', width: 200 }, { header: '創建日期', dataIndex: 'CreationTime', width: 200, renderer: function (value) { var dt = new Date(parseInt(value.replace("/Date(", "").replace(")/", ""), 10)); return Ext.Date.format(dt, 'Y-m-d h:m:s'); } }, { header: '備份大小', width: 200, dataIndex: 'Length', renderer: function (value) { return (value / 1024/1024).toFixed(2)+"MB"; } }, { header: '文件路徑', width: 400, dataIndex: 'FullName' }] }); Ext.create('Ext.container.Viewport', { layout: 'fit', items: [mygrid] }); }); </script> </head> <body> <div> </div> </body> </html> public ActionResult filedata() { string path = Server.MapPath("/backdata/"); DirectoryInfo di = new DirectoryInfo(path); FileInfo[] list = di.GetFiles(); List<FileInfo> list1 = new List<FileInfo>(); for (int i = 0; i < list.Length; i++) { list1.Add(list[i]); } JavaScriptSerializer serializer = new JavaScriptSerializer(); int start = Convert.ToInt32(Request.QueryString["start"]); int limit = Convert.ToInt32(Request.QueryString["limit"]); int allcount = list1.Count(); list1 = list1.Select(d => d).OrderByDescending(d => d.CreationTime).Skip(start).Take(limit).ToList(); return Content("{\"total\": " + allcount + ", d: " + serializer.Serialize(list1.Select(t => new {t.CreationTime,t.Name,t.FullName,t.Length })) + " }"); } public ActionResult deleFile() { string file = Request.QueryString["file"]; string path = Server.MapPath("/backdata/") + file; if (System.IO.File.Exists(path)) { System.IO.File.Delete(path); } return Content("{success:true}"); } string database = "haoyhb"; public ActionResult reStore() { string file = Request.QueryString["file"]; string path = Server.MapPath("/backdata/") + file; System.IO.FileInfo fileInfo = new System.IO.FileInfo(path); DbHelperSQL.RestoreDatabase(fileInfo.FullName, database); return Content("{success:true}"); } public ActionResult bfStore() { DbHelperSQL.BackUpDataBase(Server.MapPath("/backdata/") + DateTime.Now.ToString("yyyyMMddHHmmss") + ".bak", database); return Content("{success:true}"); } public static bool BackUpDataBase(string databasefile, string database) { using (SqlConnection conn = new SqlConnection(connectionString)) { if (File.Exists(databasefile)) { File.Delete(databasefile); } //還原的資料庫MyDataBase string sql = "BACKUP DATABASE " + database + " TO DISK = '" + databasefile + "' "; conn.Open(); SqlCommand comm = new SqlCommand(sql, conn); comm.CommandType = CommandType.Text; try { comm.ExecuteNonQuery(); } catch (Exception err) { string str = err.Message; conn.Close(); return false; } conn.Close();//關閉資料庫連接 return true; } } //以下是還原資料庫,稍微麻煩些,要關閉所有與當前資料庫相連的連接------------------------------------ //-------------------------------------------------------------------------------------------------------------------------- public static string RestoreDatabase(string backfile, string database) { ///殺死原來所有的資料庫連接進程 SqlConnection conn = new SqlConnection(); conn.ConnectionString = "Data Source=.;Initial Catalog=master;User ID=sa;pwd =sa"; conn.Open(); string sql = "SELECT spid FROM sysprocesses ,sysdatabases WHERE sysprocesses.dbid=sysdatabases.dbid AND sysdatabases.Name='" + database + "'"; SqlCommand cmd1 = new SqlCommand(sql, conn); SqlDataReader dr; ArrayList list = new ArrayList(); try { dr = cmd1.ExecuteReader(); while (dr.Read()) { list.Add(dr.GetInt16(0)); } dr.Close(); } catch (SqlException eee) { //MessageBox.Show(eee.ToString()); return "還原失敗"; } finally { conn.Close(); } //MessageBox.Show(list.Count.ToString()); for (int i = 0; i < list.Count; i++) { conn.Open(); cmd1 = new SqlCommand(string.Format("KILL {0}", list[i].ToString()), conn); cmd1.ExecuteNonQuery(); conn.Close(); // MessageBox.Show("系統已經清除的資料庫線程: " + list[i].ToString() + "\r\n正在還原資料庫!"); } //這裡一定要是master資料庫,而不能是要還原的資料庫,因為這樣便變成了有其它進程 //占用了資料庫。 string constr = @"Data Source=.;Initial Catalog=master;User ID=sa;pwd =sa"; string path = backfile; string BACKUP = String.Format("RESTORE DATABASE {0} FROM DISK = '{1}' WITH REPLACE", database, path); SqlConnection con = new SqlConnection(constr); SqlCommand cmd = new SqlCommand(BACKUP, con); con.Open(); try { cmd.ExecuteNonQuery(); } catch (SqlException ee) { //throw(ee); return "還原失敗"; //MessageBox.Show("還原失敗"); } finally { con.Close(); } return "還原成功"; }