我上一篇關於vue的文章和這一篇時間隔了有點久了。最近終於寫完了。 因為我一直想寫個有點實績的東西,而不是隨便寫一個教程一樣東西。結合最近在項目中學到的經驗和我的一點創意。 首先介紹下這是個什麼! H5直播平臺! 不是一個標題,我已經開發完了。 接著這裡是登錄註冊的流程圖 這邊微信登錄,因為沒有我個 ...
我上一篇關於vue的文章和這一篇時間隔了有點久了。最近終於寫完了。
因為我一直想寫個有點實績的東西,而不是隨便寫一個教程一樣東西。結合最近在項目中學到的經驗和我的一點創意。
首先介紹下這是個什麼!
H5直播平臺!
不是一個標題,我已經開發完了。

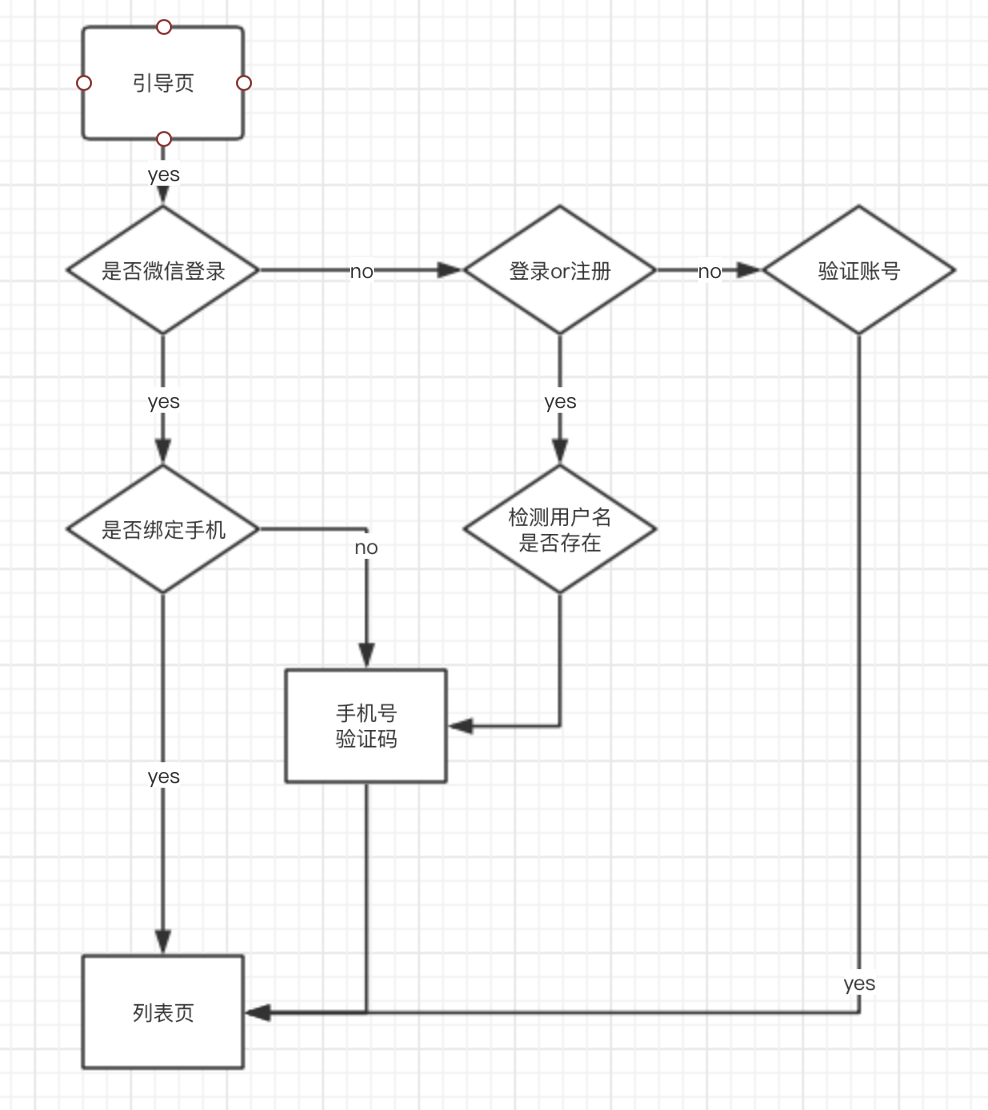
接著這裡是登錄註冊的流程圖

這邊微信登錄,因為沒有我個人沒有許可權開通服務號,所以沒有測試。用的還是16年我上個公司的代碼。
驗證碼我用的是aliyun的簡訊平臺,大部分簡訊平臺都有個需要企業資質的東西。
因為這是個個人站,只有騰訊雲和阿裡雲有個人的
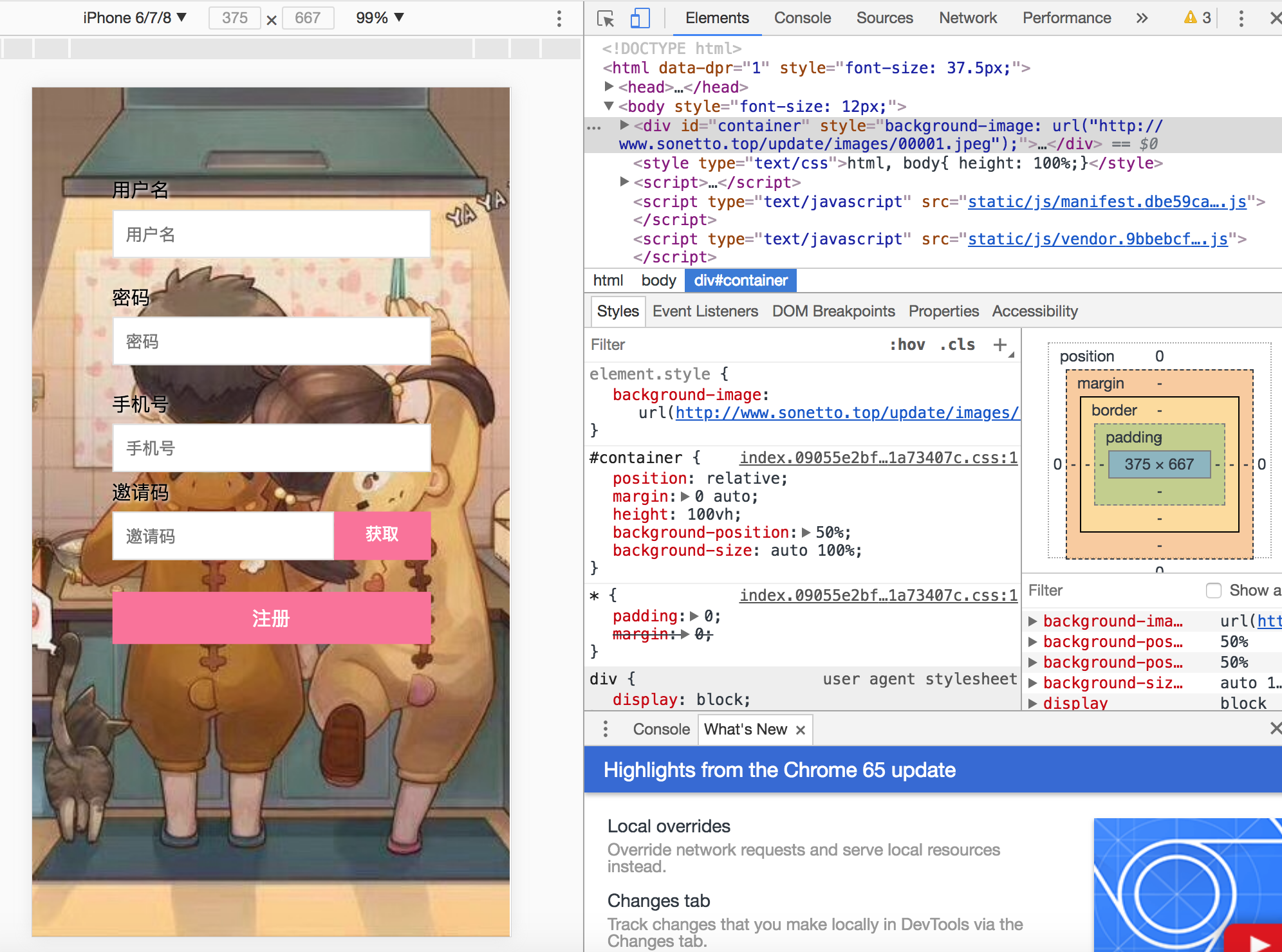
簡單介紹下這邊先驗證了一下是否是個手機號
然後驗證碼這塊我也沒有找到自動發送的,所以我在考慮是讓php生成一個隨機數還是js math.floor生成最大6位的隨機數。
最後偷了個懶
codeBtn(){
if(this.disabled==false){
var reg=11 && /^((13|14|15|17|18)[0-9]{9})$/;
if(this.mobile==''){
alert("請輸入手機號碼");
}else if(!reg.test(this.mobile)){
alert("手機格式不正確");
}else{
this.random = Math.floor(Math.random() * 999999);
this.iscoder=true;
console.log(this.random);
this.time=60;
this.disabled=true;
this.timer();
this.model.coder({mobile:this.mobile,code:this.random});
}
}
關於提交驗證碼這邊的倒計時,我是這樣寫的
timer() { if (this.time > 0) { this.time--; this.btntxt=this.time+"s"; setTimeout(this.timer, 1000); } else{ this.time=0; this.btntxt="獲取"; this.disabled=false; } },
這樣我就能用戶點擊註冊按鈕先執行這步
registerBtn(){ if(this.iscoder==false){ alert("請獲取驗證碼喲") }else if(this.coderNumber!=this.random){ alert("驗證碼不對喲") }else{ let form = document.querySelector('form[name="register"]'); let formData = new FormData(form); this.model.register(formData); } },

用vue開發一個app(4,一個久等了的文章)H5直播平臺登錄註冊(1)


