CORS全稱Cross-Origin Resource Sharing,是HTML5規範定義的如何跨域訪問資源。 Origin表示本域,也就是瀏覽器當前頁面的域。當JavaScript向外域(如sina.com)發起請求後,瀏覽器收到響應後,首先檢查Access-Control-Allow-Orig ...
CORS全稱Cross-Origin Resource Sharing,是HTML5規範定義的如何跨域訪問資源。
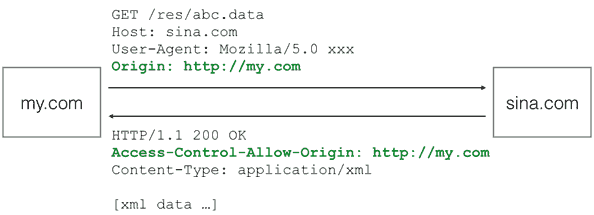
Origin表示本域,也就是瀏覽器當前頁面的域。當JavaScript向外域(如sina.com)發起請求後,瀏覽器收到響應後,首先檢查
Access-Control-Allow-Origin是否包含本域,如果是,則此次跨域請求成功,如果不是,則請求失敗,JavaScript將無法獲取到響應的任何數據。簡單請求包括GET、HEAD和POST(POST的Content-Type類型 僅限
application/x-www-form-urlencoded、multipart/form-data和text/plain),並且不能出現任何自定義頭(例如,X-Custom: 12345)對於PUT、DELETE以及其他類型如
application/json的POST請求,在發送AJAX請求之前,瀏覽器會先發送一個OPTIONS請求(稱為preflighted請求)到這個URL上,詢問目標伺服器是否接受:瀏覽器確認伺服器響應的
Access-Control-Allow-Methods頭確實包含將要發送的AJAX請求的Method,才會繼續發送AJAX,否則,拋出一個錯誤
//express後端配置: app.all('*', function(req, res, next) { res.header("Access-Control-Allow-Credentials","true"); //服務端允許攜帶cookie res.header("Access-Control-Allow-Origin", req.headers.origin); //允許的訪問域 res.header("Access-Control-Allow-Headers", "X-Requested-With"); //訪問頭 res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS"); //訪問方法 res.header("X-Powered-By",' 3.2.1'); res.header("Content-Type", "application/json;charset=utf-8"); if (req.method == 'OPTIONS') { res.header("Access-Control-Max-Age", 86400); res.sendStatus(204); //讓options請求快速返回. } else { next(); } });