閉包簡單來說就是函數中的函數,也可以把它理解為一種現象,就是說一個函數要訪問另外一個目標函數內部的變數,就要在目標函數中再定義一個函數(以此來把作用域鏈往下延長一段,目的就是為了利用js在找自由變數時,會沿著作用域鏈一級一級往上找的特點),並將這個定義的函數return出來,供外部使用。在實際開發中 ...
閉包簡單來說就是函數中的函數,也可以把它理解為一種現象,就是說一個函數要訪問另外一個目標函數內部的變數,就要在目標函數中再定義一個函數(以此來把作用域鏈往下延長一段,目的就是為了利用js在找自由變數時,會沿著作用域鏈一級一級往上找的特點),並將這個定義的函數return出來,供外部使用。在實際開發中,閉包主要是用來封裝變數,收斂許可權。
function isFirstLoad(){ var list=[]; return function(option){ if(list.indexOf(option)>=0){ //檢測是否存在於現有數組中,有則說明已存在 console.log('已存在') }else{ list.push(option); console.log('首次傳入'); //沒有則返回true,並把這次的數據錄入進去 } } } var ifl=isFirstLoad(); ifl("zhangsan"); ifl("lisi"); ifl("zhangsan");
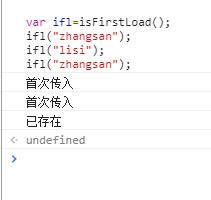
在瀏覽器控制台列印如下:

可以看到,如果外界想訪問_list變數,只能通過我定義的函數isFirstLoad來進行訪問,我對想訪問_list的外界只提供了isFirstLoad這一個介面。至於怎麼操作_list,我已經定義好了,外界能做的就只是使用我的函數,然後傳幾個不同的參數罷了。
最後順便說一下,作用域鏈是在定義的時候就已經確定了,和誰來執行,什麼時候執行均沒有一毛錢關係。


