這次學習ng-selected語法,這個是為DropDownList下拉列表顯示預設選項。 演示從下麵步驟開始 1,新建一個model: 上面#14行代碼的property,數據類型為bool。即是存儲選項是否為選中與否,true或false。 public class Car { public i ...
這次學習ng-selected語法,這個是為DropDownList下拉列表顯示預設選項。
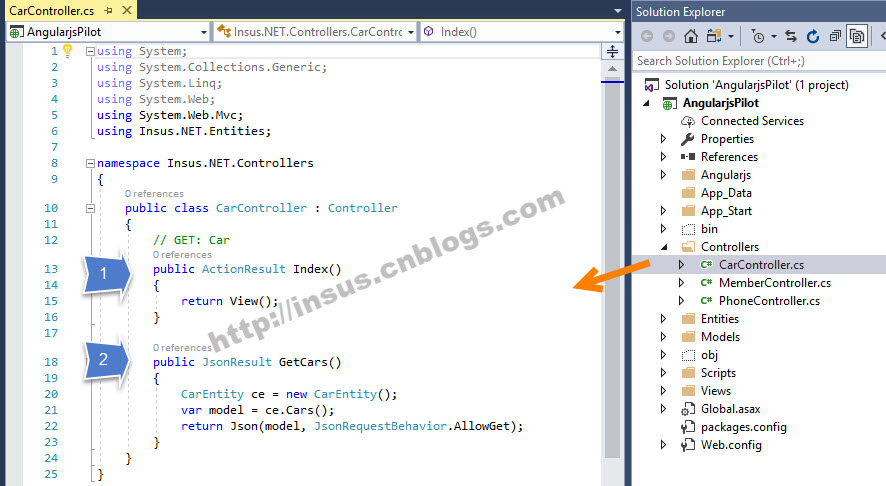
演示從下麵步驟開始
上面#14行代碼的property,數據類型為bool。即是存儲選項是否為選中與否,true或false。

public class Car { public int ID { get; set; } public string Name { get; set; } public bool Selected { get; set; } }Source Code

public class CarEntity { public IEnumerable<Car> Cars() { return new List<Car>() { {new Car() { ID = 1, Name = "瑪莎拉蒂",Selected=false }}, {new Car() { ID = 2, Name = "賓士" ,Selected=false }}, {new Car() { ID = 3, Name = "寶馬" ,Selected=true }}, {new Car() { ID = 4, Name = "保時捷",Selected=false }} }; } }Source Code

public class CarController : Controller { // GET: Car public ActionResult Index() { return View(); } public JsonResult GetCars() { CarEntity ce = new CarEntity(); var model = ce.Cars(); return Json(model, JsonRequestBehavior.AllowGet); } }Source Code
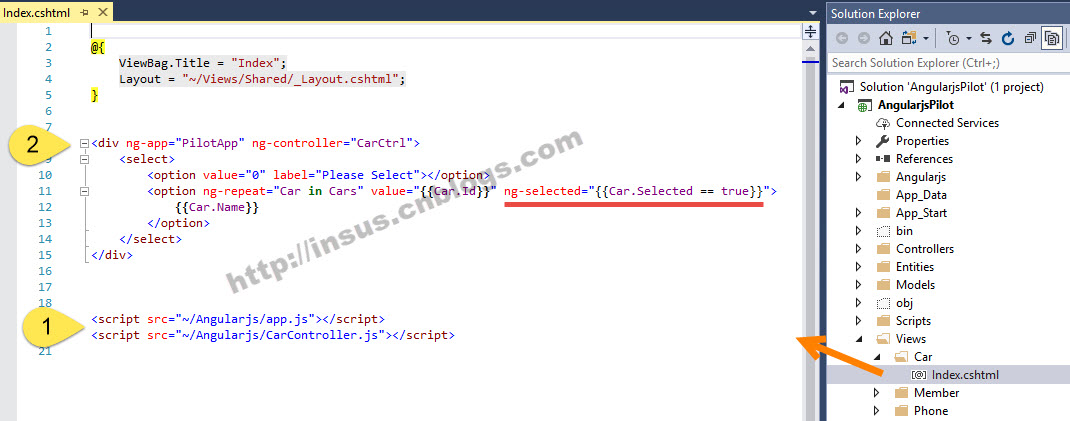
4,這一步驟,創建ng-app,參考這一系列文章的第一篇的第六步《ASP.NET MVC下使用AngularJs語言(一):Hello your name》http://www.cnblogs.com/insus/p/8520555.html。
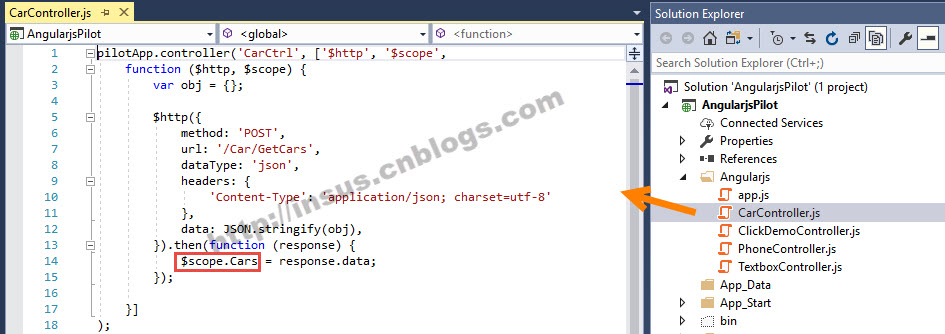
5,創建ng-controller:

pilotApp.controller('CarCtrl', ['$http', '$scope',
function ($http, $scope) {
var obj = {};
$http({
method: 'POST',
url: '/Car/GetCars',
dataType: 'json',
headers: {
'Content-Type': 'application/json; charset=utf-8'
},
data: JSON.stringify(obj),
}).then(function (response) {
$scope.Cars = response.data;
});
}]
);
Source Code

<div ng-app="PilotApp" ng-controller="CarCtrl"> <select> <option value="0" label="Please Select"></option> <option ng-repeat="Car in Cars" value="{{Car.Id}}" ng-selected="{{Car.Selected == true}}"> {{Car.Name}} </option> </select> </div>Source Code
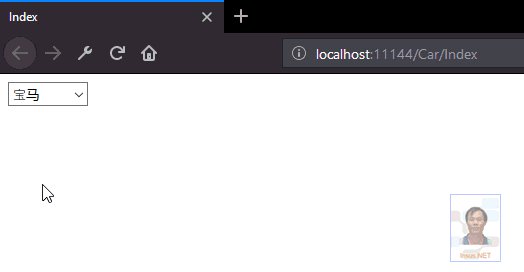
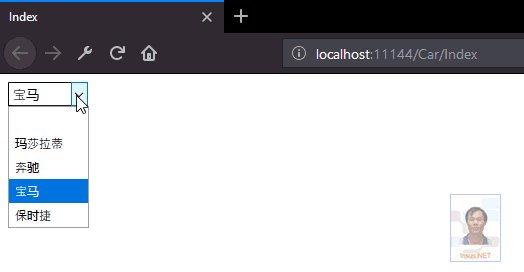
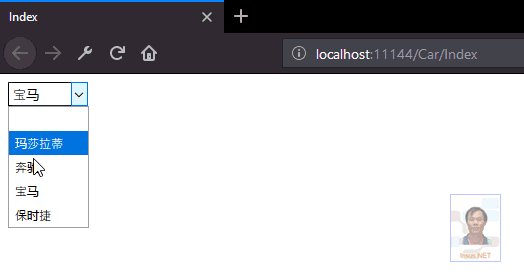
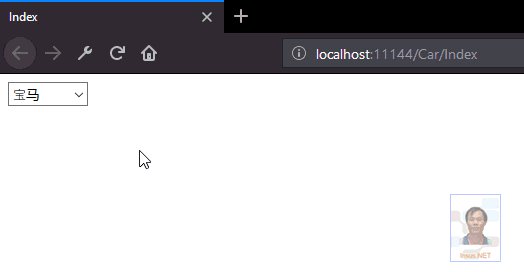
從上面的Entity類中,可見 “寶馬”這行是Selected的。
因此,不管頁面怎樣刷新後,初始化"寶馬"為選上的。