問題 後圖省事使用 來添加native配置,結果run時報錯。 ps:安裝的 需要native的插件 不變且多次link會一直給幾個配置文件里添加代碼,會出現多餘代碼,所以link一次就好 解決 原因是link配置不完全, 文件少了一行配置: link可能會有問題,最穩健的還是插件文檔中提到的手動方 ...
問題
yarn add react-native-vector-icons後圖省事使用react-native link來添加native配置,結果run時報錯。
ps:安裝的需要native的插件不變且多次link會一直給幾個配置文件里添加代碼,會出現多餘代碼,最好在link後跟插件名link特定插件。

解決
原因是link配置不完全,android/app/build.gradle文件少了一行配置:
apply plugin: 'com.android.application'
android {
...
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
compile "com.android.support:appcompat-v7:23.0.1"
compile "com.facebook.react:react-native:+" // From node_modules
+ compile project(':react-native-vector-icons')
}link可能會有問題,最穩健的還是插件文檔中提到的手動方式(推薦)
添加後引出第二個問題,如下
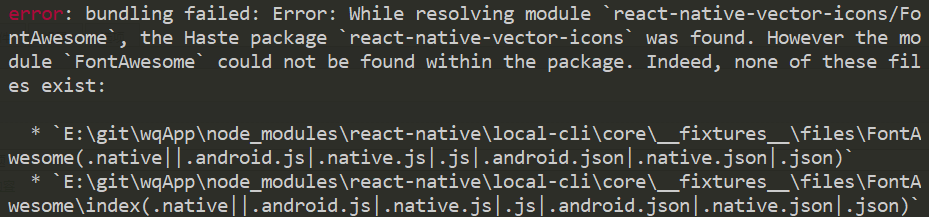
問題

解決
上網找了原因可能是react-native的0.52.0之後的版本bug問題(我使用的是0.53.3)。issue
刪除node_modules/react-native/local-cli/core/__fixtures__/files/package.json文件重新run即可。
在項目根目錄命令行使用命令rm ./node_modules/react-native/local-cli/core/__fixtures__/files/package.json更快哦。
註意
刪除文件的解決辦法可能會出現每次run時都出現這個問題
更好的解決
在項目根目錄創建rn-cli.config.js文件,在裡面添加如下代碼:
const blacklist = require('metro/src/blacklist')
module.exports = {
getBlacklistRE () {
return blacklist([/react-native\/local-cli\/core\/__fixtures__.*/])
}
}重新run即可



