在移動端支付密碼或輸入密碼時需要彈出虛擬鍵盤,有些設備在鍵盤彈出時會把文本框擋住,為了相容各種設備,所以需要自製軟鍵盤來替代虛擬鍵盤。 以下是我自製的一個小demo,只能順序輸入和倒序清除,或全部清空; html代碼: js代碼: 效果圖如下: ...
在移動端支付密碼或輸入密碼時需要彈出虛擬鍵盤,有些設備在鍵盤彈出時會把文本框擋住,為了相容各種設備,所以需要自製軟鍵盤來替代虛擬鍵盤。
以下是我自製的一個小demo,只能順序輸入和倒序清除,或全部清空;
*{ padding: 0;margin: 0; } body{ font-family: 'Microsoft Yahei';background-color: #f5f5f5; } input{ outline: none;background: none;border:0; } .txt{ width: 14rem;height: 3.5rem;border: 1px solid #dcdcdc;font-size: 0;margin: 8rem auto 0;background-color: #fff; } .txt input{ width: 3.5rem;height: 3.5rem;border-right: 1px solid #eee;box-sizing: border-box;text-align: center;font-size: 1.5rem; } .input4{ border-right: 0 !important; } .key-tab{ width: 100%;background-color: #fff;position: fixed;bottom: 0; } .key-tab tr{ display: flex;height: 3rem;line-height: 3rem;font-size: 0; } .key-tab tr td{ flex:1;text-align: center;font-size: 1.5rem;border-right: 1px solid #f5f5f5;box-sizing: border-box;border-bottom: 1px solid #f5f5f5; } .key-tab tr td:nth-of-type(3){ border-right: 0; } .key-tab tr td:active{ background-color: #eee; }
html代碼:
<div class="txt"> <input type="text" class="input1" readonly name=""> <input type="text" class="input2" readonly name=""> <input type="text" class="input3" readonly name=""> <input type="text" class="input4" readonly name=""> </div> <div class="keyboard"> <table class="key-tab"> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> <tr> <td>4</td> <td>5</td> <td>6</td> </tr> <tr> <td>7</td> <td>8</td> <td>9</td> </tr> <tr> <td class="empty">清空</td> <td>0</td> <td class="clear">清除</td> </tr> </table> </div>
js代碼:
$(document).ready(function(){ var flag = [false,false,false,false]; //判斷哪個文本框被激活,false表示未focus,true表示focus $.each($('td'),function(index,el){ //遍歷迴圈鍵盤按鍵是否被點擊 $(this).click(function(){ if( $(this).html() == $('.clear').html() ){ //判斷是否按了清除按鍵 $.each(flag,function(index,el){ //迴圈數組 if(el == true){ $('.txt input').eq(index).val(''); flag = [false,false,false,false]; if(index>0){ flag[index - 1] = true; } } }); return false; } if($(this).html() == $('.empty').html()){ //判斷是否按了清空按鍵,文本框都清空並聚焦第一個文本框 $('input').val(''); $('.input1').focus(); return false; } if($('.input1').val() == ''){ flag = [true,false,false,false]; $('.input1').val($(this).html()); }else{ if($('.input2').val() == ''){ flag = [false,true,false,false]; $('.input2').val($(this).html()); }else{ if($('.input3').val() == ''){ flag = [false,false,true,false]; $('.input3').val($(this).html()); }else{ if($('.input4').val() == ''){ $('.input4').val($(this).html()); flag = [false,false,false,true]; // 執行完成函數 var str = $('.input1').val() + $('.input2').val() + $('.input3').val() + $('.input4').val(); console.log(str); } } } } }); }); $.each($('.txt input'),function(index,el){ //無論點擊哪個文本框,都是激活第一個文本框 $(this).click(function(){ $('.input1').focus(); }); }); });
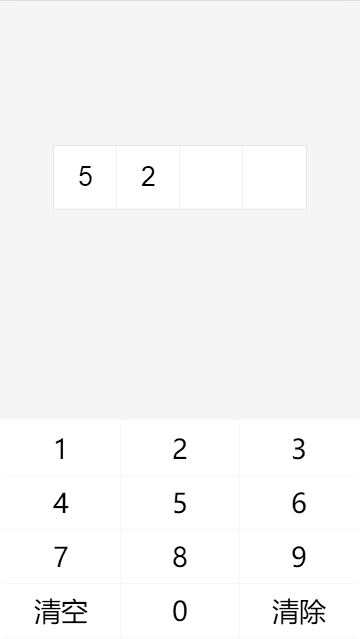
效果圖如下: