環境:Asp.Net Core 2 1、問題 最近項目在調用遠程UI時遇到點麻,在調用遠程CSS文件時無法載入其中的字體文件。遠程CSS文件對字體的定義: 瀏覽器沒有按照預想的那樣訪問到遠程字體資源並拋出了異常: 大意是CORS策略阻止了從http://localhost:2093訪問http:// ...
環境:Asp.Net Core 2
1、問題
最近項目在調用遠程UI時遇到點麻,在調用遠程CSS文件時無法載入其中的字體文件。遠程CSS文件對字體的定義:
@font-face { font-family: 'FontAwesome'; src: url('../fonts/fontawesome-webfont.eot?v=4.7.0'); … }
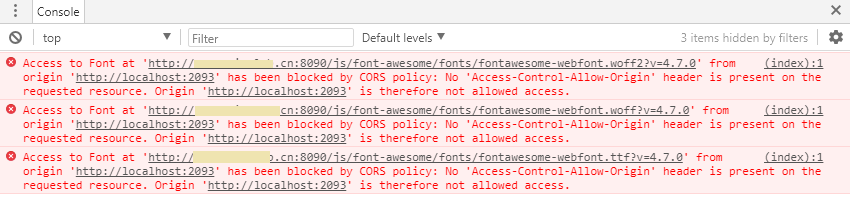
瀏覽器沒有按照預想的那樣訪問到遠程字體資源並拋出了異常:

大意是CORS策略阻止了從http://localhost:2093訪問http://www.*/js/font-awesome/fonts/fontawesome-webfont.woff2?v=4.7.0中字體,請求資源沒有“Access-Control-Allow-Origin”報頭。
根據瀏覽器拋出的異常信息判斷,顯然是和CORS策略有關,第一時間想到的是Cors中間件。修改Startup.cs 將CORS策略設定為允許所有報頭,允許所有源地址,允許所有方法。
public void Configure(IApplicationBuilder app, IHostingEnvironment env) { … app.UseCors(builder => builder.AllowAnyHeader().AllowAnyOrigin().AllowAnyMethod()); … }
不幸的是上面策略並沒有影響結果,訪問遠程字體依然報錯。看來問題沒這麼簡單。問題是由CORS策略引起,也想趁此機會也補習一下CORS相關知識,為此設計了一個小實驗來加深對CORS的理解。
2、回顧CORS
網上已有很多文章專題介紹CORS,這裡不再贅述,可以參考:
http://www.cnblogs.com/artech/p/cors-4-asp-net-web-api-02.html
http://hbin.me/blog/2015/08/17/cross-origin-resource-sharing/
CORS基本規則是:
- 請求報頭需要有Origin: http://www.foo.com,
- 響應報頭需要有Access-Control-Allow-Origin: http://www.foo.com。
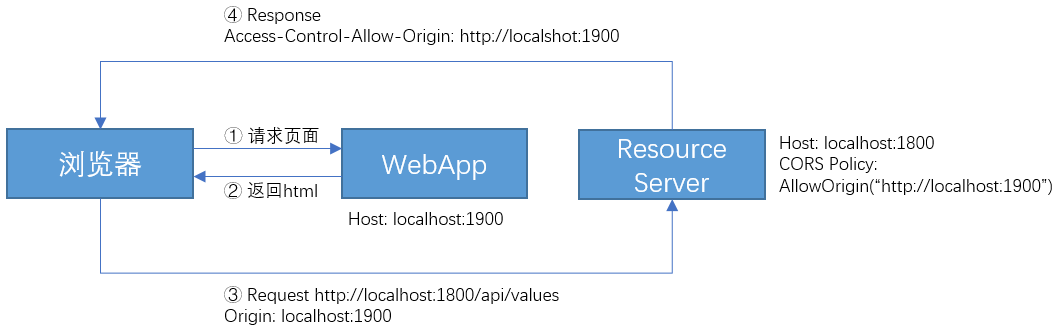
來看一下CORS完整工作流程圖:

第1步:瀏覽器向地址為http://localhost:1900的WebApp請求頁面;
第2步:WebApp返回Html頁面給瀏覽器;
第3步:瀏覽器解析頁面,確定跨域資源訪,瀏覽器按照CORS規則對跨域資源訪問請求進行封裝,在報頭添加Origin: http://localhost:1900等;
第4步:資源伺服器localhost:1800接收到請求,將收到的報頭與CORS策略進行比對。符合策略則返迴響應,響應報頭帶有Access-Control-Allow-Origin: http://localhost:1900,
最後瀏覽器收到響應,判斷報頭是否符合CORS策略,符合則顯示,不符合則阻止。
通過上面流程可以看出CORS依賴於瀏覽器,因為是瀏覽器負責判斷是否是跨域請求併進請求的行封裝,收到響應後也是瀏覽器判斷是否符合CORS規則併進行顯示。接下來通過一個實驗來看看瀏覽器在CORS中的作用。
3、實驗
環境

服務端使用WebApi http://localhost:1800/api/values暴露一個服務,作為被訪問的資源。CORS策略為:
app.UseCors(builder => builder.WithOrigins("http://localhost:1900"));
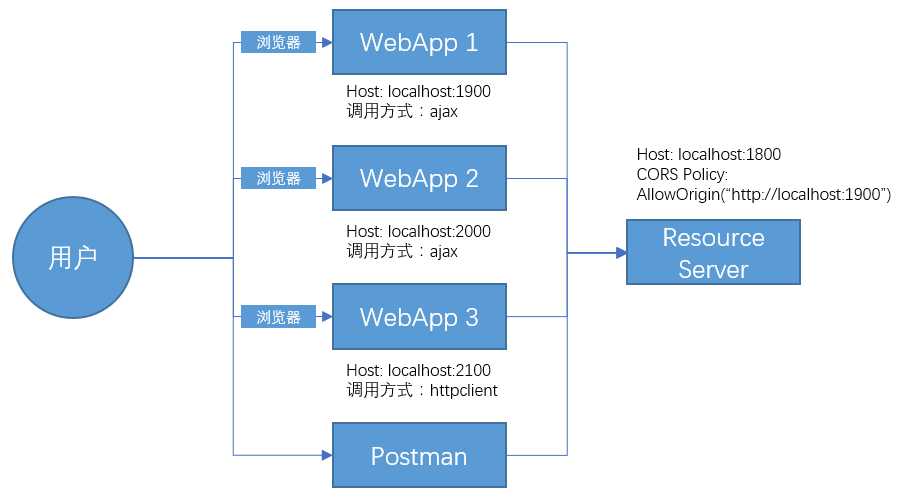
準備四個不同的客戶端環境:
- WebApp1 http://localhost:1900/ 上使用ajax調用http://localhost:1800/api/values
- WebApp2 http://localhost:2000/ 上使用ajax調用http://localhost:1800/api/values
- WebApp3 http://localhost:2100/ 上使用HttpClient發起一個簡單請求調用http://localhost:1800/api/values
- 任意主機上安裝Postman
過程
首先我們在瀏覽器中分別訪問埠號為1900、2000、2100的三個Web地址,最後使用Postman直接調用遠程地址。
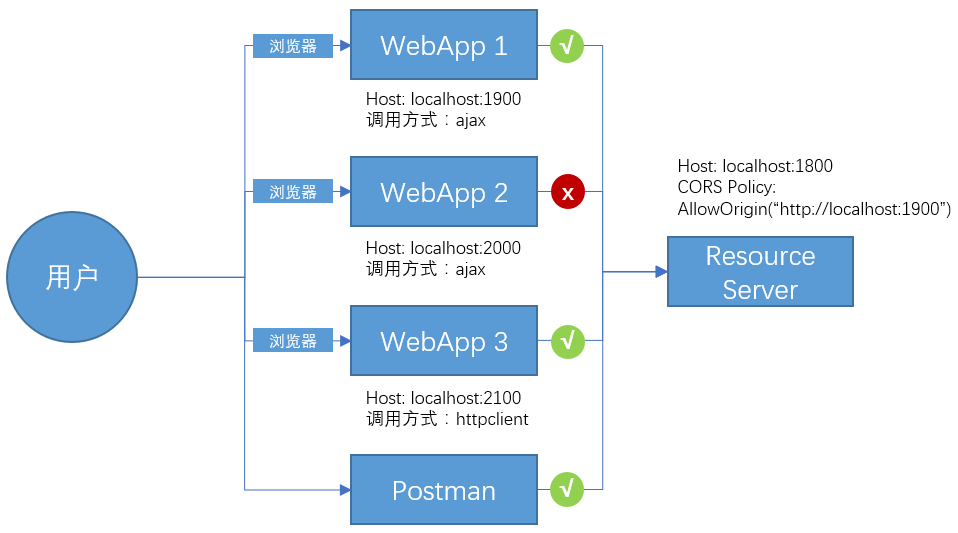
結果

WebApp1情況完全符合CORS策略,也得到了預計中的結果。
WebApp2由瀏覽器發起一個xhr,不符合策略因而被阻止。
WebApp3請求的發起是背後的HttpClient,並沒有通過瀏覽器。HttpClient發起請求時並有封裝CORS所需的信息,僅僅是一個簡單請求到http://localhost:1800/api/values,伺服器“如實”的返回了結果,需要註意的是此時伺服器CORS策略並沒有生效,HttpClient收到響應並把結果呈現在頁面上,整個過程都沒有CORS的影子。
最後使用Postman調用遠程地址,其原理與HttpClient訪問完全一樣。
4、小結
CORS策略只在瀏覽器+XHR的條件下才有效,它是瀏覽器與伺服器之間協調機制,不能當作安全機制使用。



