1. 前言 最近突然想要個BusyIndicator。做過WPF開發的程式員對BusyIndicator應該不陌生, "Extended WPF Toolkit" 提供了BusyIndicator的開源實現,Silverlight Toolkit也有一個,這次想要把這個控制項移植到UWP中。 2. 先 ...
1. 前言
最近突然想要個BusyIndicator。做過WPF開發的程式員對BusyIndicator應該不陌生,Extended WPF Toolkit 提供了BusyIndicator的開源實現,Silverlight Toolkit也有一個,這次想要把這個控制項移植到UWP中。
2. 先說點正經的
2.1 BusyIndicator的功能
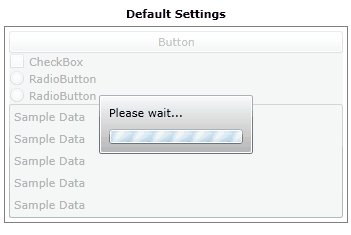
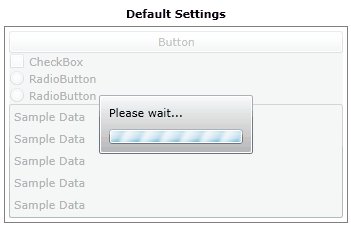
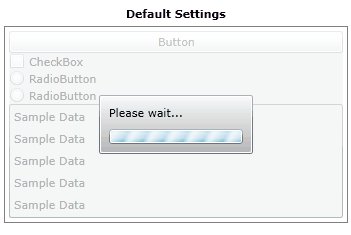
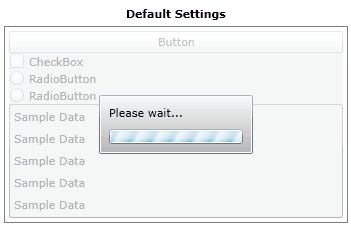
BusyIndicator的功能很簡單,就是提示正在執行操作並遮擋不能被修改的內容。通常它派生自ContentControl並提供public bool IsBusy{ get; set; }屬性,當設置IsBusy=True時將Content.IsEnabled設置成False,並顯示Overlay、BusyContent和一個ProgressBar。在Silverlight中,它的UI如下:

2.2 移植
Extended WPF Toolkit和Silverlight Toolkit中的BusyIndicator實現基本一致,由於Silverlight和各個XAML平臺的相容性都比較好,我選擇了Silverlight Toolkit中的BusyIndicator用於移植。事實證明這是個正確的選擇,只改動了幾行代碼就完美移植成功了。
2.3 改進
既然UWP有ProgressRing,我就不想用ProgressBar來展示Busy的狀態。另外,雖然BusyIndicator的ControlTemplate已經夠精簡了,為了方便將來修改我再進一步簡化了XAML,結果如下:
<ContentControl x:Name="content"
Content="{TemplateBinding Content}"
ContentTemplate="{TemplateBinding ContentTemplate}"
ContentTransitions="{TemplateBinding ContentTransitions}"
HorizontalContentAlignment="{TemplateBinding HorizontalContentAlignment}"
VerticalContentAlignment="{TemplateBinding VerticalContentAlignment}" />
<Rectangle x:Name="overlay"
Style="{TemplateBinding OverlayStyle}" />
<ContentPresenter x:Name="busycontent">
<Grid HorizontalAlignment="Center"
VerticalAlignment="Center">
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<ProgressRing x:Name="ProgressRing"
IsActive="True"
Style="{TemplateBinding ProgressRingStyle}" />
<ContentPresenter Content="{TemplateBinding BusyContent}"
ContentTemplate="{TemplateBinding BusyContentTemplate}"
Grid.Row="1"
FontSize="15"
HorizontalAlignment="Center"
Foreground="{ThemeResource SystemControlHighlightAccentBrush}" />
</Grid>
</ContentPresenter>和Silverlight/WPF不同的是,需要在ContentControl上綁定ContentTransitions屬性。
UWP可以使用VisualState.Setters代替VisualState.Storyboard,這簡化了大量XAML,為什麼微軟早十年沒想到這個做法。
Silverlight的BusyIndicator:
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="VisibilityStates">
<VisualState x:Name="Hidden">
<Storyboard>
<ObjectAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.001" Storyboard.TargetName="busycontent" Storyboard.TargetProperty="(UIElement.Visibility)">
<DiscreteObjectKeyFrame KeyTime="00:00:00">
<DiscreteObjectKeyFrame.Value>
<Visibility>Collapsed</Visibility>
</DiscreteObjectKeyFrame.Value>
</DiscreteObjectKeyFrame>
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.001" Storyboard.TargetName="overlay" Storyboard.TargetProperty="(UIElement.Visibility)">
<DiscreteObjectKeyFrame KeyTime="00:00:00">
<DiscreteObjectKeyFrame.Value>
<Visibility>Collapsed</Visibility>
</DiscreteObjectKeyFrame.Value>
</DiscreteObjectKeyFrame>
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Visible">
<Storyboard>
<ObjectAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.001" Storyboard.TargetName="busycontent" Storyboard.TargetProperty="(UIElement.Visibility)">
<DiscreteObjectKeyFrame KeyTime="00:00:00">
<DiscreteObjectKeyFrame.Value>
<Visibility>Visible</Visibility>
</DiscreteObjectKeyFrame.Value>
</DiscreteObjectKeyFrame>
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.001" Storyboard.TargetName="overlay" Storyboard.TargetProperty="(UIElement.Visibility)">
<DiscreteObjectKeyFrame KeyTime="00:00:00">
<DiscreteObjectKeyFrame.Value>
<Visibility>Visible</Visibility>
</DiscreteObjectKeyFrame.Value>
</DiscreteObjectKeyFrame>
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
<VisualStateGroup x:Name="BusyStatusStates">
<VisualState x:Name="Idle">
<Storyboard>
<ObjectAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.001" Storyboard.TargetName="content" Storyboard.TargetProperty="(Control.IsEnabled)">
<DiscreteObjectKeyFrame KeyTime="00:00:00">
<DiscreteObjectKeyFrame.Value>
<sys:Boolean>True</sys:Boolean>
</DiscreteObjectKeyFrame.Value>
</DiscreteObjectKeyFrame>
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Busy">
<Storyboard>
<ObjectAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.001" Storyboard.TargetName="content" Storyboard.TargetProperty="(Control.IsEnabled)">
<DiscreteObjectKeyFrame KeyTime="00:00:00">
<DiscreteObjectKeyFrame.Value>
<sys:Boolean>False</sys:Boolean>
</DiscreteObjectKeyFrame.Value>
</DiscreteObjectKeyFrame>
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>UWP的BusyIndicator
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="VisibilityStates">
<VisualState x:Name="Hidden">
<VisualState.Setters>
<Setter Target="overlay.(UIElement.Visibility)"
Value="Collapsed" />
<Setter Target="busycontent.(UIElement.Visibility)"
Value="Collapsed" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Visible" />
</VisualStateGroup>
<VisualStateGroup x:Name="BusyStatusStates">
<VisualState x:Name="Idle" />
<VisualState x:Name="Busy">
<VisualState.Setters>
<Setter Target="content.(Control.IsEnabled)"
Value="False" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>2.3 其它細節
<Setter Property="BusyContent"
Value="Please wait..." />
<Setter Property="IsTabStop"
Value="False" />
<Setter Property="OverlayStyle">
<Setter.Value>
<Style TargetType="Rectangle">
<Setter Property="Fill"
Value="{ThemeResource ApplicationForegroundThemeBrush}" />
<Setter Property="Opacity"
Value="0.2" />
</Style>
</Setter.Value>
</Setter>
<Setter Property="ProgressRingStyle">
<Setter.Value>
<Style TargetType="ProgressRing">
<Setter Property="Height"
Value="50" />
<Setter Property="Width"
Value="50" />
<Setter Property="Margin"
Value="8,8,8,0" />
</Style>
</Setter.Value>
</Setter>
<Setter Property="DisplayAfter"
Value="00:00:00.1" />
<Setter Property="HorizontalAlignment"
Value="Stretch" />
<Setter Property="VerticalAlignment"
Value="Stretch" />
<Setter Property="HorizontalContentAlignment"
Value="Stretch" />
<Setter Property="VerticalContentAlignment"
Value="Stretch" />上面是BusyIndicator DefaultStyle的Setters,有一些細節是實現模板化控制項需要註意的:
BusyContent
BusyContent沒有在依賴屬性定義中的PropertyMetadata給出預設值,而是在Setter中給出,這是模板化控制項中依賴屬性的最佳做法。PropertyMetadata的預設值應該儘量做到:值類型使用值類型的預設值,引用類型使用Null。
IsTabStop
已經不厭其煩地提醒過複合類型控制項要將IsTabStop設置為False,以便在使用鍵盤導航時其內容可以直接獲得焦點。
OverlayStyle和ProgressRingStyle
複合類型控制項通常都會像這樣為裡面某個元素提供Style的屬性,代替提供一大堆OverlayBackground,OverlayOpacity等屬性。為了使用戶清楚這兩個Style屬性對應的TargetType,可以在BusyIndicator的類型聲明上使用StyleTypedPropertyAttribute:
[StyleTypedProperty(Property = "OverlayStyle", StyleTargetType = typeof(Rectangle))]
[StyleTypedProperty(Property = "ProgressRingStyle", StyleTargetType = typeof(ProgressRing))]IsTabStop和StyleTypedPropertyAttribute的介紹都可見我另一篇文章:瞭解模板化控制項(9):UI指南
HorizontalContentAlignment和VerticalContentAlignment
使用ContentControl時幾乎每次都要設置HorizontalContentAlignment和VerticalContentAlignment為Stretch,SilverlightToolkit中BusyIndicator的作者就很清楚這點。
這兩個屬性和BusyContent不同,並不是BusyIndicator定義的,而是從父類繼承而來。像這種從父類繼承而來的屬性通常不會在構造函數中設置預設值,而是在DefaultStyle的Setter中設置預設值。
2.4 運行效果
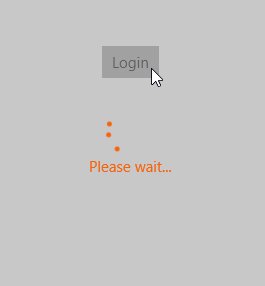
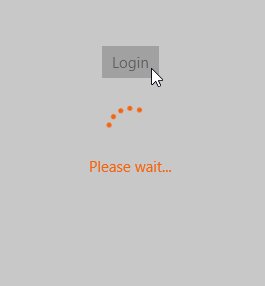
就這樣一個BusyIndicator就移植成功了。由於代碼部分基本沒有改變(除了ProgressBarStyle改成ProgressRingStyle),應該不會出什麼大問題。運行效果如下:

<busyIndicatorSample:BusyIndicator x:Name="BusyIndicator">
<Button HorizontalAlignment="Center"
VerticalAlignment="Center"
Content="Login"
Click="Button_Click"
Margin="0,0,0,150" />
</busyIndicatorSample:BusyIndicator>private async void Button_Click(object sender, RoutedEventArgs e)
{
BusyIndicator.IsBusy = true;
await Task.Delay(TimeSpan.FromSeconds(3));
BusyIndicator.IsBusy = false;
}3. 來點調皮的
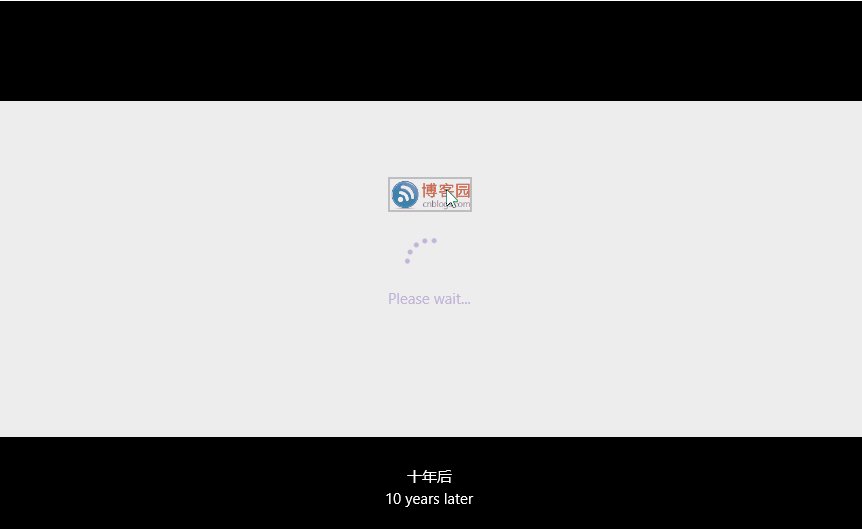
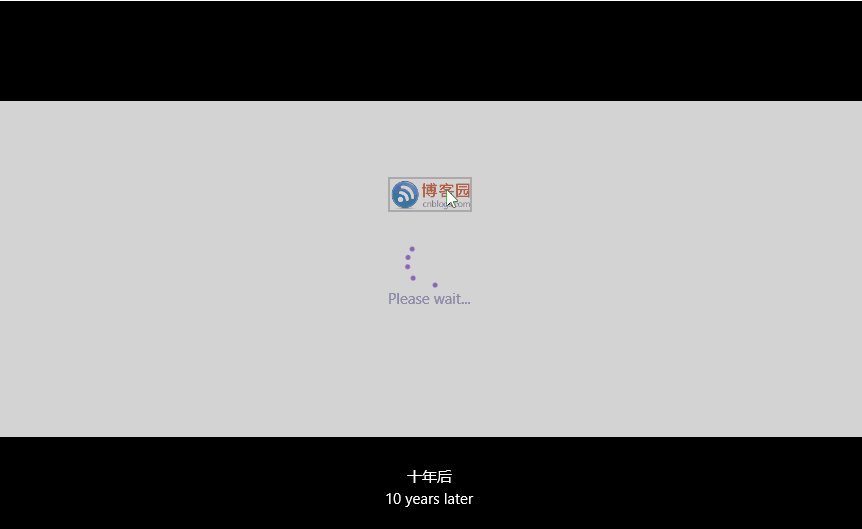
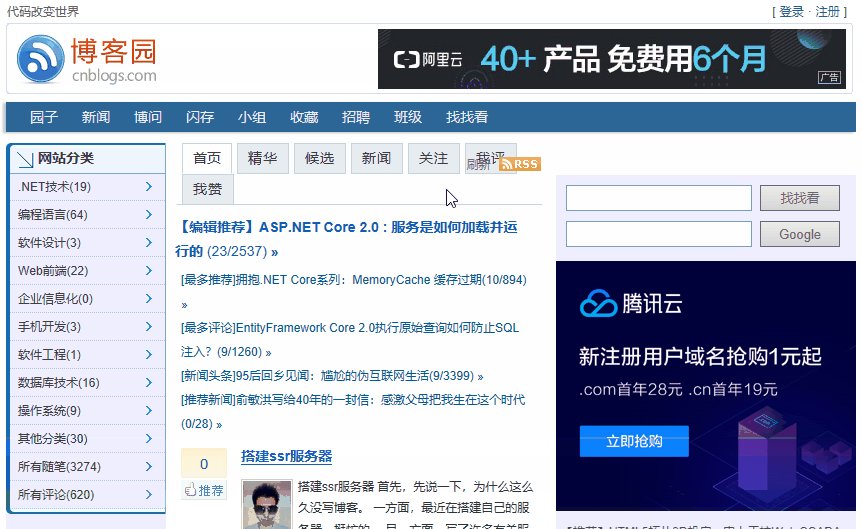
突然來了點興緻,於是就派生出新的控制項ExtendBusyIndicator並新增public object BusyInformation{ get; set; }和public object IdleInformation{ get; set; }兩個屬性,運行效果如下:

XAML:
<busyIndicatorSample:ExtendBusyIndicator x:Name="BusyIndicator"
Background="White">
<busyIndicatorSample:ExtendBusyIndicator.BusyInformation>
<StackPanel>
<TextBlock Text="十年後"
HorizontalAlignment="Center" />
<TextBlock Text="10 years later"
HorizontalAlignment="Center"
Margin="0,2,0,0" />
</StackPanel>
</busyIndicatorSample:ExtendBusyIndicator.BusyInformation>
<busyIndicatorSample:ExtendBusyIndicator.IdleInformation>
<StackPanel>
<TextBlock Text="這個網頁終於載入完了"
HorizontalAlignment="Center" />
<TextBlock Text="the Web page finally finished loading."
HorizontalAlignment="Center"
Margin="0,2,0,0" />
</StackPanel>
</busyIndicatorSample:ExtendBusyIndicator.IdleInformation>
<Button Style="{StaticResource ButtonRevealStyle}"
Padding="0"
HorizontalAlignment="Center"
Background="Transparent"
Margin="0,0,0,150"
Click="Button_Click">
<Image Source="logo1.png"
Width="80" />
</Button>
</busyIndicatorSample:ExtendBusyIndicator>4. 莓良心的

5. 結語
BusyIndicator十分實用,畢竟已經經過多年的考驗而代碼基本沒有更改,應該可以使用在UWP的實際項目中。
其實我個人不是很喜歡IsBusy就將Content.IsEnabled設置成False這麼簡單粗暴,因為這樣內容會變成灰色。而且busyContent顯示的過程應該是個透明度漸變的過程。這兩個點使得執行很快的操作會令UI閃爍一下。而且ControlTemplate中ProgressRing和Overlay的父元素是一個叫busyContent的Grid,但BusyContent(註意大小些)是BusyIndicator的一個屬性,內容是Busy狀態下顯示的文字內容,這樣很容易讓人混淆。幸運的是模板化控制項最大的特色就是對修改UI是開放的,將來可以想辦法修改。
ExtendBusyIndicator就算了,鬧著玩的。
6. 參考
Extended WPF Toolkit
Silverlight Toolkit - CodePlex Archive
UWP BusyIndicator · telerik UI For UWP



