前言: 最近在學習HTML、CSS的過程中,想模仿一下百度首頁。發現搜索框這一部分與上下其它元素的空白距離可以隨著視窗大小變化(效果如下圖所示),於是自己研究了一下並記錄下來。 效果實現 分析 利用的原理: ...
前言:
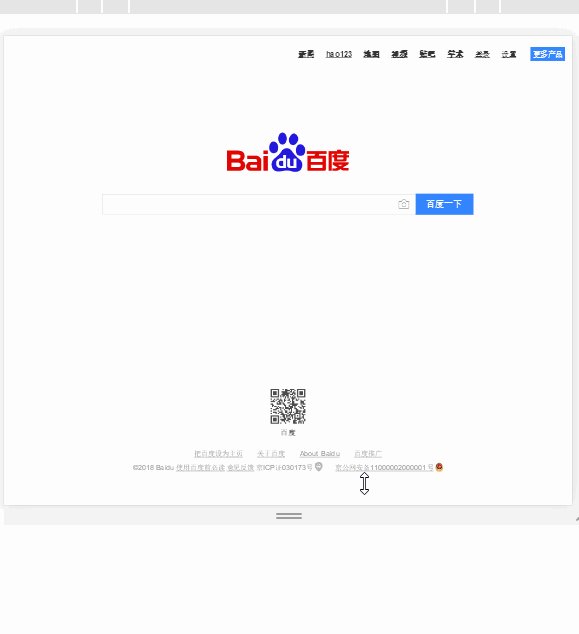
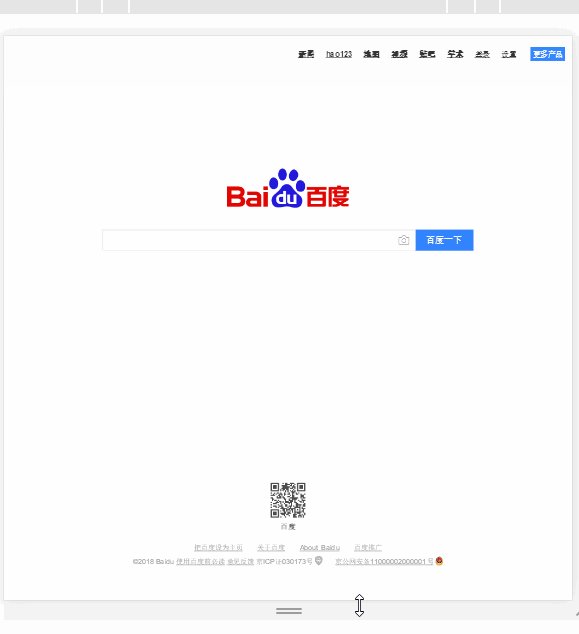
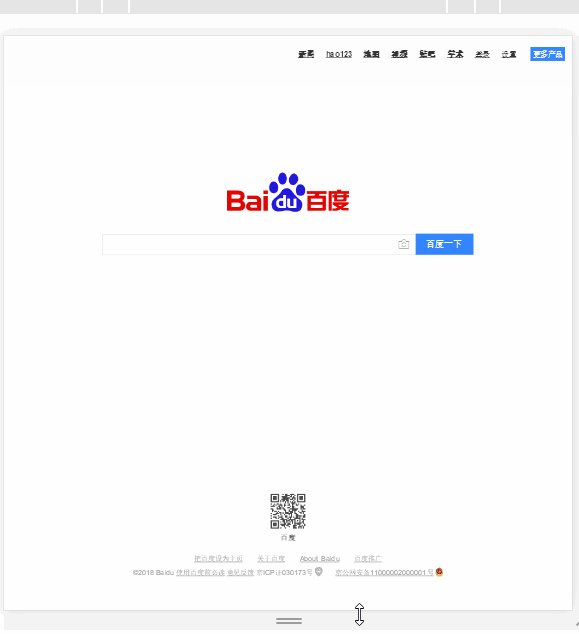
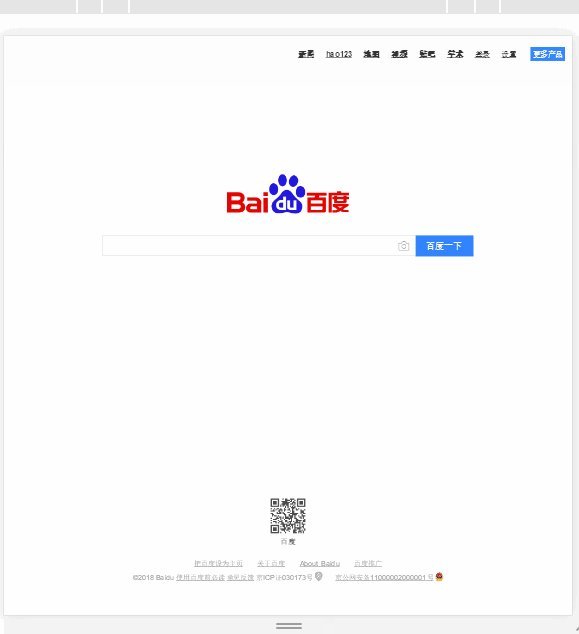
最近在學習HTML、CSS的過程中,想模仿一下百度首頁。發現搜索框這一部分與上下其它元素的空白距離可以隨著視窗大小變化(效果如下圖所示),於是自己研究了一下並記錄下來。

效果實現
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>垂直伸縮</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
body,html{
height: 100%;
}
.content{
min-width: 810px;
min-height: 600px;
height: 100%;
border: 1px dashed green;
}
.wrap{
width: 100%;
height: 191px;
border: 1px solid blue;
position: relative;
top: 38.2%;
}
.wrap-content{
width: 100%;
height: 191px;
background-color: red;
position: relative;
top: -191px;
}
</style>
</head>
<body>
<div class="content">
<div class="wrap">
<div class="wrap-content">
</div>
</div>
</div>
</body>
</html>
分析
利用的原理:
- 百分比值的計算方式:實際值 = 具有確定寬高的祖先元素的寬高 * 百分比值。預設情況下,塊級元素的寬為100%,高度則是根據內容來計算。所以如果祖先元素沒有確定了高度的,那麼百分比值也無法確定,它的值會被設置為0。
- 如果設置了html元素的高度為height: 100%;那麼html元素的高度會隨著viewport的高度改變。



