上回我們說到ES5的面向對象,以及被大家公認的最佳的寄生組合式繼承。時代在進步,在ES6中對於面向對象這個大boss理所應當地進行了一次大改,從原先那種比較長的寫法轉變為“小清新”寫法。我們一起來看一下。 在ES6中是有類這個概念,而且是堂而皇之地有了。 我們來看一串代碼: 其實我們用的依然是上回說 ...
上回我們說到ES5的面向對象,以及被大家公認的最佳的寄生組合式繼承。時代在進步,在ES6中對於面向對象這個大boss理所應當地進行了一次大改,從原先那種比較長的寫法轉變為“小清新”寫法。我們一起來看一下。
在ES6中是有類這個概念,而且是堂而皇之地有了。
我們來看一串代碼:
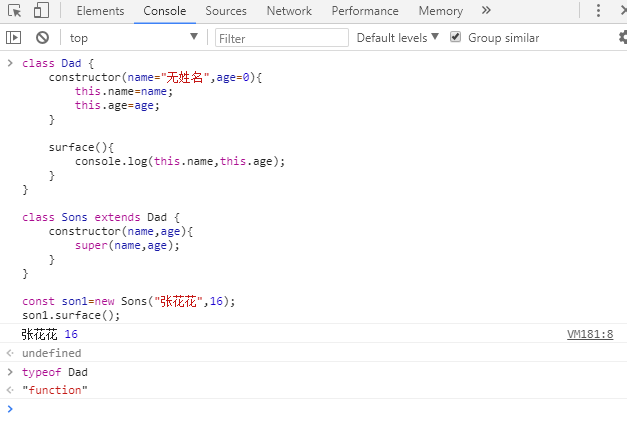
1 class Dad { 2 constructor(name="無姓名",age=0){ 3 this.name=name; 4 this.age=age; 5 } 6 7 surface(){ 8 console.log(this.name,this.age); 9 } 10 } 11 12 class Sons extends Dad { 13 constructor(name,age){ 14 super(name,age); 15 } 16 } 17 18 const son1=new Sons("張花花",16); 19 son1.surface();
其實我們用的依然是上回說的那個例子,在ES6中,用extends來實現對父類的繼承,同時在構造器中調用super方法實現子類給父類傳參,這裡我們傳入張花花這個妹子作為參數,果然成功地調用到了父類的surface方法。註意,這裡在類中定義的這個方法,其實本質上就是構造函數Dad的prototype裡面的方法。
當我說到這裡時,也許小伙伴們會有少許震驚吧,exo me?Dad不是類嗎,怎麼變方法了。我們在控制臺中測一測:

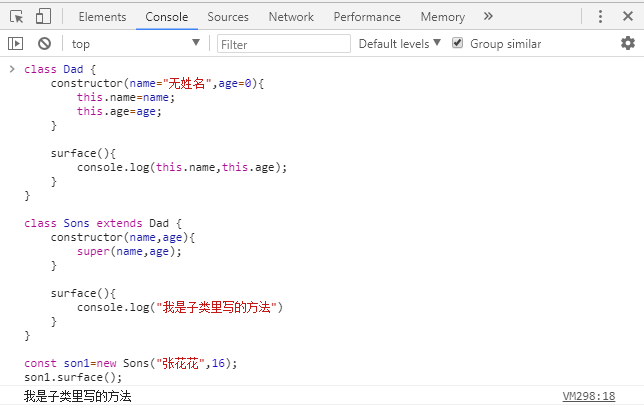
哇!多麼恐怖,真的就是個function,其實ES6中類的概念只不過是對ES5中相關概念的包裝,說得好聽一點就是對語法糖的抽象,只是看起來確實更加簡單了。對於上面這個例子,我們繼承了父類的surface方法,也可以自己寫一個方法來覆蓋它。

這回我們在子類裡面又寫了一個surface方法,成功將父類繼承下來的同名方法覆蓋了。



