一、盒子模型 標準盒子模型 從下圖可以看到標準 w3c 盒子模型的範圍包括 content、padding、border、margin,並且 content 部分不包含其他部分。 怪異盒子模型 從下圖可以看到 ie 盒子模型的範圍也包括 margin、border、padding、content,和 ...
一、盒子模型
標準盒子模型
從下圖可以看到標準 w3c 盒子模型的範圍包括 content、padding、border、margin,並且 content 部分不包含其他部分。

怪異盒子模型
從下圖可以看到 ie 盒子模型的範圍也包括 margin、border、padding、content,和標準 w3c 盒子模型不同的是:ie 盒子模型的 content 部分包含了 border 和 pading。

例:一個盒子的 margin 為 20px,border 為 1px,padding 為 10px,content 的寬為 200px、高為 50px,
假如用標準 w3c 盒子模型解釋,那麼這個盒子需要占據的位置為:寬 20*2+1*2+10*2+200=262px、高 20*2+1*2*10*2+50=112px;盒子的實際大小為:寬 1*2+10*2+200=222px、高 1*2+10*2+50=72px;
假如用ie 盒子模型,那麼這個盒子需要占據的位置為:寬 20*2+200=240px、高 20*2+50=70px,盒子的實際大小為:寬 200px、高 50px。
那應該選擇哪中盒子模型呢?當然是“標準 w3c 盒子模型”了。怎麼樣才算是選擇了“標準 w3c 盒子模型”呢?很簡單,就是在網頁的頂部加上 doctype 聲明。假如不加 doctype 聲明,那麼各個瀏覽器會根據自己的行為去理解網頁,即 ie 瀏覽器會採用 ie 盒子模型去解釋你的盒子,而 ff 會採用標準 w3c 盒子模型解釋你的盒子,所以網頁在不同的瀏覽器中就顯示的不一樣了。反之,假如加上了 doctype 聲明,那麼所有瀏覽器都會採用標準 w3c 盒子模型去解釋你的盒子,網頁就能在各個瀏覽器中顯示一致了。
<!doctype html>
<html>
<head>
<title>你用的盒子模型是標準w3c盒子模型</title>
<script language="javascript" src="jquery.min.js"></script>
var sbox = $.boxmodel ? "標準w3c":"ie";
document.write("您的頁面目前支持:"+sbox+"盒子模型");
</script>
</head>
<body>
</body>
</html>
box-sizing屬性可以為三個值之一:content-box(default),border-box,padding-box。
content-box,border和padding不計算入width之內
padding-box,padding計算入width內
border-box,border和padding計算入width之內,其實就是怪異模式了~
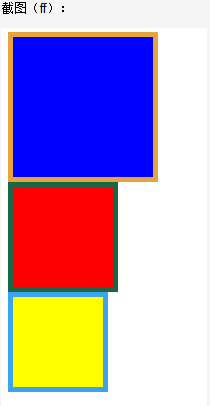
<style type="text/css"> .content-box{ box-sizing:content-box; -moz-box-sizing:content-box; width: 100px; height: 100px; padding: 20px; border: 5px solid #E6A43F; background: blue; } .padding-box{ box-sizing:padding-box; -moz-box-sizing:padding-box; width: 100px; height: 100px; padding: 20px; border: 5px solid #186645; background: red; } .border-box{ box-sizing:border-box; -moz-box-sizing:border-box; width: 100px; height: 100px; padding: 20px; border: 5px solid #3DA3EF; background: yellow; } </style>

二、組成盒子模型的標簽類型
在CSS中,html中的標簽元素大體被分為三種不同的類型:塊級元素、行級元素和行內塊元素。
常用的塊級元素有:
<div>、<p>、<h1>...<h6>、<ol>、<ul> 設置display:block轉換
特征:1.一個塊級元素獨占一行;
2.元素的高度、寬度、行高以及頂和底邊距都可設置;
3、元素寬度在不設置的情況下,是它本身父容器的100%(和父元素的寬度一致),除非設定一個寬度。
常用的行級元素有:
<a>、<span> 設置display:inline轉換
特征:1、和其他元素都在一行上;
2、元素的高度、寬度及頂部和底部邊距不可設置;
3、元素的寬度就是它包含的文字或圖片的寬度,不可改變。
4、內聯元素之間的間距問題:當行內元素之間有“回車”、“tab”、“空格”時就會出現間隙。解決方法:寫在一行,之間不要有空格之類的符號。
常用的行內塊元素有:
<img>、<input> 設置display:inline-block轉換
特點:1、和其他元素都在一行上;(而塊狀元素是另起一行)
2、元素的高度、寬度、行高以及頂和底邊距都可設置。



