⚠️組件的作用域是孤立的,vue解決組件傳值問題是通過props ⚠️子傳父的時候需要vm.$emit觸發實例上的事件,頁面需要定一個方法去取值 ⚠️一定要註意命名方式和書寫,例如mylChart和myl-chart dataRadio和data-radio :objline和@data-radio ...
⚠️組件的作用域是孤立的,vue解決組件傳值問題是通過props
⚠️子傳父的時候需要vm.$emit觸發實例上的事件,頁面需要定一個方法去取值
⚠️一定要註意命名方式和書寫,例如mylChart和myl-chart dataRadio和data-radio :objline和@data-radio
⚠️一般情況下,父子傳值 數據改變的時候,會引入頁面刷新,如果不行試試用$watch調試下
準備階段
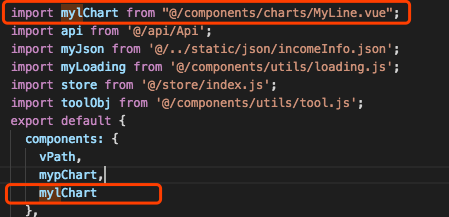
1.頁面導入組件
 2.頁面使用組件
this.chartLine='1';
2.頁面使用組件
this.chartLine='1';
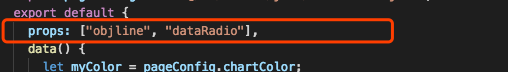
 3.組件準備
3.組件準備

取值階段 p:parent(頁面) c1:child1(組件) c2:child2(組件) 父傳子: 頁面定義:this.chartLine='父傳子'; 組件取值:let childData=this.$props.objline; (這裡推薦使用$props) 子傳父: 子傳父的時候,需要使用vm.$emit觸發實例上的時間,附加參數會傳給監聽器回調。例如參數data-radio改變,將會觸發頁面上的radioChange方法,我們可以在這個方法里去做處理 組件定義:
let onlyChart = { bol: this.bol, legend: this.legendOnly } this.$emit("data-radio", onlyChart);
頁面取值:
radioChange(onlyChart) { this.radioBol = onlyChart.bol; this.onlylegend = onlyChart.legend },



