JavaScript庫是預先編寫的 JavaScript 工具代碼,讓開發者可以更容易開發 JavaScript 應用。這個列表我們列出了2017年1月份功能豐富的JavaScript庫,可以幫助您建立有效和有用的 Web 應用程式。 ...
JavaScript庫是預先編寫的 JavaScript 工具代碼,讓開發者可以更容易開發 JavaScript 應用。這個列表我們列出了2017年1月份功能豐富的 JavaScript 庫,可以幫助您建立有效和有用的 Web 應用程式。
您可能感興趣的相關文章- 網站開發中很有用的 jQuery 效果【附源碼】
- 分享35個讓人驚訝的 CSS3 動畫效果演示
- 十分驚艷的8個 HTML5 & JavaScript 特效
- Web 開發中很實用的10個效果【源碼下載】
- 12款經典的白富美型 jQuery 圖片輪播插件
1. Scrollanim
Scrollanim 是結合 CSS3 和 JavaScript 來創建令人驚嘆的滾動動畫的開源庫。 Scrolanim 支持在頁面上的所有可用的元素的位置。有很多的自定義參數可以配置使用,構建出精彩的效果,非常容易使用。
2. Baffle.js
Baffle.js 是一個 JavaScript 庫,設計用來模糊和揭開DOM元素的文本。 這些元素可以是一個 CSS 選擇器的形式、一個節點列表或者一個單節點。 你也可以傳遞一個選擇對象給插件。
3. Waud.js
Waud.js 是一個Web音頻庫,有一個HTML5音頻降級處理方案。 它允許您利用Web音頻API為你的Web應用程式控制音頻功能。在不支持Web音頻API的非現代瀏覽器使用HTML5音頻降級方案。
4. ZingTouch

ZingTouch is a JavaScript gesture detection library. It provides six standard gestures that are fully customizable. ZingTouch was created as a by-product for enabling ZingChart to work better on mobile devices by adding a layer of gestures for interactivity.
5. Lightense Images

Lightense Images is a dependency-free pure JavaScript image zooming library less than 2 KB (gzipped). This library supports all modern browsers, it “should work” in Internet Explorer 10 and up as well.
6. Rellax

Rellax is a buttery smooth, super lightweight, vanilla JavaScript parallax library. Rellax limits the parallax feature to laptop/desktop screens since the effect is negligible on smaller screens.
7. Approve JS

ApproveJs is a simple JavaScript validation library that doesn’t interfere. It also doesn’t manipulate the DOM for you by automatically displaying errors. This allows you to handle validation how you want.
8. Cleave.js

Cleave.js is a JavaScript library to help you format input text content automatically. It allows credit card number formatting, phone number formatting, date formatting, numeral formatting, commonjs/AMD mode and much more.
9. SuperEmbed.js

SuperEmbed.js detects YouTube, Vimeo, Vine, VideoPress, DailyMotion, and more embedded videos on webpages and makes them responsive. Essentially, this means they stretch to fill their container while still maintaining the original aspect ratio.
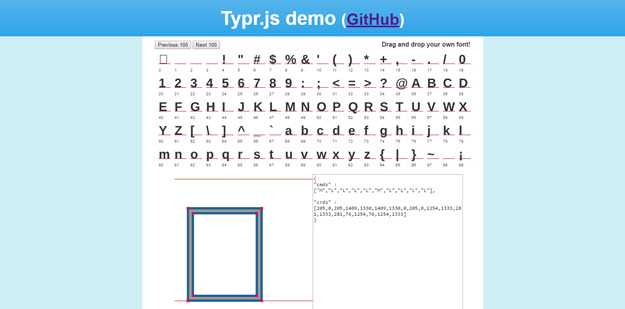
10. Typr.js
Typr.js is a font processor for JavaScript. It’s light, small, and ultra fast. Typr.js is a JavaScript parser and utility for working with fonts (TTF, OTF). It is an alternative to opentype.js. It is the main text engine for Photopea image editor. It is lightweight, ultra fast and easy to extend library.
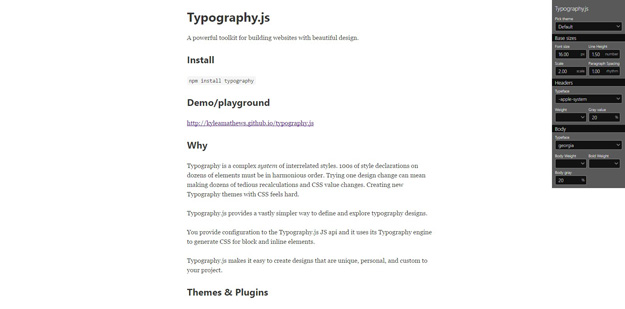
11. Typography.js
A powerful toolkit for building websites with beautiful typography. Typography.js provides a vastly simpler way to define and explore typography designs. You provide configuration to the Typography.js JS API and it uses its Typography engine to generate CSS for block and inline elements.
12. Lightgallery.js
Lightgallery是一個輕量級的模塊化、響應式的燈箱畫廊,它允許您創建美麗的圖像和視頻畫廊。藉助縮略圖插件的幫助,Lightgallery 允許您創建縮略圖畫廊。它支持觸摸屏設備上滑動導航以及桌面設備的滑鼠拖動,還允許用戶瀏覽縮略圖和原圖之間通過滑動手指或滑鼠拖動。
您可能感興趣的相關文章- Web 開發中很實用的10個效果【附源碼下載】
- 精心挑選的優秀jQuery Ajax分頁插件和教程
- 12個讓人驚嘆的的創意的 404 錯誤頁面設計
- 讓網站動起來!12款優秀的 jQuery 動畫插件
- 8個非常驚艷的 HTML5 和 JavaScript 特效
本文鏈接:12個最新的 JavaScript 框架分享給前端開發者
編譯來源:夢想天空 ◆ 關註前端開發技術 ◆ 分享網頁設計資源