一、服務 服務提供了一種能在應用的整改生命周期內保持數據的方法,它能夠在控制器之間進行通信,並保持數據的一致性。 1.服務是一個單例對象,在每個應用中只會被實例化一次(被$injector); 2.服務提供了把與特定功能相關連的方法集中在一起的介面,實際中用於封裝通用方法,請求後臺數據,處理數據返回 ...
一、服務
服務提供了一種能在應用的整改生命周期內保持數據的方法,它能夠在控制器之間進行通信,並保持數據的一致性。
1.服務是一個單例對象,在每個應用中只會被實例化一次(被$injector);
2.服務提供了把與特定功能相關連的方法集中在一起的介面,實際中用於封裝通用方法,請求後臺數據,處理數據返回給控制器;
3.服務被註冊後就可以引用它,併在運行時把它當做依賴載入進來。
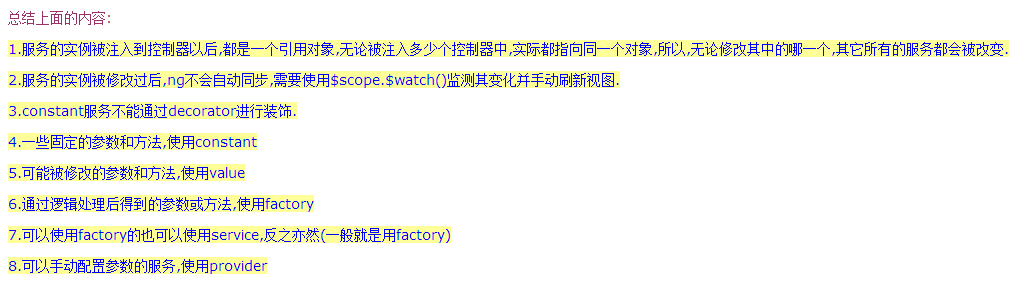
二、創建服務的5種方式
1.factory服務
factory()方法是創建和配置服務的最快捷方式。
app.factory('name',function(){return obj})
name為服務的名字,第二個參數傳入一個函數,函數需要有一個返回值obj,返回一個對象.實際被註入的服務就是這個對象.
serviceApp.factory('myConfig',function(){
var myname = 'code_bunny';
var age = 12;
var id = 1;
return {
name: myname,
age: age,
getId: function(){
return id
}
}
});
2.service服務
使用service()可以註冊一個支持構造函數的服務
app.service('name',constructor)
name為服務的名字,constructor是一個構造函數.
serviceApp.service('myConfig',function(){
var myname = 'code_bunny';
var age = 12;
var id = 1;
this.name = myname;
this.age = age;
this.getId = function(){
return id
}
});
3.provider服務
所以服務工廠都是由$provide服務創建的,所有創建服務的方法都是構建在provider方法之上。
name為服務的名字,第二個參數接受一個函數,函數返回一個對象,返回的對象比如要有$get方法,$get方法必須要返回一個對象obj,這個對象就是真正被註入的服務.
provider服務的第二個參數的返回值中必須要有$get方法(除了$get,還可以有其它方法,後面的例子會說到),$get方法就相當於factory服務的第二個參數,最後要返回一個對象,這個對象就是真正被註入的服務:
app.provider('name',function(){
....
return {
...
$get:function(){
...
return obj
}
}
})
serviceApp.provider('myConfig',function(){
return {
$get:function(){
var myname = 'code_bunny';
var age = 12;
var id = 1;
return {
name: myname,
age: age,
getId: function(){
return id
}
}
}
}
});
這兩種寫法和之前是一樣的,之前的可以看成是它的簡略寫法。
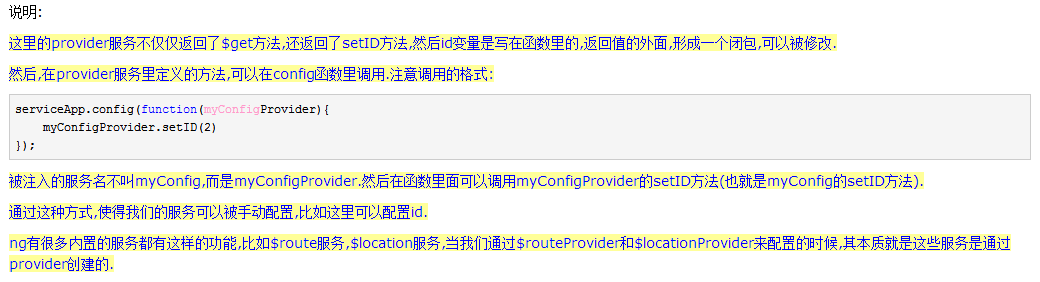
我們只有希望在config()函數中對服務進行配置時,那就必須使用provider()來定義服務了。
serviceApp.provider('myConfig',function(){
var id = 1;
return {
setID:function(newID){
id = newID
},
$get:function(){
var myname = 'code_bunny';
var age = 12;
return {
name: myname,
age: age,
getId: function(){
return id
}
}
}
}
});
serviceApp.config(function(myConfigProvider){
myConfigProvider.setID(2)
});

4.constant服務
constant()一般將常量保存下來
app.constant('name',obj)
name為服務的名字,obj為一個json對象.
serviceApp.constant('myConfig',{
name:'code_bunny',
age:12,
getId:function(){
return 1
}
});

5.value服務
app.value('name',obj)
name為服務的名字,obj為一個json對象.
serviceApp.value('myConfig',{
name:'code_bunny',
age:12,
getId:function(){
return 1
}
});

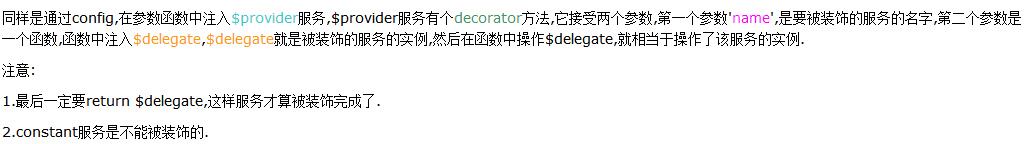
6.裝飾服務decorator
$provide服務提供了在服務實例創建時對其進行攔截的功能,可以對服務進行擴展或者替代等。
serviceApp.value('myConfig',{
name:'code_bunny',
age:12,
getId:function(){
return 1
}
});
serviceApp.config(function($provide){ $provide.decorator('myConfig',function($delegate){ $delegate.money = '100w'; return $delegate }) });