首先下載eCharts源代碼,然後可以按照官網的5分鐘上手ECharts教程做一個簡單的例子,這裡為了將前端顯示和後端邏輯分開,可以建一個index.html和一個繪製圖表的chartTest.js,代碼如下: js代碼如下: 通過上面的代碼就可以繪製出下麵這樣的一個簡單的圖表 其中xAxis和yA ...
首先下載eCharts源代碼,然後可以按照官網的5分鐘上手ECharts教程做一個簡單的例子,這裡為了將前端顯示和後端邏輯分開,可以建一個index.html和一個繪製圖表的chartTest.js,代碼如下:
<html>
<head>
<meta charset="UTF-8">
<title>eChart Test</title>
<script src="echarts.js"></script>
</head>
<body>
<div id="main" style="width: 800px;height:400px;float: left"></div>
<script src="chartTest.js"></script>
</body>
</html>
js代碼如下:
option = {
xAxis:{
data: []
},
yAxis:{},
series: [{
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
var myChart = echarts.init(document.getElementById('main'));
myChart.setOption(option);
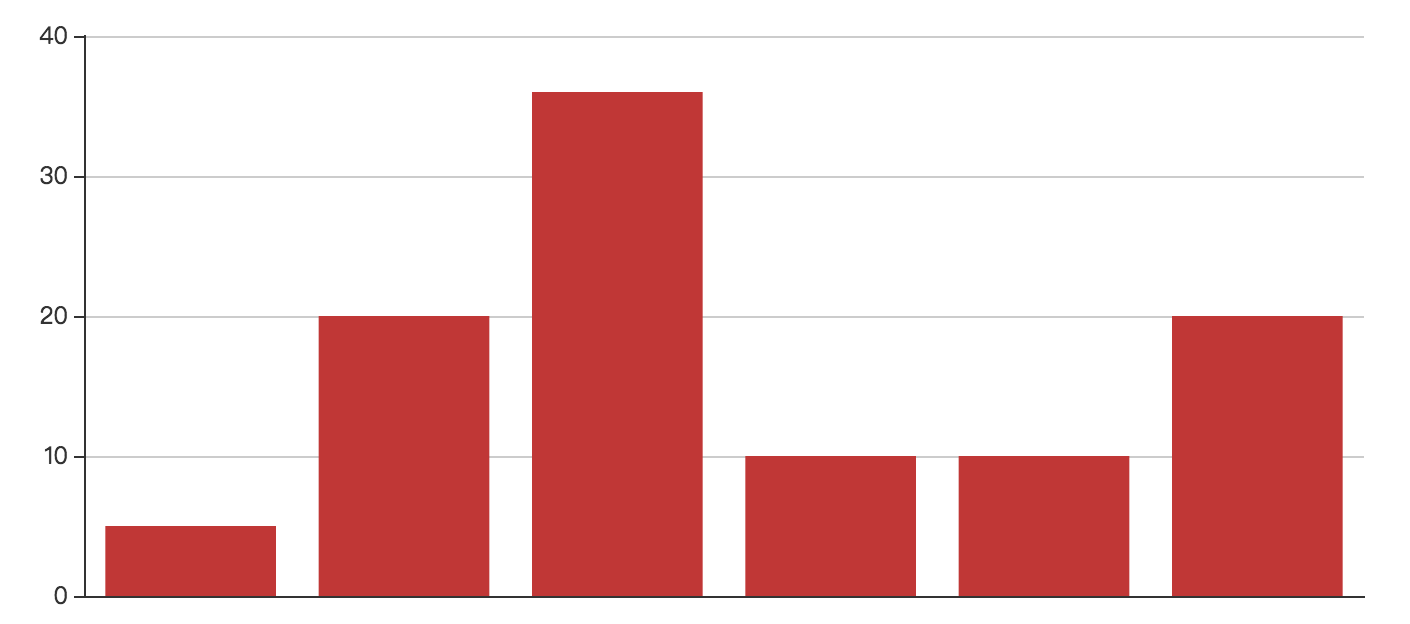
通過上面的代碼就可以繪製出下麵這樣的一個簡單的圖表

其中xAxis和yAxis構成了平面直角坐標系網格中的x軸和y軸,一般情況下一個繪圖網格中只能有兩個x軸和兩個y軸,例如我們可以這樣建立一個有兩個x,兩個y軸的坐標系.代碼如下:
option = {
xAxis: [{
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
}, {
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
}],
yAxis: [
{
name: 'Left', type: 'value'
},
{
name: 'Right', type: 'value', inverse: true,
}
],
series: [{
type: 'line',
data: [15, 20, 36, 10, 10, 20, 20]
}, {
yAxisIndex: 1,
type: 'bar',
data: [115, 210, 326, 320, 120, 220, 20]
}]
};
var myChart = echarts.init(document.getElementById('main'));
myChart.setOption(option);
其中xAxis.data表示類目,yAxis.inverse表示反向坐標軸.series數組中的每個系列都會繪製出一個圖表.上面代碼的結果如下:

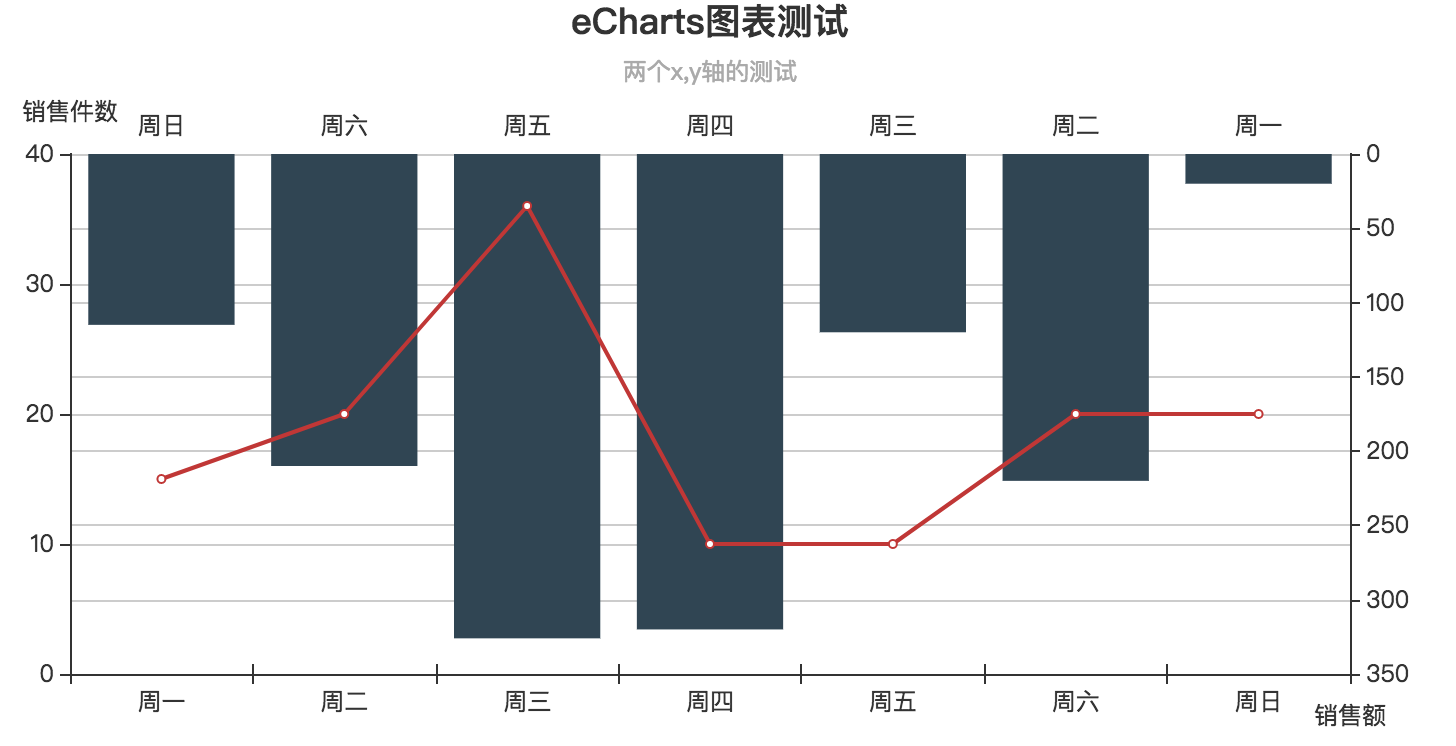
也可以通過yAxis.offset或者xAxis.offset來設置兩個以上x,y軸。接下來我們在簡單圖表的基礎上,加入一些其他屬性來豐富我們的圖表
option = {
title://標題組件,包含主標題和副標題。
{
text: 'eCharts圖表測試',
subtext: '兩個x,y軸的測試',
left: 'center',
textStyle: {
fontWeight: 'bold',
}
},
grid: {
top: 80//網格距離容器上側的距離
},
xAxis: [
{
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
//類目數據
},
{
inverse: true,//翻轉
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']//類目數據
}],
yAxis: [
{
name: '銷售件數',//坐標軸名稱
type: 'value'//坐標軸類型
},
{
name: '銷售額', type: 'value', inverse: true
}
],
series: [
{
type: 'line',//圖表類型
data: [15, 20, 36, 10, 10, 20, 20]
}, {
yAxisIndex: 1,
type: 'bar',
data: [115, 210, 326, 320, 120, 220, 20]
}
]
};
var myChart = echarts.init(document.getElementById('main'));//初始化一個 echarts 實例
myChart.setOption(option);// 使用剛指定的配置項和數據顯示圖表。