一、背景 春節也不能閑著,一直想學一下爬蟲怎麼玩,網上搜了一大堆,大多都是Python的,大家也比較活躍,文章也比較多,找了一圈,發現園子裡面有個大神開發了一個DotNetSpider的開源庫,很值得慶幸的,該庫也支持.Net Core,於是乘著春節的空檔研究一下整個開源項目,順便實戰一下。目前互聯 ...
一、背景
春節也不能閑著,一直想學一下爬蟲怎麼玩,網上搜了一大堆,大多都是Python的,大家也比較活躍,文章也比較多,找了一圈,發現園子裡面有個大神開發了一個DotNetSpider的開源庫,很值得慶幸的,該庫也支持.Net Core,於是乘著春節的空檔研究一下整個開源項目,順便實戰一下。目前互聯網汽車行業十分火熱,淘車,人人車,易車,汽車之家,所以我選取了汽車之家,芒果汽車這個店鋪,對數據進行抓取。
二、開發環境
VS2017+.Net Core2.x+DotNetSpider+Win10
三、開發
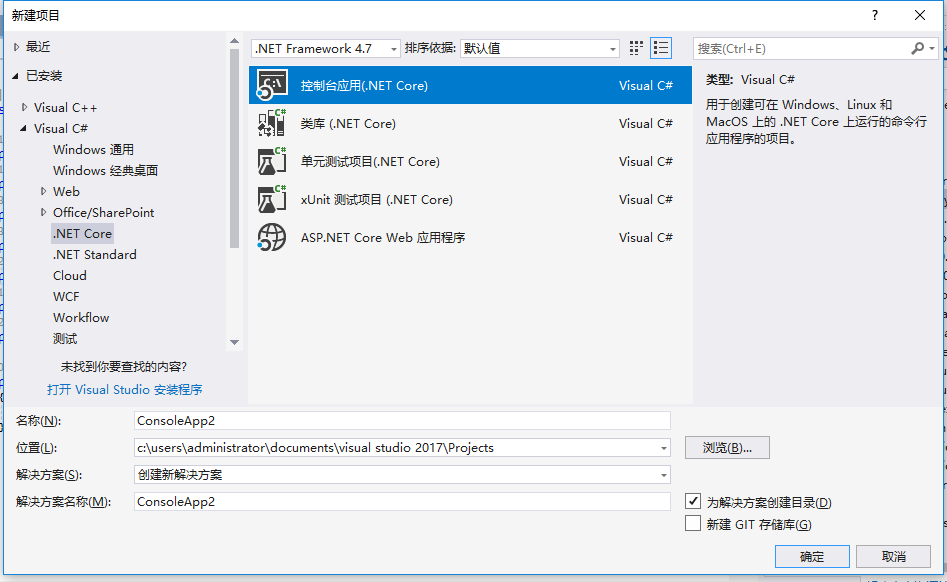
3.1新建.Net Core項目
新建一個.Net Core 控制台應用

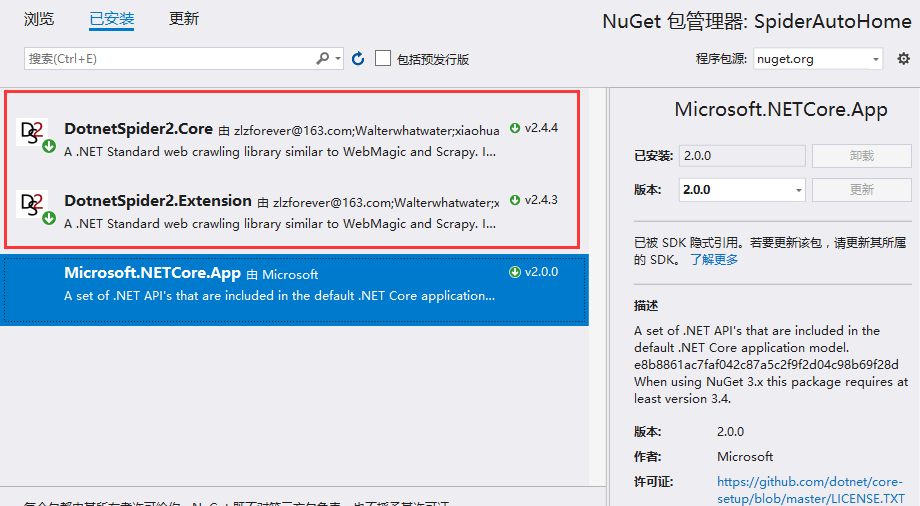
3.2通過Nuget添加DotNetSpider類庫
搜索DotnetSpider,添加這兩個庫就行了

3.3分析需要抓取的網頁地址
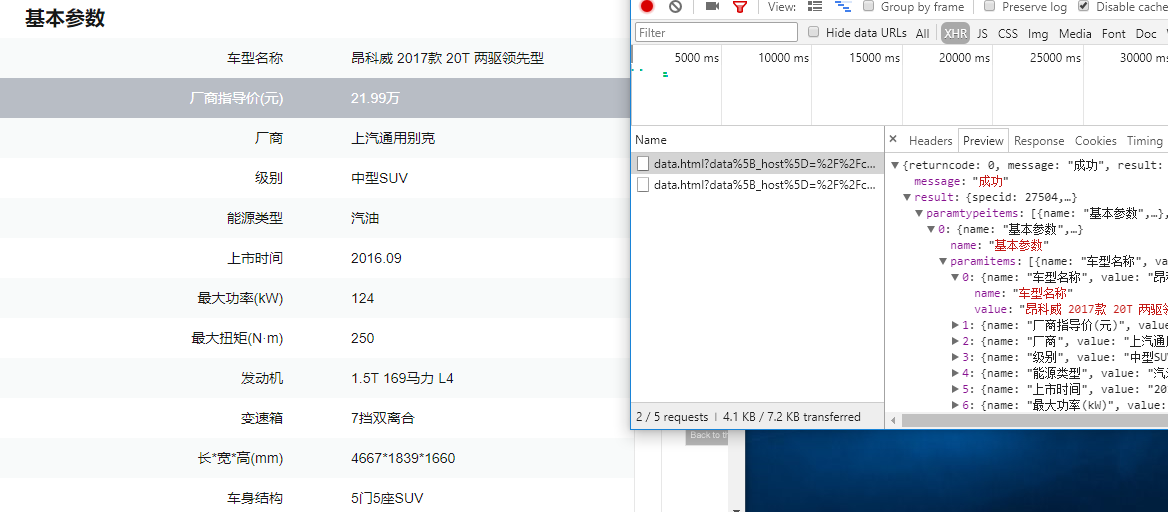
打開該網頁https://store.mall.autohome.com.cn/83106681.html,紅框區域就是我們要抓取的信息。

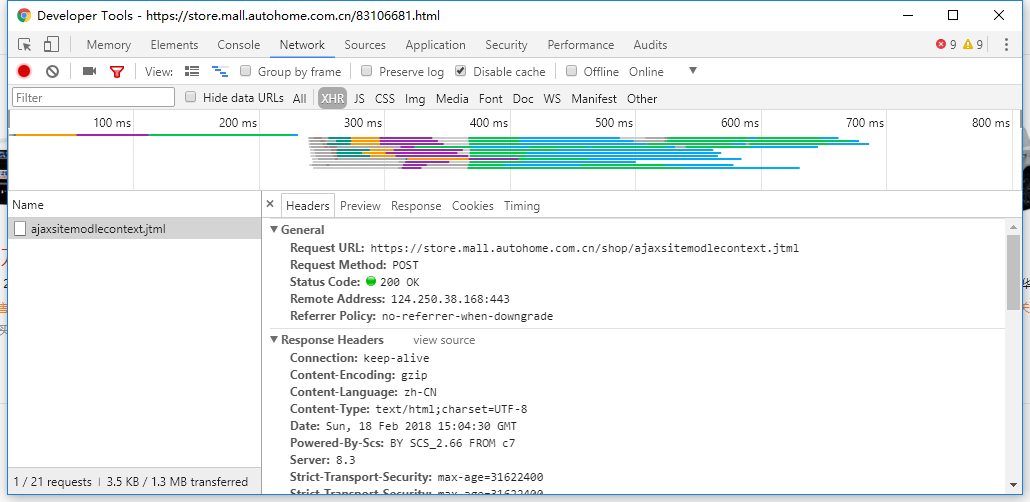
我們通過Chrome的開發工具的Network抓取到這些信息的介面,在裡面可以很清楚的知道HTTP請求中所有的數據,包括Header,Post參數等等,其實我們把就是模擬一個HTTP請求,加上對HTML的一個解析就可以將數據解析出來。

參數page就是頁碼,我們只需要修改page的值就可以獲取指定頁碼的數據了。

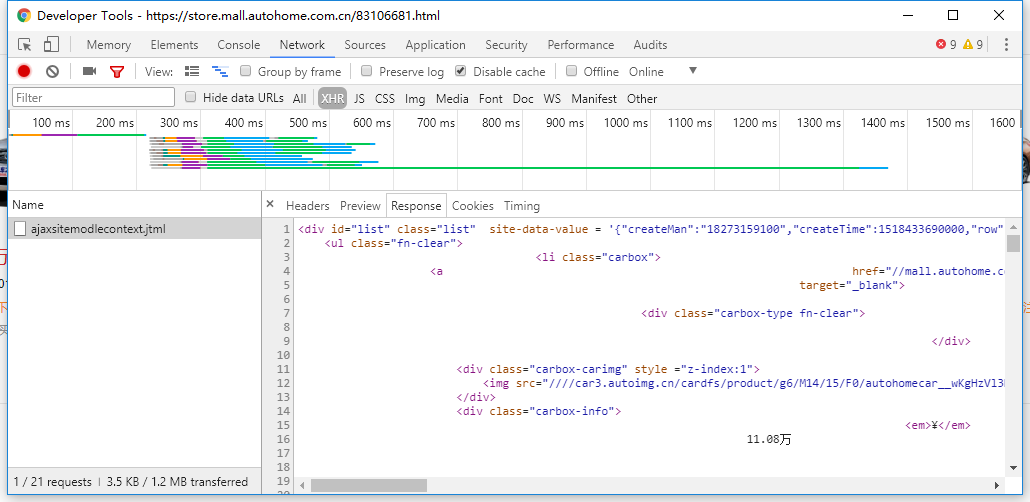
返回結果就是列表頁的HTML。

3.4創建存儲實體類AutoHomeShopListEntity
class AutoHomeShopListEntity : SpiderEntity { public string DetailUrl { get; set; } public string CarImg { get; set; } public string Price { get; set; } public string DelPrice { get; set; } public string Title { get; set; } public string Tip { get; set; } public string BuyNum { get; set; } public override string ToString() { return $"{Title}|{Price}|{DelPrice}|{BuyNum}"; } }
3.5創建AutoHomeProcessor
用於對於獲取到的HTML進行解析並且保存
private class AutoHomeProcessor : BasePageProcessor { protected override void Handle(Page page) { List<AutoHomeShopListEntity> list = new List<AutoHomeShopListEntity>(); var modelHtmlList = page.Selectable.XPath(".//div[@class='list']/ul[@class='fn-clear']/li[@class='carbox']").Nodes(); foreach (var modelHtml in modelHtmlList) { AutoHomeShopListEntity entity = new AutoHomeShopListEntity(); entity.DetailUrl = modelHtml.XPath(".//a/@href").GetValue(); entity.CarImg = modelHtml.XPath(".//a/div[@class='carbox-carimg']/img/@src").GetValue(); var price = modelHtml.XPath(".//a/div[@class='carbox-info']").GetValue(DotnetSpider.Core.Selector.ValueOption.InnerText).Trim().Replace(" ", string.Empty).Replace("\n", string.Empty).Replace("\t", string.Empty).TrimStart('¥').Split("¥"); if (price.Length > 1) { entity.Price = price[0]; entity.DelPrice = price[1]; } else { entity.Price = price[0]; entity.DelPrice = price[0]; } entity.Title = modelHtml.XPath(".//a/div[@class='carbox-title']").GetValue(); entity.Tip = modelHtml.XPath(".//a/div[@class='carbox-tip']").GetValue(); entity.BuyNum = modelHtml.XPath(".//a/div[@class='carbox-number']/span").GetValue(); list.Add(entity); } page.AddResultItem("CarList", list); } }
3.6創建AutoHomePipe
用於輸出抓取到的結果。
private class AutoHomePipe : BasePipeline { public override void Process(IEnumerable<ResultItems> resultItems, ISpider spider) { foreach (var resultItem in resultItems) { Console.WriteLine((resultItem.Results["CarList"] as List<AutoHomeShopListEntity>).Count); foreach (var item in (resultItem.Results["CarList"] as List<AutoHomeShopListEntity>)) { Console.WriteLine(item); } } } }
3.7創建Site
主要就是將HTTP的Header部信息放進去
var site = new Site { CycleRetryTimes = 1, SleepTime = 200, Headers = new Dictionary<string, string>() { { "Accept","text/html, */*; q=0.01" }, { "Referer", "https://store.mall.autohome.com.cn/83106681.html"}, { "Cache-Control","no-cache" }, { "Connection","keep-alive" }, { "Content-Type","application/x-www-form-urlencoded; charset=UTF-8" }, { "User-Agent","Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/64.0.3282.167 Safari/537.36"} } };
3.8構造Request
因為我們所抓取到的介面必須用POST,如果是GET請求則這一部可以省略,參數就放在PostBody就行。
List<Request> resList = new List<Request>(); for (int i = 1; i <= 33; i++) { Request res = new Request(); res.PostBody = $"id=7&j=%7B%22createMan%22%3A%2218273159100%22%2C%22createTime%22%3A1518433690000%2C%22row%22%3A5%2C%22siteUserActivityListId%22%3A8553%2C%22siteUserPageRowModuleId%22%3A84959%2C%22topids%22%3A%22%22%2C%22wherePhase%22%3A%221%22%2C%22wherePreferential%22%3A%220%22%2C%22whereUsertype%22%3A%220%22%7D&page={i}&shopid=83106681"; res.Url = "https://store.mall.autohome.com.cn/shop/ajaxsitemodlecontext.jtml"; res.Method = System.Net.Http.HttpMethod.Post; resList.Add(res); }
3.9構造爬蟲並且執行
var spider = Spider.Create(site, new QueueDuplicateRemovedScheduler(), new AutoHomeProcessor()) .AddStartRequests(resList.ToArray()) .AddPipeline(new AutoHomePipe()); spider.ThreadNum = 1; spider.Run();
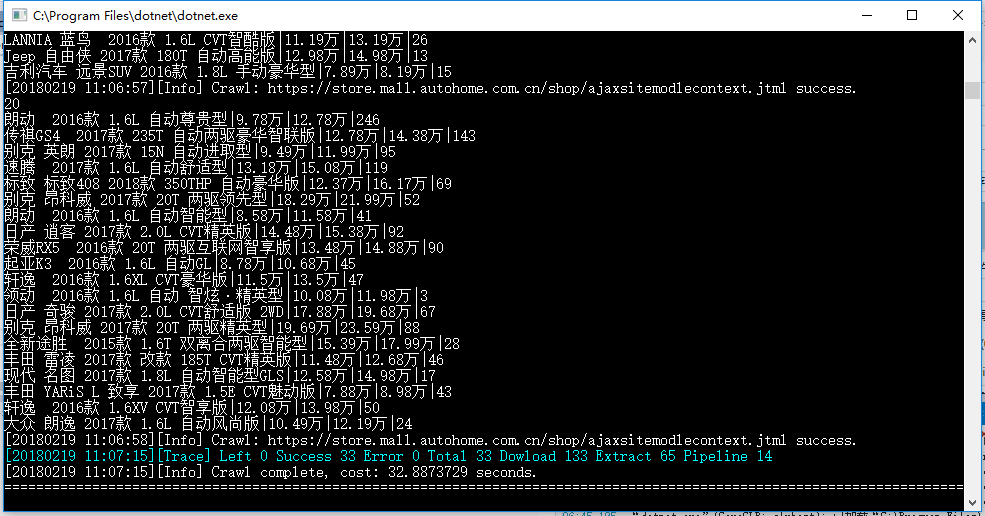
3.10執行結果

四、下次預告
接下來我會將對商品的詳情頁數據(包括車型參數配置之類的)進行抓取,介面已經抓取到了,還在思考如果更加便捷獲取到商品id,因為目前來看商品id是存儲在頁面的js全局變數中,抓取起來比較費勁。

五、總結
.Net 相對於別的語言感覺並不是那麼活躍,DotnetSpider雖然時間不長,但是希望園子裡面大伙都用起來,讓他不斷的發展,讓我們的.Net能夠更好的發展。
第一次寫博客,時間比較倉促,還有很多不足的地方,歡迎拍磚。
祝大家新年快樂
2018年2月19日



