1 學習計劃 1、jQuery easyUI messager使用方式 n alert方法 n confirm方法 n show方法 2、jQuery easyUI menubutton使用方式 3、自定義攔截器實現用戶未登錄自動跳轉到登錄頁面 n 創建攔截器 n 註冊攔截器 4、基於ajax實現用 ...
1 學習計劃
1、jQuery easyUI messager使用方式
n alert方法
n confirm方法
n show方法
2、jQuery easyUI menubutton使用方式
3、自定義攔截器實現用戶未登錄自動跳轉到登錄頁面
n 創建攔截器
n 註冊攔截器
4、基於ajax實現用戶修改密碼功能
n easyUI中validatebox校驗功能
n 發送ajax請求
n 服務端修改資料庫
5、基礎設置部分需求分析
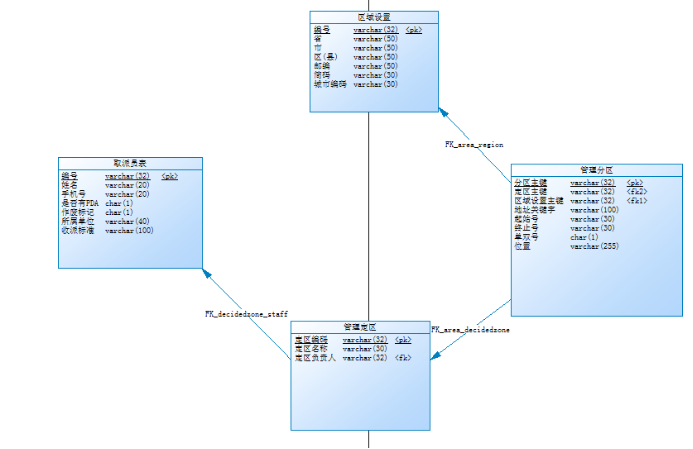
6、創建基礎設置部分數據表
n 取派員表
n 區域表
n 分區表
n 定區表
7、取派員添加功能
n 擴展validatebox校驗規則
n 頁面調整、提交表單
n 服務端操作資料庫
2 jQuery easyUI messager使用方式
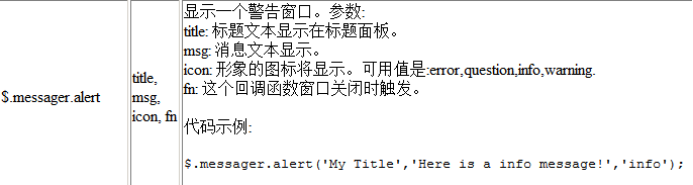
2.1 alert

2.2 confirm

2.3 show

3 jQuery easyUI menubutton菜單使用
<!-- 製作菜單 --> <a data-options="iconCls:'icon-help',menu:'#mm'" class="easyui-menubutton">控制面板</a> <!-- 使用div元素製作下拉菜單 --> <div id="mm"> <div onclick="alert(1111)" data-options="iconCls:'icon-edit'">修改密碼</div> <div>聯繫管理員</div> <div class="menu-sep"></div> <div>退出系統</div> </div>
4 自定義攔截器實現用戶未登錄自動跳轉到登錄頁面
4.1 編寫攔截器類
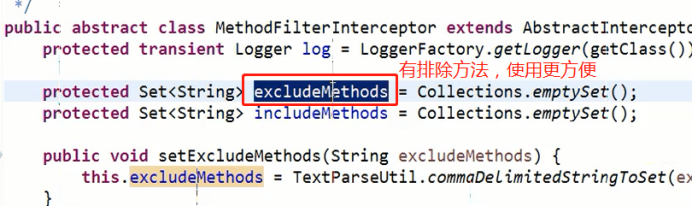
需要繼承struts2框架的MethodFilterInterceptor

提供工具類:
/** * BOS項目的工具類 * @author zhaoqx * */ public class BOSUtils { //獲取session對象 public static HttpSession getSession(){ return ServletActionContext.getRequest().getSession(); } //獲取登錄用戶對象 public static User getLoginUser(){ return (User) getSession().getAttribute("loginUser"); } } /** * 自定義的攔截器,實現用戶未登錄自動跳轉到登錄頁面 * @author zhaoqx * */ public class BOSLoginInterceptor extends MethodFilterInterceptor{ //攔截方法 protected String doIntercept(ActionInvocation invocation) throws Exception { //從session中獲取用戶對象 User user = BOSUtils.getLoginUser(); if(user == null){ //沒有登錄,跳轉到登錄頁面 return "login"; } //放行 return invocation.invoke(); } }
4.2 配置攔截器
在struts.xml中配置
<interceptors> <!-- 註冊自定義攔截器 --> <interceptor name="bosLoginInterceptor" class="com.itheima.bos.web.interceptor.BOSLoginInterceptor"> <!-- 指定哪些方法不需要攔截 --> <param name="excludeMethods">login</param> </interceptor> <!-- 定義攔截器棧 --> <interceptor-stack name="myStack"> <interceptor-ref name="bosLoginInterceptor"></interceptor-ref> <interceptor-ref name="defaultStack"></interceptor-ref> </interceptor-stack> </interceptors> <default-interceptor-ref name="myStack"/> <!-- 全局結果集定義 --> <global-results> <result name="login">/login.jsp</result> </global-results>
5 基於ajax實現用戶修改密碼功能
頁面:WEB-INF/pages/common/index.jsp

5.1 easyUI中validatebox使用
提供的校驗規則:
1、非空校驗required="required"
2、使用validType指定
email: 正則表達式匹配電子郵件規則。
url: 正則表達式匹配的URL規則。
length[0,100]: 在x和x字元允許。
remote['http://.../action.do','paramName']: 發送ajax請求做驗證值,返回“true”當成功。
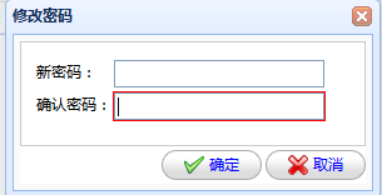
<table cellpadding=3> <tr> <td>新密碼:</td> <td><input required="true" data-options="validType:'length[4,6]'" id="txtNewPass" type="Password" class="txt01 easy ui-validatebox" /></td> </tr> <tr> <td>確認密碼:</td> <td><input required="true" data-options="validType:'length[4,6]'" id="txtRePass" type="Password" class="txt01 easyui-validatebox" /></td> </tr> </table>
5.2 為確定按鈕綁定事件
//為確定按鈕綁定事件 $("#btnEp").click(function(){ //進行表單校驗 var v = $("#editPasswordForm").form("validate"); if(v){ //表單校驗通過,手動校驗兩次輸入是否一致 var v1 = $("#txtNewPass").val(); var v2 = $("#txtRePass").val(); if(v1 == v2){ //兩次輸入一致,發送ajax請求 $.post("userAction_editPassword.action",{"password":v1},function(data){ if(data == '1'){ //修改成功,關閉修改密碼視窗 $("#editPwdWindow").window("close"); }else{ //修改密碼失敗,彈出提示 $.messager.alert("提示信息","密碼修改失敗!","error"); } }); }else{ //兩次輸入不一致,彈出錯誤提示 $.messager.alert("提示信息","兩次密碼輸入不一致!","warning"); } } });
5.3 服務端處理
第一步:在UserAction中創建修改密碼方法editPassword /** * 修改當前用戶密碼 * @throws IOException */ public String editPassword() throws IOException{ String f = "1"; //獲取當前登錄用戶 User user = BOSUtils.getLoginUser(); try{ userService.editPassword(user.getId(),model.getPassword()); }catch(Exception e){ f = "0"; e.printStackTrace(); } ServletActionContext.getResponse().setContentType("text/html;charset=utf-8"); ServletActionContext.getResponse().getWriter().print(f); return NONE; } 第二步:在UserService中提供修改密碼方法 /** * 根據用戶id修改密碼 */ public void editPassword(String id, String password) { //使用MD5加密密碼 password = MD5Utils.md5(password); userDao.executeUpdate("user.editpassword", password,id); } 第三步:在BaseDao中提供通用更新方法 //執行更新 public void executeUpdate(String queryName, Object... objects) { Session session = this.getSessionFactory().getCurrentSession(); Query query = session.getNamedQuery(queryName); int i = 0; for (Object object : objects) { //為HQL語句中的?賦值 query.setParameter(i++, object); } //執行更新 query.executeUpdate(); } 第四步:在User.hbm.xml中定義更新語句 <query name="user.editpassword"> UPDATE User SET password = ? WHERE id = ? </query>
6 基礎設置部分需求分析
整個BOS項目分為基礎設置、取派、中轉、路由、報表、財務等部分。
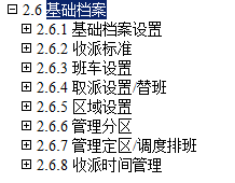
基礎設置部分對應需要規格說明書的2.6章節

6.1 基礎檔案設置
主要是針對本系統中的一些自定義項,需要參照錄入,並作為統計分析和計算的維度,用戶根據自己的需要動態設置的基礎檔案;對於自定義的檔案支持多級定義;
本模塊在其他的系統中也可以稱為“數據字典”。

6.2 收派標準
將承接的貨物,按照重量和體積兩個標準,雙緯度定義貨物的標準。以便將不同標準的貨物分給不同收取和派送能力的人員。由運營部門制定。
6.3 班車設置
將設置的線路和車輛建立對應關係。
6.4 取派員設置
小件員設置主要是設置小件員和快遞員的資源信息,主要是為了自動下單和取派任務件使用;包括增加小件員的交通工具和通訊設備,以及取派的重量和體積標準。
使用角色為各級組織機構的系統管理人員在添加。
取派設置中包括小件員的替班信息設置。
以及被替班人信息的查詢功能。
6.5 區域設置
此功能區域為行政區域列表,為價格、商務網站、工作單始發站、目的站等來源的基礎數據。
6.6 管理分區
區域是由國家劃分的行政區域,區域往往很大,不規則,不便於進行物人員分配。對於區域要進行細分,產生分區。
對管理分區進行維護,為定區管理,自動下單等後續操作提供基礎數據支持。
打算引入一個複製功能按鈕,用來增加信息基本相同的數據。
6.7 管理定區
定區是物流分配的基本單位,可以將客戶信息、取派員信息、分區信息進行關聯,為自動分單提供基礎數據。

6.8 時間管理
上班時間的管理,根據取派人員的可上班時間,將區域取派任務在不同時限分配給不同的取派人員。建議時間管理由總公司部門管理,固化出各種上班時間點。下級廳點只有調用許可權,沒有修改許可權。

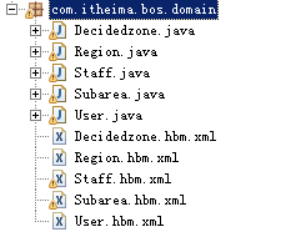
使用myeclipse反轉生成:

7 取派員添加功能
頁面:WEB-INF/pages/base/staff.jsp
7.1 頁面調整
第一步:擴展一個手機號的校驗規則
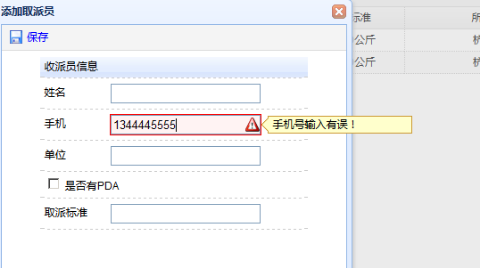
<script type="text/javascript"> $(function(){ var reg = /^1[3|4|5|7|8][0-9]{9}$/; //擴展手機號校驗規則 $.extend($.fn.validatebox.defaults.rules, { telephone: { validator: function(value,param){ return reg.test(value); }, message: '手機號輸入有誤!' } }); }); </script>
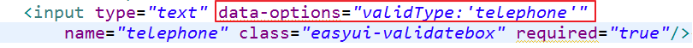
第二步:為手機號輸入框應用規則


第三步:為保存按鈕綁定事件,提交表單
//為保存按鈕綁定事件 $("#save").click(function(){ //表單校驗,如果通過,提交表單 var v = $("#addStaffForm").form("validate"); if(v){ //$("#addStaffForm").form("submit");沒刷新頁面 $("#addStaffForm").submit(); } }); <form id="addStaffForm" action="staffAction_add.action" method="post">
因為PDA不勾選不會往後臺輸出值,所以要設置一個預設值

7.2 服務端實現
創建取派員對應的Action、Service、Dao


