使用JS實現大風車! 下麵附上效果圖: 最後附上源碼,複製即可用: 如果有錯誤的地方,請聯繫我改正!謝謝!!! ...
使用JS實現大風車!
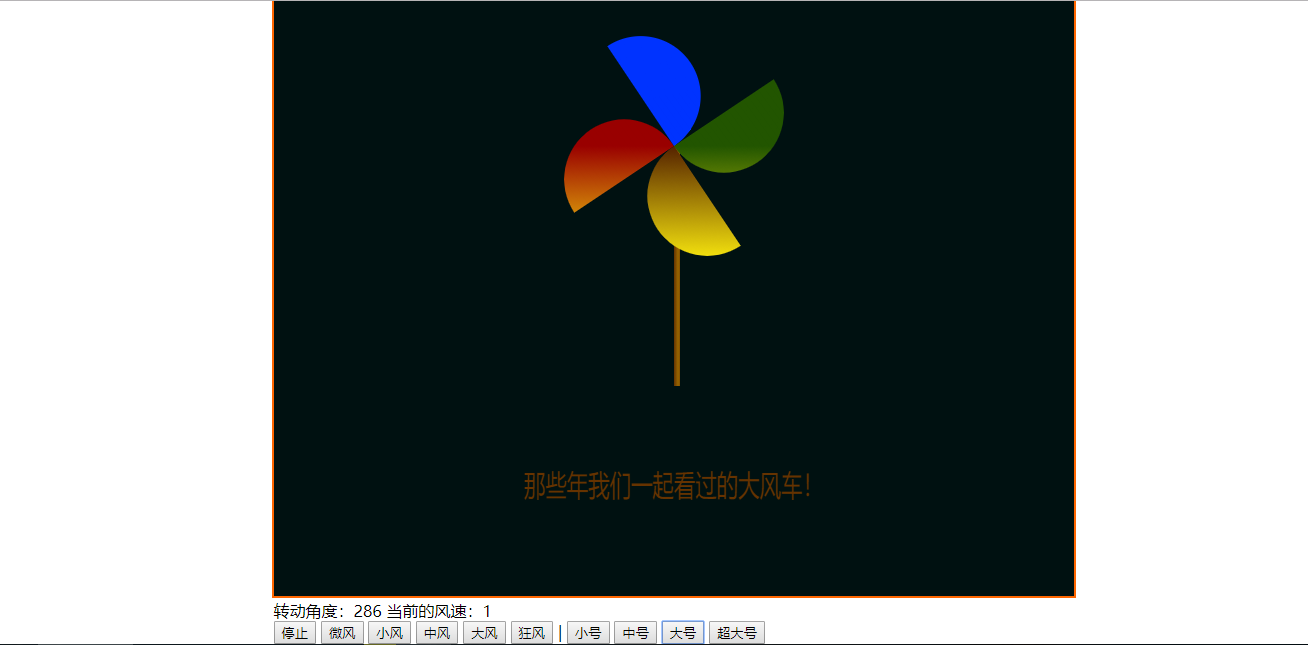
下麵附上效果圖:

最後附上源碼,複製即可用:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>那年我們一起看過的大風車</title> <style type="text/css"> #box{ border:2px solid #f60; width:800px; height:600px; margin:0 auto; } </style> <script type="text/javascript"> var canvas,context;//畫布、上下文 var X,Y;//風車的圓心X坐標、Y坐標 var canvasWidth,canvasHeight;//畫布的寬高 var speed = 1;//風車的轉速、預設為1 var R = 10;//風車的半徑 //初始化頁面函數 function init(){ initCanvas(); initParams(); draw(); setInterval(draw,20); } //初始化畫布寬高、風車圓心坐標 function initParams(){ canvasWidth = canvas.width; canvasHeight = canvas.height; X = canvasWidth/2; Y = canvasHeight/4; } //設置風的大小 function setSpeed(speed){ this.speed = speed; } //設置風的大小 function setR(R){ this.R = R; } //初始化畫布 function initCanvas(){ try{ canvas = document.getElementById("windmill"); context = canvas.getContext("2d"); }catch(e){ document.getElementById("tip_info").innerHTML = "您的瀏覽器不支持!"; } } //繪製半圓 function drawArc(tangle, style){ context.beginPath(); var trunkGradient = context.createLinearGradient(X, Y, X, Y+4*R); trunkGradient.addColorStop(0, style); trunkGradient.addColorStop(1, '#FFF00F'); context.fillStyle = trunkGradient; context.arc(X - (2*R*Math.cos(tangle)), Y - 2*R*Math.sin(tangle), 2*R, tangle, Math.PI+tangle, true); context.closePath(); context.fill(); context.save(); } //繪製手把柄 function drawHandle(){ var trunkGradient = context.createLinearGradient(X, Y, X+10, Y); trunkGradient.addColorStop(0, '#663300'); trunkGradient.addColorStop(0.4, '#996600'); trunkGradient.addColorStop(1, '#552200'); context.fillStyle = trunkGradient; context.fillRect(X, Y, 0.2*R, 8*R); } //繪製文字 function drawText(){ context.font = "30px 宋體 bold"; context.textAlign = 'center'; context.fillText('那些年我們一起看過的大風車!', X, canvasWidth - 300, 300); } //繪製函數 var tangle = 0; function draw(){ tangle = tangle + (speed*1/32)*Math.PI; context.clearRect(0,0,canvasWidth,canvasHeight); drawHandle(); drawText(); drawArc(tangle,"#552200"); drawArc(tangle+1/2*Math.PI, "#990000"); drawArc(tangle+Math.PI, "#0033FF"); drawArc(tangle+3/2*Math.PI, "#225500"); document.getElementById("tip_info").innerHTML = "轉動角度:"+parseInt(tangle)+" 當前的風速:"+speed; } window.addEventListener("load",init,true); </script> </head> <body> <div id="box"> <canvas id = "windmill" style = "background-color:#001111" width = "800px" height = "600px"></canvas> <div id = "tip_info"></div> <div> <button onClick="setSpeed(0)">停止</button> <button onClick="setSpeed(0.1)">微風</button> <button onClick="setSpeed(0.5)">小風</button> <button onClick="setSpeed(1)">中風</button> <button onClick="setSpeed(2)">大風</button> <button onClick="setSpeed(4)">狂風</button> | <button onClick="setR(5)">小號</button> <button onClick="setR(20)">中號</button> <button onClick="setR(30)">大號</button> <button onClick="setR(35)">超大號</button> </div> </div> </body> </html>
如果有錯誤的地方,請聯繫我改正!謝謝!!!



