SpringMVC入門項目,用戶登錄系統,詳細記錄了SpringMVC的開發流程! ...
一.用戶登錄系統環境配置:
1.1:開發環境:
Windows7(x86_64);Eclipse Java EE IDE for Web Developers.Version: Oxygen.1a Release (4.7.1a); java version "1.8.0_73"
1.2:開發框架:
spring-framework-5.0.3.RELEASE DButils
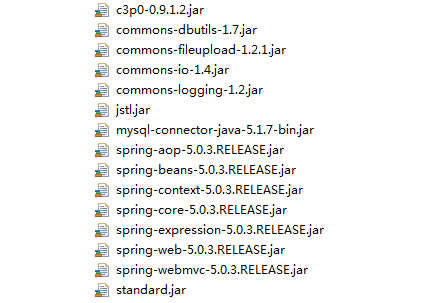
1.3:所需jar包截圖:

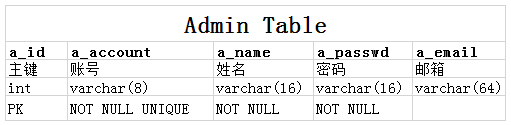
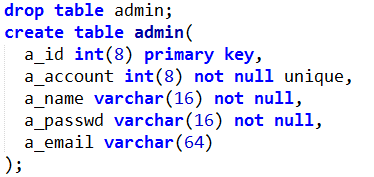
二.資料庫的設計:


三.開發流程:
1.1.配置web.xml文件
1 <!-- 註冊SpringMVC的前端控制器DispatchcerServlet --> 2 <servlet> 3 <servlet-name>DispatchcerServletSpringMVC</servlet-name> 4 <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> 5 <!-- 初始化SpringMVC容器 --> 6 <init-param> 7 <param-name>contextConfigLocation</param-name> 8 <param-value>classpath:SpringMVC.xml</param-value> 9 </init-param> 10 </servlet> 11 <!-- 攔截 以.action結尾的請求--> 12 <servlet-mapping> 13 <servlet-name>DispatchcerServletSpringMVC</servlet-name> 14 <url-pattern>*.action</url-pattern> 15 </servlet-mapping>
1.2.配置SpringMVC.xml文件
1 <?xml version="1.0" encoding="UTF-8"?> 2 <beans xmlns="http://www.springframework.org/schema/beans" 3 xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" 4 xmlns:context="http://www.springframework.org/schema/context" 5 xmlns:mvc="http://www.springframework.org/schema/mvc" 6 xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd 7 http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-4.1.xsd 8 http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-4.1.xsd"> 9 <!-- 指定使用註解方式配置 --> 10 <!-- 掃描以下包及其子包內容 --> 11 <mvc:annotation-driven></mvc:annotation-driven> 12 <context:component-scan base-package="com.login.handler"></context:component-scan> 13 <!-- 不處理靜態內容 --> 14 <mvc:default-servlet-handler/> 15 <!--配置視圖解析器--> 16 <bean id="internalResourceViewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver"> 17 <!-- 首碼 --> 18 <property name="prefix" value="/WEB-INF/admin/" /> 19 <!-- 尾碼 --> 20 <property name="suffix" value=".jsp" /> 21 </bean> 22 </beans>
1.3.C3P0資料庫連接池的配置:
1 <?xml version="1.0" encoding="UTF-8"?> 2 <c3p0-config> 3 <named-config name="hello"> 4 <property name="driverClass">com.mysql.jdbc.Driver</property> 5 <property name="jdbcUrl">jdbc:mysql://localhost:3306/springmvc</property> 6 <property name="user">root</property> 7 <property name="password">root</property> 8 <property name="initialPoolSize">2</property> 9 <property name="maxPoolSize">5</property> 10 </named-config> 11 </c3p0-config>
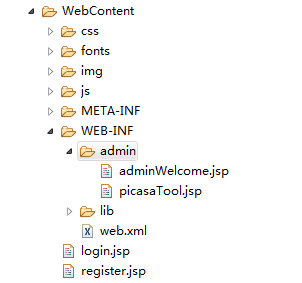
1.4.視圖層目錄結構:

1.5.各層關鍵代碼展示:
<1>.view層:
@1.login.jsp頁面:
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 4 <html> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 7 <link rel="stylesheet" href="<%=request.getContextPath() %>/css/bootstrap.css" /> 8 <style type="text/css"> 9 .div_login { 10 width: 360px; 11 height: auto; 12 margin-top: 1%; 13 background-color:white; 14 15 } 16 </style> 17 <title>Admin Login</title> 18 </head> 19 <body style="background-color:cadetblue"> 20 <!-- 21 作者:[email protected] 22 時間:2018-02-07 23 描述: 24 --> 25 <div class="container-fluid"> 26 <div class="row" style="margin-top: 8%;"> 27 <center><font color="red" size="5px">${error_msg }</font></center> 28 <center><h2>AdminLogin</h2></center> 29 </div> 30 <div class="row"> 31 <center> 32 <div class="div_login"> 33 <div class="row"><center><p style="margin-top: 10px;">請登錄開啟你的會話旅程</p></center></div> 34 <div class="row"> 35 <form action="<%=request.getContextPath() %>/admin/adminCheck.action" method="post"> 36 <div class="form-group"> 37 <input type="text" name="name" class="form-control" id="name" placeholder="姓名" style="width: 350px;"> 38 </div> 39 <div class="form-group"> 40 <input type="password" name="passwd" class="form-control" id="passwd" placeholder="密碼" style="width: 350px;"> 41 </div> 42 <div> 43 <div class="col-lg-5 col-md-5 checkbox"> 44 <label><input type="checkbox" name="remember">記住登錄信息</label> 45 </div> 46 <div class="col-lg-4 col-lg-offset-3 col-md-4 col-md-offset-3"><button type="submit" class="btn btn-primary">登錄</button></div> 47 </div> 48 </form> 49 </div> 50 <div class="row"><div class="col-lg-5 col-md-5"><a href="<%=request.getContextPath() %>/register.jsp">註冊一個新賬戶</a></div></div> 51 </div> 52 </center> 53 </div> 54 </div> 55 <!-- 消息彈出框提示 --> 56 <script type="text/javascript"> 57 var msg = "${off_msg}" 58 if (msg != "") { 59 alert("${off_msg}" ); 60 } 61 </script> 62 </body> 63 </html>
@2.register.jsp頁面:
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 4 <html> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 7 <link rel="stylesheet" href="<%=request.getContextPath() %>/css/bootstrap.css" /> 8 <style type="text/css"> 9 .div_login { 10 width: 360px; 11 height: auto; 12 margin-top: 1%; 13 background-color:white; 14 15 } 16 </style> 17 <title>Register Admin</title> 18 </head> 19 <body style="background-color:cadetblue"> 20 <div class="container-fluid"> 21 <div class="row" style="margin-top: 8%;"> 22 <center><font color="white" size="5px">${msg }</font></center> 23 <center><h2>RegisterAdmin</h2></center> 24 </div> 25 <div class="row"> 26 <center> 27 <div class="div_login"> 28 <div class="row"><center><p style="margin-top: 10px;">註冊一個新賬戶</p></center></div> 29 <div class="row"> 30 <form action="<%=request.getContextPath() %>/admin/adminAdd.action" method="post"> 31 <div class="form-group"> 32 <input type="text" name="account" class="form-control" id="account" placeholder="賬號" style="width: 350px;"> 33 </div> 34 <div class="form-group"> 35 <input type="text" name="name" class="form-control" id="name" placeholder="姓名" style="width: 350px;"> 36 </div> 37 <div class="form-group"> 38 <input type="password" name="passwd" class="form-control" id="passwd" placeholder="密碼" style="width: 350px;"> 39 </div> 40 <div class="form-group"> 41 <input type="password" name="passwd_ref" class="form-control" id="passwd_ref" placeholder="確認密碼" style="width: 350px;"> 42 </div> 43 <div class="form-group"> 44 <input type="email" name="email" class="form-control" id="email" placeholder="郵箱" style="width: 350px;"> 45 </div> 46 <div> 47 <div class="col-lg-5 col-md-5 checkbox"> 48 <label><input type="checkbox" name="remember">同意註冊<a href="#">條約</a></label> 49 </div> 50 <div class="col-lg-4 col-lg-offset-3 col-md-4 col-md-offset-3"><button type="submit" class="btn btn-primary">註冊</button></div> 51 </div> 52 </form> 53 </div> 54 <div class="row"><div class="col-lg-3 col-md-3"><a href="<%=request.getContextPath() %>/login.jsp">登錄賬號</a></div></div> 55 </div> 56 </center> 57 </div> 58 </div> 59 </body> 60 </html>
@3.adminWelcome.jsp頁面:
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%> 4 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 5 <html> 6 <head> 7 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 8 <link rel="stylesheet" href="<%=request.getContextPath() %>/css/bootstrap.css" /> 9 <style type="text/css"> 10 .style_display{ 11 width: 360px; 12 display: none; 13 } 14 .style_display2{ 15 width: 360px; 16 } 17 </style> 18 <script type="text/javascript"> 19 function $(id){ 20 return document.getElementById(id); 21 } 22 function alterAdmin(){ 23 var display_element = $("AdminInfo"); 24 display_element.setAttribute("class","style_display2"); 25 } 26 function deleteAdmin(){ 27 window.location.href="<%=request.getContextPath() %>/admin/adminDelete.action"; 28 } 29 function adminLogout(){ 30 window.location.href="<%=request.getContextPath() %>/admin/adminLogout.action"; 31 } 32 function showPicture(){ 33 window.location.href="<%=request.getContextPath() %>/image/showImage.action"; 34 } 35 </script> 36 <title>AdminWelcome</title> 37 </head> 38 <body> 39 <!-- 消息彈出框提示 --> 40 <script type="text/javascript"> 41 var msg = "${error_msg}" 42 if (msg != "") { 43 alert("



