1 學習計劃 1、jQuery easyUI中動態添加選項卡 2、jquery ztree插件使用 n 下載ztree n 基於標準json數據構造ztree n 基於簡單json數據構造ztree(重點) 3、資料庫建模工具PowerDesigner使用方式 4、myeclipse翻轉引擎插件使用 ...
1 學習計劃
1、jQuery easyUI中動態添加選項卡
2、jquery ztree插件使用
n 下載ztree
n 基於標準json數據構造ztree
n 基於簡單json數據構造ztree(重點)
3、資料庫建模工具PowerDesigner使用方式
4、myeclipse翻轉引擎插件使用(瞭解)
5、項目底層代碼構建(重點)
n 持久層代碼抽取
n 表現層代碼抽取
6、實現BOS項目登錄和註銷功能
2 jQuery easyUI中動態添加選項卡
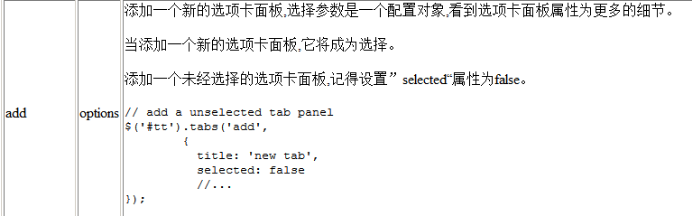
l 用於動態添加一個選項卡

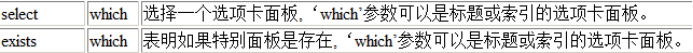
l 選中指定的選項卡和判斷某個選項卡是否存在

<a id="but1" class="easyui-linkbutton">添加一個選項卡</a>
<script type="text/javascript">
$(function(){
//頁面載入完成後,為上面的按鈕綁定事件
$("#but1").click(function(){
//判斷“系統管理”選項卡是否存在
var e = $("#mytabs").tabs("exists","系統管理");
if(e){
//已經存在,選中就可以
$("#mytabs").tabs("select","系統管理");
}else{
//調用tabs對象的add方法動態添加一個選項卡
$("#mytabs").tabs("add",{
title:'系統管理',
iconCls:'icon-edit',
closable:true,
content:'<iframe frameborder="0" height="100%" width="100%" src="https://www.baidu.com"></iframe>'
});
}
});
});
</script>
3 jquery ztree插件使用
官網:ztree.me
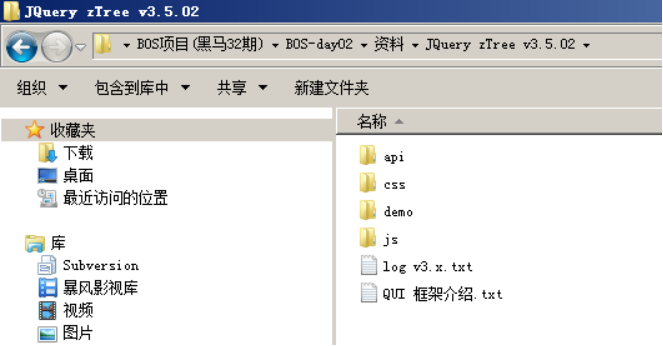
目錄結構:

l 在頁面中引入ztree相關的文件:
<link rel="stylesheet" href="../../../css/zTreeStyle/zTreeStyle.css" type="text/css"> <script type="text/javascript" src="../../../js/jquery-1.4.4.min.js"></script> <script type="text/javascript" src="../../../js/jquery.ztree.core-3.5.js"></script>
3.1 使用標準json數據構造ztree(瞭解)
<!-- 展示ztree效果 :使用標準json數據構造ztree-->
<ul id="ztree1" class="ztree"></ul>
<script type="text/javascript">
$(function(){
//頁面載入完成後,執行這段代碼----動態創建ztree
var setting = {};
//構造節點數據
var zNodes = [
{"name":"節點一","children":[
{"name":"節點一_1"},
{"name":"節點一_2"}
]},//每個json對象表示一個節點數據
{"name":"節點二"},
{"name":"節點三"}
];
//調用API初始化ztree
$.fn.zTree.init($("#ztree1"), setting, zNodes);
});
</script>
3.2 使用簡單json數據構造ztree(重點)
<!-- 展示ztree效果 :使用簡單json數據構造ztree-->
<ul id="ztree2" class="ztree"></ul>
<script type="text/javascript">
$(function(){
//頁面載入完成後,執行這段代碼----動態創建ztree
var setting2 = {
data: {
simpleData: {
enable: true//使用簡單json數據構造ztree節點
}
}
};
//構造節點數據
var zNodes2 = [
{"id":"1","pId":"2","name":"節點一"},//每個json對象表示一個節點數據
{"id":"2","pId":"3","name":"節點二"},
{"id":"3","pId":"0","name":"節點三"}
];
//調用API初始化ztree
$.fn.zTree.init($("#ztree2"), setting2, zNodes2);
});
</script>
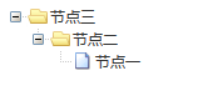
效果:

3.3 發送ajax請求獲取json數據構造ztree
<!-- 展示ztree效果 :發送ajax請求獲取簡單json數據構造ztree-->
<ul id="ztree3" class="ztree"></ul>
<script type="text/javascript">
$(function(){
//頁面載入完成後,執行這段代碼----動態創建ztree
var setting3 = {
data: {
simpleData: {
enable: true//使用簡單json數據構造ztree節點
}
}
};
//發送ajax請求,獲取json數據
//jQuery提供 的ajax方法:ajax、post、get、load、getJSON、getScript
var url = "${pageContext.request.contextPath}/json/menu.json";
$.post(url,{},function(data){
//調用API初始化ztree
$.fn.zTree.init($("#ztree3"), setting3, data);
},'json');
});
</script>
3.4 使用ztree提供的API為節點綁定事件

<!-- 展示ztree效果 :發送ajax請求獲取簡單json數據構造ztree-->
<ul id="ztree3" class="ztree"></ul>
<script type="text/javascript">
$(function(){
//頁面載入完成後,執行這段代碼----動態創建ztree
var setting3 = {
data: {
simpleData: {
enable: true//使用簡單json數據構造ztree節點
}
},
callback: {
//為ztree節點綁定單擊事件
onClick: function(event, treeId, treeNode){
if(treeNode.page != undefined){
//判斷選項卡是否已經存在
var e = $("#mytabs").tabs("exists",treeNode.name);
if(e){
//已經存在,選中
$("#mytabs").tabs("select",treeNode.name);
}else{
//動態添加一個選項卡
$("#mytabs").tabs("add",{
title:treeNode.name,
closable:true,
content:'<iframe frameborder="0" height="100%" width="100%" src="'+treeNode.page+'"></iframe>'
});
}
}
}
}
};
//發送ajax請求,獲取json數據
//jQuery提供 的ajax方法:ajax、post、get、load、getJSON、getScript
var url = "${pageContext.request.contextPath}/json/menu.json";
$.post(url,{},function(data){
//調用API初始化ztree
$.fn.zTree.init($("#ztree3"), setting3, data);
},'json');
});
</script>
View Code
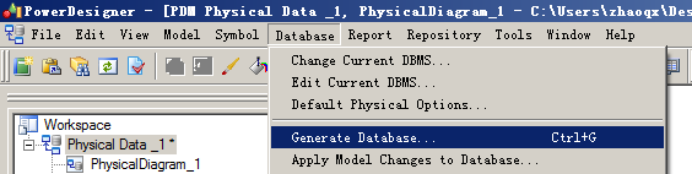
4 資料庫建模工具PowerDesigner使用方式

5 myeclipse翻轉引擎插件使用
6 項目底層代碼構建(重點)
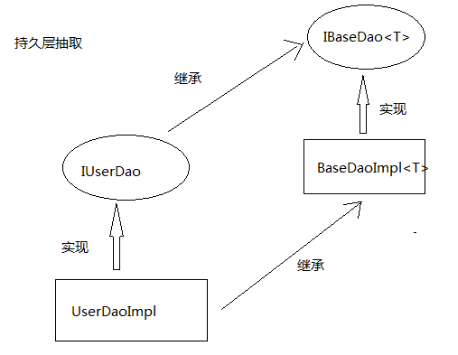
6.1 持久層代碼抽取

IBaseDao介面: /** * 持久層通用介面 * @author zhaoqx * * @param <T> */ public interface IBaseDao<T> { public void save(T entity); public void delete(T entity); public void update(T entity); public T findById(Serializable id); public List<T> findAll(); } BaseDaoImpl<T>實現類: /** * 持久層通用實現 * @author zhaoqx * * @param <T> */ public class BaseDaoImpl<T> extends HibernateDaoSupport implements IBaseDao<T> { //代表的是某個實體的類型 private Class<T> entityClass; @Resource//根據類型註入spring工廠中的會話工廠對象sessionFactory public void setMySessionFactory(SessionFactory sessionFactory){ super.setSessionFactory(sessionFactory); } //在父類(BaseDaoImpl)的構造方法中動態獲得entityClass public BaseDaoImpl() { ParameterizedType superclass = (ParameterizedType) this.getClass().getGenericSuperclass(); //獲得父類上聲明的泛型數組 Type[] actualTypeArguments = superclass.getActualTypeArguments(); entityClass = (Class<T>) actualTypeArguments[0]; } public void save(T entity) { this.getHibernateTemplate().save(entity); } public void delete(T entity) { this.getHibernateTemplate().delete(entity); } public void update(T entity) { this.getHibernateTemplate().update(entity); } public T findById(Serializable id) { return this.getHibernateTemplate().get(entityClass, id); } public List<T> findAll() { String hql = "FROM " + entityClass.getSimpleName(); return (List<T>) this.getHibernateTemplate().find(hql); } }
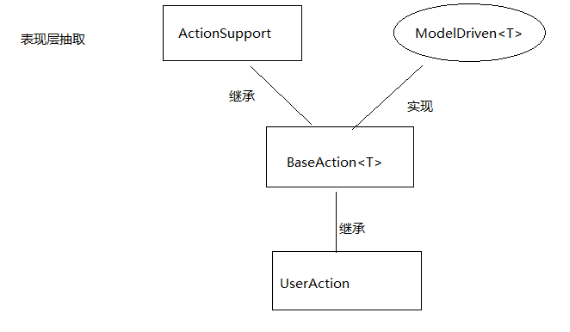
6.2 表現層代碼抽取

BaseAction代碼: /** * 表現層通用實現 * @author zhaoqx * * @param <T> */ public class BaseAction<T> extends ActionSupport implements ModelDriven<T> { //模型對象 private T model; public T getModel() { return model; } //在構造方法中動態獲取實體類型,通過反射創建model對象 public BaseAction() { ParameterizedType genericSuperclass = (ParameterizedType) this.getClass().getGenericSuperclass(); //獲得BaseAction上聲明的泛型數組 Type[] actualTypeArguments = genericSuperclass.getActualTypeArguments(); Class<T> entityClass = (Class<T>) actualTypeArguments[0]; //通過反射創建對象 try { model = entityClass.newInstance(); } catch (InstantiationException e) { e.printStackTrace(); } catch (IllegalAccessException e) { e.printStackTrace(); } } }
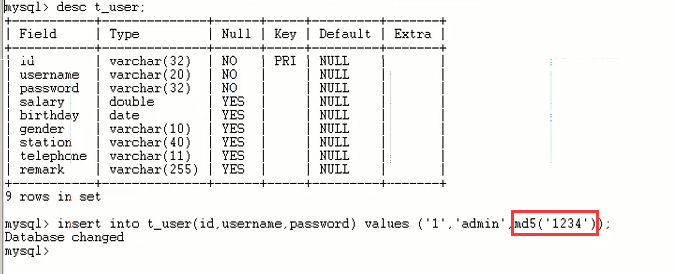
7 實現BOS項目登錄
登錄頁面:/login.jsp


第一步:調整login.jsp頁面,為登錄按鈕指定單擊事件,提交表單
第二步:創建UserAction,提供login登錄方法
@Controller @Scope("prototype") public class UserAction extends BaseAction<User> { //屬性驅動,接收頁面輸入的驗證碼 private String checkcode; public void setCheckcode(String checkcode) { this.checkcode = checkcode; } @Autowired private IUserService userService; /** * 用戶登錄 */ public String login(){ //從Session中獲取生成的驗證碼 String validatecode = (String) ServletActionContext.getRequest().getSession().getAttribute("key"); //校驗驗證碼是否輸入正確 if(StringUtils.isNotBlank(checkcode) && checkcode.equals(validatecode)){ //輸入的驗證碼正確 User user = userService.login(model); if(user != null){ //登錄成功,將user對象放入session,跳轉到首頁 ServletActionContext.getRequest().getSession().setAttribute("loginUser", user); return HOME; }else{ //登錄失敗,,設置提示信息,跳轉到登錄頁面 //輸入的驗證碼錯誤,設置提示信息,跳轉到登錄頁面 this.addActionError("用戶名或者密碼輸入錯誤!"); return LOGIN; } }else{ //輸入的驗證碼錯誤,設置提示信息,跳轉到登錄頁面 this.addActionError("輸入的驗證碼錯誤!"); return LOGIN; } } }
第三步:提供UserService介面和實現類
@Service @Transactional public class UserServiceImpl implements IUserService{ @Autowired private IUserDao userDao; /*** * 用戶登錄 */ public User login(User user) { //使用MD5加密密碼 String password = MD5Utils.md5(user.getPassword()); return userDao.findUserByUsernameAndPassword(user.getUsername(),password); } }
第四步:提供UserDao介面和實現類
@Repository public class UserDaoImpl extends BaseDaoImpl<User> implements IUserDao { /** * 根據用戶名和密碼查詢用戶 */ public User findUserByUsernameAndPassword(String username, String password) { String hql = "FROM User u WHERE u.username = ? AND u.password = ?"; List<User> list = (List<User>) this.getHibernateTemplate().find(hql, username,password); if(list != null && list.size() > 0){ return list.get(0); } return null; } }
第五步:配置struts.xml
<!-- 用戶管理 --> <action name="userAction_*" class="userAction" method="{1}"> <result name="login">/login.jsp</result> <result name="home">/index.jsp</result> </action>
8 註銷功能
將session銷毀,跳轉到登錄頁面





