1、安裝vue-cli cnpm install vue-cli -g --執行全局安裝 2、創建一個webpack的基礎項目;命令:vue init webpack myproject; 以下是項目的目錄結構及說明 build是webpack配置 build.js // 生產環境構建代碼 chec ...
1、安裝vue-cli cnpm install vue-cli -g --執行全局安裝
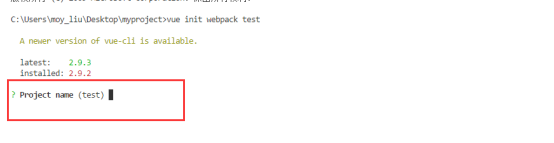
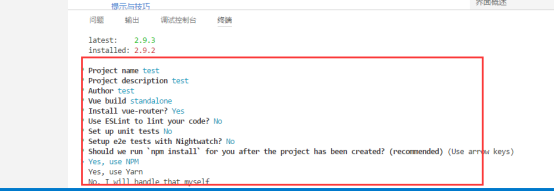
2、創建一個webpack的基礎項目;命令:vue init webpack myproject;

以下是項目的目錄結構及說明
build是webpack配置
build.js // 生產環境構建代碼
check-versions.js // 檢查node&npm等版本
utils.js // 構建配置公用工具
vue-loader.conf.js // vue載入器
webpack.base.conf.js // webpack基礎環境配置
webpack.dev.conf.js // webpack開發環境配置
webpack.prod.conf.js // webpack生產環境配置
config——vue項目配置
dev.env.js // 開發環境變數(看詞明意)
index.js //項目一些配置變數
prod.env.js // 生產環境變數
node_modules——[依賴包]
src——[項目核心文件]
App.vue——根組件
main.js——入口文件
router——路由配置
static// 靜態文件,比如一些圖片,json數據等
editorconfig// 定義代碼格式
gitignore// git上傳需要忽略的文件格式
index.html//主頁
package.json// 項目基本信息
README.md// 項目說明
3、安裝element-ui 命令:npm i element-ui -S
main.js中需要配置
import elementui from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(elementui);
4、安裝axios 命令:npm i axios -S
新建一個api.js文件用作配置axios訪問介面,配置如下

main.js需要配置
import Api from './api';
Vue.prototype.$api=Api;
5、新建一個頁面Test/List.vue做增刪改查操作
創建一個文件夾Test,新建文件List.vue,router中配置:
import List from '@/Test/List'
{
path: '/List',
name: 'List',
component: List
}
7、啟動訪問:npm run dev,訪問地址#/List
添加搜索條件

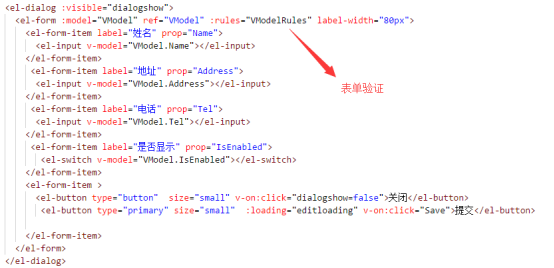
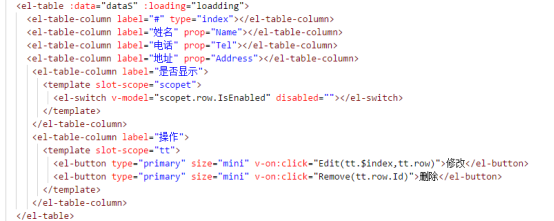
添加表格顯示

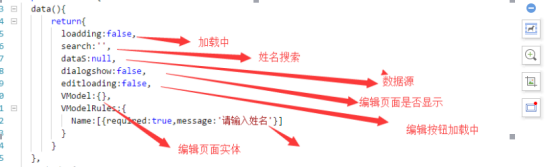
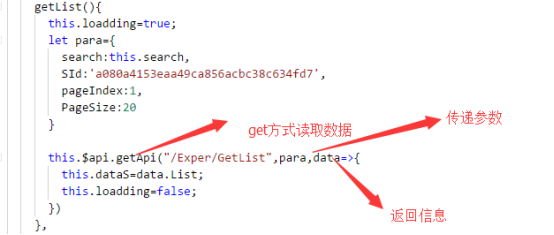
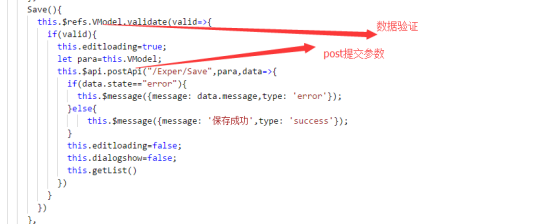
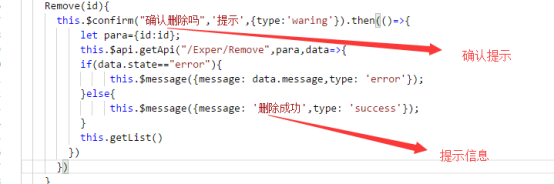
定義對應的參數和方法