公司換了新領導,對調休請假控制很嚴格,就算沒工作也不能請假回家過年,我只申請了3天調休。為了不用大過年返程回來上班,年前要堅守到最後一天了。想到三十要在北京機場過夜,真是心塞塞。所以為啥不再努力點兒,讓自己有更多選擇呢,是吧。 趁沒有任務,重新來系統地學一遍js,把之前不明覺厲的細節知識補起來。第一 ...
公司換了新領導,對調休請假控制很嚴格,就算沒工作也不能請假回家過年,我只申請了3天調休。為了不用大過年返程回來上班,年前要堅守到最後一天了。想到三十要在北京機場過夜,真是心塞塞。所以為啥不再努力點兒,讓自己有更多選擇呢,是吧。
趁沒有任務,重新來系統地學一遍js,把之前不明覺厲的細節知識補起來。第一篇,就來說說函數表達式之立即執行
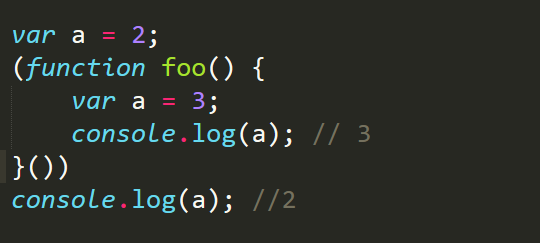
先上段代碼,看下什麼格式是立即執行函數:

foo這個函數被包在了()里,這時,它就由一個全局函數變為了一個函數表達式;通過末尾加一個(),進行立即執行的動作。
總結:(function xxx(){....})() 這種形式存在的代碼就是立即執行函數表達式;術語:IIFE;這裡的函數名xxx是非必需的;
另外還有一種格式的IIFE也被廣泛使用:

這兩種形式和功能上是一致的,習慣哪個就寫哪個。
立即執行函數也可以傳入參數:

怎麼樣,看到這個window是不是很熟悉了;在一開始沒有seaJS等模塊化插件時候,我們就是用這種方式來做 “模塊化” 的。遙想當年微信H5開發時候,什麼大轉盤,搖一搖,刮刮樂,也是寫了不少插件。。。每次翻看以前的代碼,都有濃濃的時代感。
另外,書中介紹了立即執行函數表達式的另外一種用法,本coder表示太淺薄從來沒看到過。。。這裡上代碼和書中原話,做個知識備份

這種寫法的作用是倒置代碼的運行順序,將需要運行的函數放在第二位,在匿名函數執行之後當作參數傳遞進去。


