介紹CSS中的:befor、:after創建的偽元素幾種使用場景,如填充文本、作為iconfont、進度線、時間線以及幾何圖形。 ...
本篇重點介紹CSS中的:befor、:after創建的偽元素幾種使用場景,如填充文本、作為iconfont、進度線、時間線以及幾何圖形。
1. 介紹
1.1 說明
CSS中的:befor、:after都會創建一個偽元素,其中:befor創建的偽元素是所選元素的第一個子元素,:after創建的偽元素是所選元素的最後一個子元素。
:befor、:after創建的偽元素預設樣式為內聯樣式。
1.2 語法
/* CSS3 */ selector::before /* CSS2 */ selector:before
CSS3引入了 ::(兩個冒號)是用來區分偽類(:一個冒號)和偽元素(::兩個冒號)。
偽類:操作元素本身,如 :hover、:first-child、:focus等等。
偽元素:操作元素的子元素,如 ::before、::after、::content等等。
在IE8中只支持:(一個冒號),所以為了相容這些瀏覽器也可以使用 :befor、:after。
1.3 content屬性
content 屬性表示偽元素填充的內容。
示例
CSS:
.test-div {
width: 100px;
height: 100px;
margin-left: 20px;
background-color: #eee;
}
.test-div::before {
content: "♥";
color: red;
}
.test-div::after {
content: "♥";
color: blue;
}
HTML頁面:

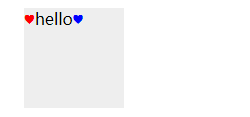
效果:

1.4 可替換元素
可替換元素(replaced element):其展現不由CSS來控制的。這些元素是一類外觀渲染獨立於CSS的對象。
典型的可替換元素有<iframe>、<img>、 <object>、 <video> 以及 表單元素,如<textarea>、 <input> 。
某些元素只在一些特殊情況下表現為可替換元素,例如 <audio> 和 <canvas> 。
:befor :after 在此類元素內是不生效的。
1.5 瀏覽器支持情況
IE9版本才開始完全支持 :befor :after ,Chrome、Firefox現都已全線支持。
| IE | Edge | Firefox | Chrome | Android Chrome |
iOS Safari |
| 9 | all | 2 | all | all | all |
2. 應用場景
2.1 支持文本字元
說明:content屬性支持文本字元。
示例:
2.2 支持iconfont
說明:content屬性也支持iconfont字體圖表的展示。這也是使用最多的場景。
示例:此示例已引用了阿裡iconfont圖標庫
2.3 進度線與時間線
說明::befor :after創建的偽元素可以以線條方式定位在元素周邊的指定位置上,如進度線和時間線。
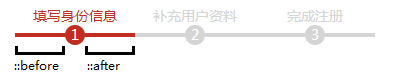
1) 進度線

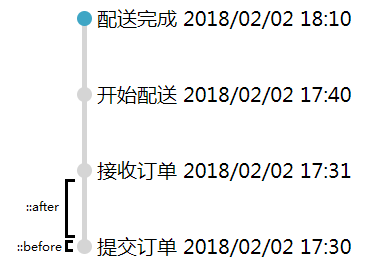
2) 時間線

2.4 幾何圖形
說明:通過設置 :befor :after 偽元素的border相關屬性,可創建非常多的幾何圖形;如三角形、多邊形、五角星等等。
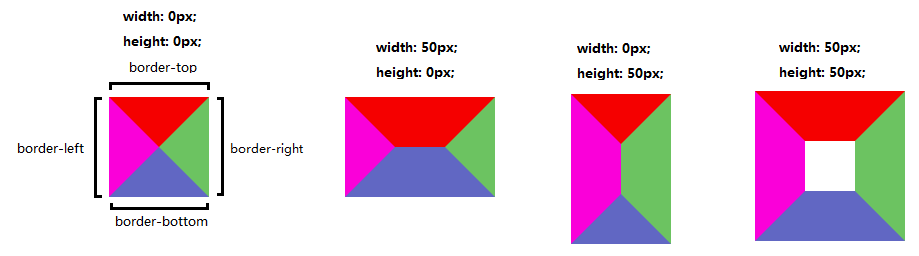
1) 矩形
說明:預設情況下,:befor :after 偽元素的border邊框屬性與其他HTML元素一樣。
CSS:
div::before {
width: 0px;
height: 0px;
content: '';
position: absolute;
border-top: 50px solid #f50000;
border-right: 50px solid #6cc361;
border-bottom: 50px solid #6167c3;
border-left: 50px solid #fa00d9;
}
效果:

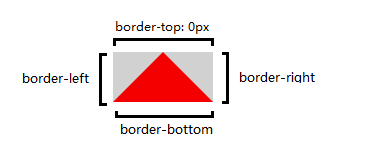
2) 三角形
說明:顯示某一方位的border,並隱藏左右2邊的border(背景設置為透明),可讓偽元素顯示三角形的形狀。
示例:

3. 擴展閱讀
MDN ::before:https://developer.mozilla.org/en-US/docs/Web/CSS/::before
MDN ::after:https://developer.mozilla.org/en-US/docs/Web/CSS/::after
::before、::after介紹:https://css-tricks.com/pseudo-element-roundup/
CSS 幾何圖形:https://css-tricks.com/examples/ShapesOfCSS/
End Web開發之路系列文章 菜單載入中...



