1:定義:javascript是一種弱類型、動態類型、解釋型的腳本語言。 弱類型:類型檢查不嚴格,偏向於容忍隱式類型轉換。 強類型:類型檢查嚴格,偏向於不容忍隱式類型轉換。 動態類型:運行的時候執行類型檢查。 靜態類型:編譯的時候就知道每個變數的類型。 解釋型:程式不需要編譯,程式在運行的時候才翻譯 ...
1:定義:javascript是一種弱類型、動態類型、解釋型的腳本語言。
弱類型:類型檢查不嚴格,偏向於容忍隱式類型轉換。
強類型:類型檢查嚴格,偏向於不容忍隱式類型轉換。
動態類型:運行的時候執行類型檢查。
靜態類型:編譯的時候就知道每個變數的類型。
解釋型:程式不需要編譯,程式在運行的時候才翻譯成機器語言,每執行一次都要翻譯一次,因此效率比較低,但是跨平臺性好。
編譯型:程式在執行之前需要一個專門的翻譯過程,把程式編譯為機器語言的文件,運行時直接使用編譯的結果就行了。
標記語言:標記語言的存在就是用來被讀取(瀏覽)的,而其本身是沒有行為能力的,在標記語言里你會看到<和>這些尖括弧,這是用來寫出“層次”和”屬性”的,換句話說,它是被動的。並不具備與訪問者互動的能力。
編程語言:它是具有邏輯性和行為能力,這是主動的。說通俗一點,它是有思想的。
腳本語言:它介於標記語言和編程語言之間,腳本語言不需要編譯,可以直接用,由解釋器來負責解釋。
2:JS由來及其發展史
1)Netsape發明瞭javascript。

當 Netscape Navigator 嶄露頭角時,Nombas 開發了一個可以嵌入網頁中的 CEnvi 的版本。這些早期的試驗被稱為 Espresso Page(濃咖啡般的頁面),它們代表了第一個在萬維網上使用的客戶端語言。而 Nombas 絲毫沒有料到它的理念將會成為萬維網的一塊重要基石。
當網上衝浪越來越流行時,對於開發客戶端腳本的需求也逐漸增大。此時,大部分網際網路用戶還僅僅通過 28.8 kbit/s 的數據機連接到網路,即便這時網頁已經不斷地變得更大和更複雜。而更加加劇用戶痛苦的是,僅僅為了簡單的表單有效性驗證,就要與伺服器進行多次地往返交互。設想一下,用戶填完一個表單,點擊提交按鈕,等待了 30 秒的處理後,看到的卻是一條告訴你忘記填寫一個必要的欄位。
那時正處於技術革新最前沿的 Netscape,開始認真考慮開發一種客戶端腳本語言來解決簡單的處理問題。
當時工作於 Netscape 的 Brendan Eich,開始著手為即將在 1995 年發行的 Netscape Navigator 2.0 開發一個稱之為 LiveScript 的腳本語言,當時的目的是在瀏覽器和伺服器(本來要叫它 LiveWire)端使用它。Netscape 與 Sun 及時完成 LiveScript 實現。
就在 Netscape Navigator 2.0 即將正式發佈前,Netscape 將其更名為 JavaScript,目的是為了利用 Java 這個網際網路時髦辭彙。Netscape 的賭註最終得到回報,JavaScript 從此變成了網際網路的必備組件。
View Code
2)JS之父Brendan Eich(布蘭登 · 艾奇)
Brendan Eich在1995年在Netscape發明瞭JavaScript語言,
這個語言在過去的一些年裡曾是一個最被誤解的語言,隨著AJAX和Web 2.0的發展,人們逐漸正視JavaScript。
這是一篇Computerworld對Brendan Eich的一次採訪,對JavaScript的過去、現在和未來都做了闡述。
我在1995年4月4日加入了Netscape,當時的目標是把Scheme語言或者類似的語言嵌入到Netscape的瀏覽器當中。
由於申請沒 有通過,我加入了Netscape的Server團隊,這個團隊負責Web伺服器和代理伺服器方面產品的開發,
我在這裡工作了一個月,主要進行下一代 HTTP的研發。
到了五月份的時候,我就被調回當初想加入Client團隊,從此我就開始了對JavaScript雛形的開發。
Marc Andreessen和我,連同在Sun工作的Bill Joy,
堅信HTML需要一種腳本化的語言,這種語言就算對於新手和業餘者來說也會很容易上手,
而且這種語言的代碼可以直接寫在HTML的標記之間,以源 代碼的形式作為網頁的一部分發佈。
這種信念同時成為了我們的動力。我們打算開發一個”膠水語言“,
面向網站的設計者和兼職做網站開發的程式員,以替代以前 那種通過圖片、插件和Java小程式搭建網站的方式。
我們把Java看成是由高薪程式員使用的組件語言,而膠水程式員,也就是那些網頁設計師,將通過 JavaScript把組件組合起來實現交互。
JavaScript應該和Visual Basic是類似的,而Java和C++類似。
從這個意義上說,縱觀在微軟的操作系統和應用程式中使用的編程語言家族中,
貫穿在編程語言金字塔的分工差別促進了更多的創新,使我們除了可以選擇像Java和C++那樣”真正“的編程語言以外,
還可以選擇一些”小巧“的腳本式語言,比如JavaScript。

3)為什麼叫JavaScript
JavaScript最初的名字Mocha和LiveScript是根據什麼起的?
Mocha是Marc Andreessen起的項目名稱,但Netscape的市場部發現這個名字存在潛在的商標衝突,
所以對外決定啟用新的名稱,他們為Netscape的產品名稱啟用了Live這個首碼,比如LiveWire、LiveScript等。
但在1995-1996這個時間,Java的發展勢頭太猛了,所以大家決定沾沾光,把名字修改為JavaScript。
4)JS和JAVA語言關係
Java 和 JavaScript 是兩門不同的編程語言。
一般認為,當時 Netscape 之所以將 LiveScript 命名為 JavaScript,是因為 Java 是當時最流行的編程語言,帶有 "Java" 的名字有助於這門新生語言的傳播。
它們的相同之處包括:
它們的語法和 C 語言都很相似;
它們都是面向對象的(雖然實現的方式略有不同);
JavaScript 在設計時參照了 Java 的命名規則;
借鑒了Java的垃圾回收機制
類Self語言風格的基於原型(Prototype)的OO(Object-Oriented)模型
它們的不同之處包括:
JavaScript 是動態類型語言,而 Java 是靜態類型語言;
JavaScript 是弱類型的,Java 屬於強類型;
JavaScript 的面向對象是基於原型的(prototype-based)實現的,Java 是基於類(class-based)的;
JavaScript 除了長得和 Java 比較像之外,語言風格相去甚遠。
JavaScript 在設計時所參考的對象不包括 Java,而包括了像 Self 和 Scheme 這樣的語言。
JavaScript最初的版本由於設計和實現都很倉促,並非一門嚴謹的編程語言,有不少漏洞廣為詬病。但是最重要的是能工作(it works!),而且由於瀏覽器的市場競爭和模仿,被快速廣泛支持。從而形成了事實上的語言標準。
當然JavaScript本身也隨著Web一起演進而變得更為成熟和強大。在客戶端領域擊敗了Java Applet、VBScript乃至其後起之秀Flash的ActionScript,是如今無可置疑的Web客戶端第一編程語言,並開始向系統級語言擴展(NodeJS)。
5)JS標準化---ECMAScript
1997 年,JavaScript 1.1 作為一個草案提交給歐洲電腦製造商協會(ECMA)。第 39 技術委員會(TC39)被委派來“標準化一個通用、跨平臺、中立於廠商的腳本語言的語法和語義”(http://www.ecma-international.org/memento/TC39.htm)。由來自 Netscape、Sun、微軟、Borland 和其他一些對腳本編程感興趣的公司的程式員組成的 TC39 錘煉出了 ECMA-262,該標准定義了名為 ECMAScript 的全新腳本語言。在接下來的幾年裡,國際標準化組織及國際電工委員會(ISO/IEC)也採納 ECMAScript 作為標準(ISO/IEC-16262)。從此,Web 瀏覽器就開始努力(雖然有著不同的程度的成功和失敗)將 ECMAScript 作為 JavaScript 實現的基礎。
6)發展歷程
1 1995: JavaScript出生,小名叫LiveScript。 2 1997: ECMAScript標準確立。 3 1999: ES3出現,與此同時IE5風靡一時。 4 2000–2005: XMLHttpRequest也就是AJAX大獲流行,給了JS第2次生命。 5 2009: ES5出現,(就是我們大多數人現在使用的)例如forEach, Object.keys, Object.create 以及JSON標準。 6 2015: ES6/ECMAScript2015出現。主要是一些語法糖(好的語法改進),但缺少功能突破。
3:JS組成

什麼是DOM
JavaScript最主要的操作對象毫無疑問是HTML文檔,我們使用面向對象的方法來對文檔內容進行抽象和概念化,以便於程式對其進行操作。這樣的文檔對象模型就是DOM(Document Object Model),本質上是一種應用程式介面(API)。
HTML文檔的DOM結構和XML的DOM結構類似,都是一種樹形結構。樹的根節點就是document,然後有父節點、子節點、祖先、後代、兄弟節點這些關係。
什麼是BOM
JavaScript除了要能操作文檔,還需要能操作瀏覽器,比如獲取瀏覽器視窗大小,或者刷新頁面。和DOM類似,瀏覽器也提供了對象模型來支持JS的訪問。這個模型就是BOM(Browser Object Model)。
BOM主要包含如下6個對象:
window對象,它是BOM的根對象,其它的BOM對象都是windows對象的屬性
document對象表示瀏覽器中載入頁面的文檔對象,而這個對象也就是DOM模型的根對象
location對象包含了瀏覽器當前的URL信息
navigator對象包含了瀏覽器本身的信息
screen對象包含了客戶端屏幕及渲染能力的信息
history對象包含了瀏覽器訪問網頁的歷史信息。
JavaScript只有通過調用BOM/DOM API才能賦予網頁文檔動態交互特性,才能真正使得HTML變成動態的HTML。
4:文件引入
<script>標簽用於定義客戶端腳本。它既可以包含腳本語句,也可以通過src屬性指定外部腳本文件。
屬性:
language:用來指定<script>標簽中的腳本類型,即javascript。已廢棄,大多數瀏覽器已經忽略它了,所以不要在使用。
type:它也是用來指定<script>標簽中的腳本類型,即text/javascript。它也是type的預設值,所以可以忽略指定。
src:指定外部的腳本文件。如果指定該屬性,script標簽包含的JS腳本不會執行。
不可以使用單標簽,即<script type=“text/javascript”/>。
1) 引入外部文件
| 1 |
<script type="text/javascript" src="JS文件"></script>
|
2.存放在HTML的<head>或<body>中
| 1 2 3 |
<script type="text/javascript">
Js代碼內容
</script>
|
- HTML的head中
- HTML的body代碼塊底部(推薦)
3) 為什麼要放在<body>代碼塊底部?
- HTML代碼從上到下執行,先載入CSS,避免html出現無樣式狀態;
- 將JavaScript代碼塊放在<body>最後,可以讓網頁儘快的呈現給用戶,減少瀏覽者的等待時間,避免因為JS代碼塊阻塞網頁的呈現。
5:js註釋
註釋可用於提高代碼的可讀性。Javascript不會執行註釋,用戶也不會看到註釋,註釋只是方便開發者更好的理解JS代碼。
單行註釋:以//開頭。
// 這是一行單行註釋
多行註釋:以/*開頭,以*/結尾。
/* 第一行註釋 第二行註釋 */
文檔註釋:以/**開頭,以*/結尾。
/** 這是文檔的註釋 */
重要註釋:以/*!開頭,以*/結尾
/*! 這是非常重要的註釋 */
6:js變數
變數是存儲信息的容器,用var關鍵詞來聲明(創建)變數。
1)變數定義(聲明):
先定義後賦值:
var age; //var 是關鍵字,age是變數名
age = 20; //20是數據 “=”是賦值
定義的同時賦值: var age=20;
一條語句中聲明多個變數,該語句以var開頭,並使用英文逗號分隔。
var x= '加數', y= '加數',z='和';
2)變數的分類
全局變數:在所有的函數外部定義的變數和不寫 var 則為全局變數
局部變數:在函數內部定義的變數且必須以var開頭申明
| 1 2 3 4 5 6 7 8 9 10 |
<script type="text/javascript">
// 全局變數
name = 'xiaoming';
function func(){
// 局部變數
var age = 18;
// 全局變數
sex = "man"
}
</script>
|
| 1 2 3 4 5 6 7 8 9 10 |
var a = 5;
var b = 6;
var c = 12;
//在此之前定義的三個變數都是全局變數(頁面關閉後被刪除)
function sum() {
var c = a + b;//局部變數(生存周期:函數執行完畢後被刪除)
console.log(c);//在此輸出的是局部變數,則輸出結果:11
}
sum();
console.log(c); //在此輸出的變數是全局變數,則輸出的結果:12
|
| 1 2 3 4 5 6 7 8 9 |
var a = 5;//全局變數
(function () {
var a = 7;//局部變數,作用域為此函數代碼塊內
sum();
})();
function sum() {
console.log(a + 4);//a的值是全局變數的值,故輸出的結果為9
}
|
註:1, 變數也可以不定義,但強烈不推薦。 2, 變數必須先賦值再使用
7:變數命名規則及常用命名法
1)變數命名規則:以字母、數字、下劃線和$組成,但是不能以數字開頭。且JS語句和JS變數都是嚴格區分大小寫。不能用拼音來命名。
2)變數常用命名法推薦西班牙命名法,以 小寫字母b,f,i,s開頭表示類型,後接大寫開頭的有意義的單詞。
駝峰命名法(Camel):第一個單詞的首字母小寫,後面的單詞首字母大寫。
帕斯卡命名法(Pascal):所有單詞的首字母大寫。
匈牙利命名法(Hungarian):在變數名最前面添加相應小寫字母來標識變數的類型,後面的單詞首字母大寫。

| 1 2 3 4 5 6 7 8 9 10 11 |
// 駝峰命名法 //
var haveGoodGoods = '有好貨';
// 帕斯卡命名法
var HaveGoodGoods;
// 匈牙利命名法
var sHaveGoodGoods = '有好貨';
|
3)儘量使用有意義的單詞作為變數名(語義化),也儘量不要與HTML、CSS中的關鍵字衝突。
保留關鍵字列表

8:數據類型
- 基本數據類型:字元串類型(string)、數值類型(number)、布爾類型(boolean)、undefined、null。
1)字元串類型:必須要由成對的單引號或雙引號包起來。內容可以是任意文本,只要不包含包圍字元串的引號就可以。如果一定要包含,則用反斜杠轉義。
// 字元串類型
var data = 'this is a string';
//字元串包含引號轉義
var data = '"this is a str\'ing';
\0 空位元組 \n 換行 \t 製表 \b 空格 \r 回車 \f 進紙 \\ 斜杠 \' 單引號 \" 雙引號
2)數值類型:可以帶小數點,也可以不帶小數點。
var number = 123;
var number = 123.4;
var number = '123.4';
轉換:
parseInt(..) 將某值轉換成整數,不成功則NaN
parseFloat(..) 將某值轉換成浮點數,不成功則NaN
特殊值:
NaN,非數字。可以使用 isNaN(num) 來判斷,切記不能用if(typeof(num)==NaN)。
Infinity,無窮大。可以使用 isFinite(num) 來判斷。
3)布爾類型:只有兩個值:true,false。
// 布爾類型 true 和 false
var bool = true;
4)undefined:表示變數未定義。
5)null:用來表示尚未存在的對象。
- 引用數據類型:對象(object),函數(function)。
1)定義對象(冒號前面的字元串稱為鍵,冒號後面的是值)
var person = {name: '小明', age: 20}; //name鍵 小明值
2)定義數組
var arr = ['小白', '男', 20];
3)定義函數(此處數據類型不進行深究)
| 1 2 3 4 5 6 7 8 9 10 11 12 |
// 普通函數(聲明式創建函數)
function func(arg){
return true;
}
// 匿名函數 (表達式創建函數)
var func = function(arg){
return "nick";
}
// 自執行函數
(function(arg){
console.log(arg);
})('nick')
|
// 通過構造函數的方式創建函數
// 構造函數:出現在new運算符後的函數,稱為構造函數
var funcName = new Function ();document.write(typeof func); //typeof來查看變數的類型
| 1 2 3 |
// 執行函數
func();
|
9:運算符
- 算術運算符:+、-、*、/、%(取餘)、++(遞增)、--(遞減)
+運算符:可用於把字元串變數連接起來。
var a=1+"5" //結果為15(字元串)
//當用/運算符的時候,Math.round的用法(四捨五入)。
| 1 2 3 4 |
var a = 9 ,b = 7;
// Math.round:四捨五入到整數位 表達式Math.round(9/7)=1,如果想四捨五入到某小數位則先乘後除
var c = Math.round(9 / 7 * 100) / 100;
document.write(c);
|
parseInt:將字元串轉換成整數,從字元串左側依次查找數值,直到碰到非數值的字元結束
parseFloat:將字元串轉換成浮點數(帶有小數點的數值)。
NaN:not a number (NaN類型是Number,可用typeof來查看相關類型)
| 1 2 3 4 5 6 7 |
var a = '0.128.6.7px';
var b = parseInt(a); //b=0
var b = parseFloat(a); //b=0.128
document.write(b);
|
| 1 2 3 4 5 6 |
var a = 10.4, b = 7;
//var c = a% b ;
/*按照正常演算法3.4,但是js定義的變數都是弱類型,精度相對來說較低出來的結果大概是
3.400000000000000000004,結果接近我們處理的方式如下:*/
var c = a * 10 % b / 10;
document.write(c);
|
| 1 2 3 4 5 6 7 |
// ++ (自增) => 前自增(++a)、後自增(a++)
var a = 5;
// a的前自增:變數本身先自增1,然後再將結果賦予當前位置
// a的後自增:變數的值先賦予當前位置,然後變數本身再自增1
var b = 4 + a++;
document.write(a); // 6
document.write(b); // 9
|
--a和a--原理同++a和a++
| 1 2 3 4 5 6 7 |
var a = 4, b = 3;
var c = (a++ + ++b + b-- + --a) % 5;
//表達式對應值:4+4+4+4
//對應位置a、b的值: a++=5、++b=4、 b--=3、--a=4
document.write(c);
document.write(a);
document.write(b);
|
賦值運算符:=、+=、-=、*=、/=、%=
| 1 2 3 4 5 |
var a = 4, b = 5;
a += b; // a = a + b;
a %= b; // a = a % b;
document.write(a);
document.write(b);
|
- 關係(比較)運算符:>、<、>=、<=、==、===、!=、!==
===與==的區別:
對於string和number等基本類型,不同類型之間比較:
1、==比較會將變數隱式轉換成同一類型的值進行比較。
2、===如果類型不同,其結果就是不等。
如果是array和object等引用類型,==和===沒有區別,如果兩個的變數是同一個對象就為true,否則為false。
基本類型和引用類型進行比較,==會將引用類型轉換成基本類型,再進行值比較。而===因為類型不同,結果為false。
| 1 2 3 4 5 6 7 8 9 10 |
// == 和 ===
// 基本數據類型
var a = 5, b = '5';
document.write(a == b); //true
document.write(a === b);//fasle
// 引用數據類型:看兩側的變數是否為同一個對象,是則true,不是則false
var a = {}, b = {};
document.write(a == b); //false
document.write(a === b); //false
|
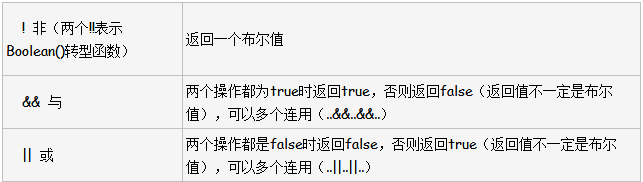
- 邏輯運算符:&&、||、!

- 三目運算符(簡化代碼):? :
| 1 2 3 |
// 三目運算符:condition ? if_true : if_false;
var c = 5 > 4 ? '恩' : '哦'; alert(c); //c=恩
|
10:運算符的優先順序(自上而下遞減 ,水平同級)
1》.(對象、類的屬性或欄位訪問) [](數組下表) ()(函數調用) :(三目表達式的分組—表達式的分組)
2》++、--、!、delete(刪除對象的某個屬性及屬性值)、new(創建構造函數和創建對象)、typeof
3》*、/、%
4》+、-、+ 加、減、字元串連接
5》關係運算符、instanceof(判斷某個對象是否是某個類的一個實例)
6》邏輯運算符
7》賦值運算符
()作用:可以表達式分組、改變運算符的優先順序、函數調用。
例:a=!6<7 => true
推理:a=(!6)<7 => a=false<7 => a=0<7 => true




