當我們在做開發時,編寫javascript代碼,不管是ES5還是ES6,我們往往或多或少的會在控制臺中,看見一些錯誤,比如常見的SyntaxError(語法錯誤),TypeError類型錯誤等等,但對於開發經驗不足,或者英語差,看不懂的開發人員而言,那就很苦惱了,不知道是什麼錯,不知道何從下手找bu... ...
js中控制台報錯主分兩大類:
第一類:語法錯誤,這一類錯誤在javascript預解析的過程中如果遇到,則會導致整個js文件都無法執行。
另一類:統稱為異常,這一類的錯誤會導致在錯誤出現的那一行之後的代碼無法執行,但註意,在那一行之前的代碼是不會受到影響的。
註意:以下的6種錯誤中,都可以按照3個參數來查找錯誤;
第一個參數message:表示錯誤提示信息,第二個fileName文件名,第三個lineNumber行號。
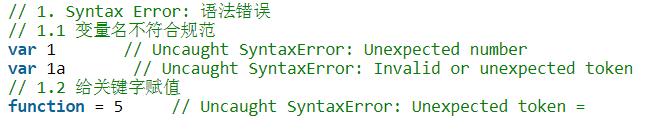
1. SyntaxError(語法錯誤):

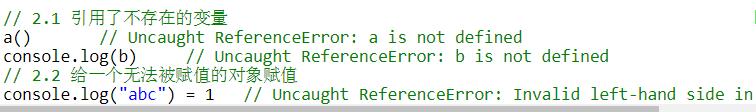
2. Uncaught ReferenceError:引用錯誤:
引用一個不存在的變數時發生的錯誤。將一個值分配給無法分配的對象,比如對函數的運行結果或者函數賦值

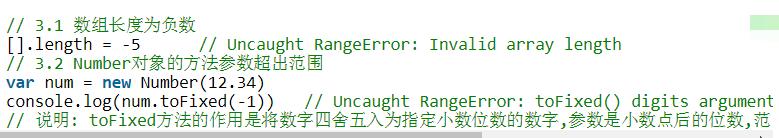
3. RangeError:範圍錯誤:
RangeError是當一個只超出有效範圍時發生的錯誤。主要的有幾種情況,第一是數組長度為負數,第二是Number對象的方法參數超出範圍,以及函數堆棧超過最大值。

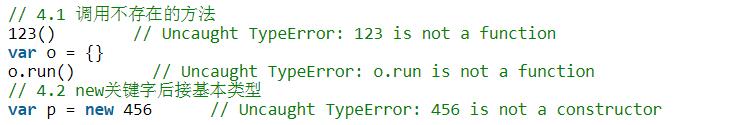
4. TypeError類型錯誤:
變數或參數不是預期類型時發生的錯誤。
比如使用new字元串、布爾值等原始類型和調用對象不存在的方法就會拋出這種錯誤,因為new命令的參數應該是一個構造函數。

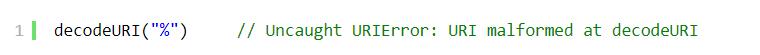
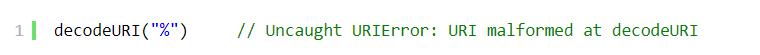
5. URIError,URL錯誤:
URI相關參數不正確時拋出的錯誤,
主要涉及encodeURI、decodeURI()、encodeURIComponent()、decodeURIComponent()、escape()和unescape()六個函數。

6. EvalError eval()函數執行錯誤:
註意:是在ES5以下的Js中,當eval()函數沒有被正確執行時,才會拋出的錯誤;ES5以上沒有