圖片標註組件-jquery.picsign-自己封裝的第一個開源組件 ...
經過幾天的嘗試和學習,封裝了自己的第一個js組件,有很多不足之處還請賜教。
因為一些業務需求,需要給圖片添加一些標註,從網上找了一些但都不能滿足需求,並且存在一些bug,坑太多
因此就有想法自己封裝一個,學習了其他類似組件的實現思路,以及js組件的開發思路,開發了jquery.picsign組件

jQuery圖片標註組件(jquery.picsign)
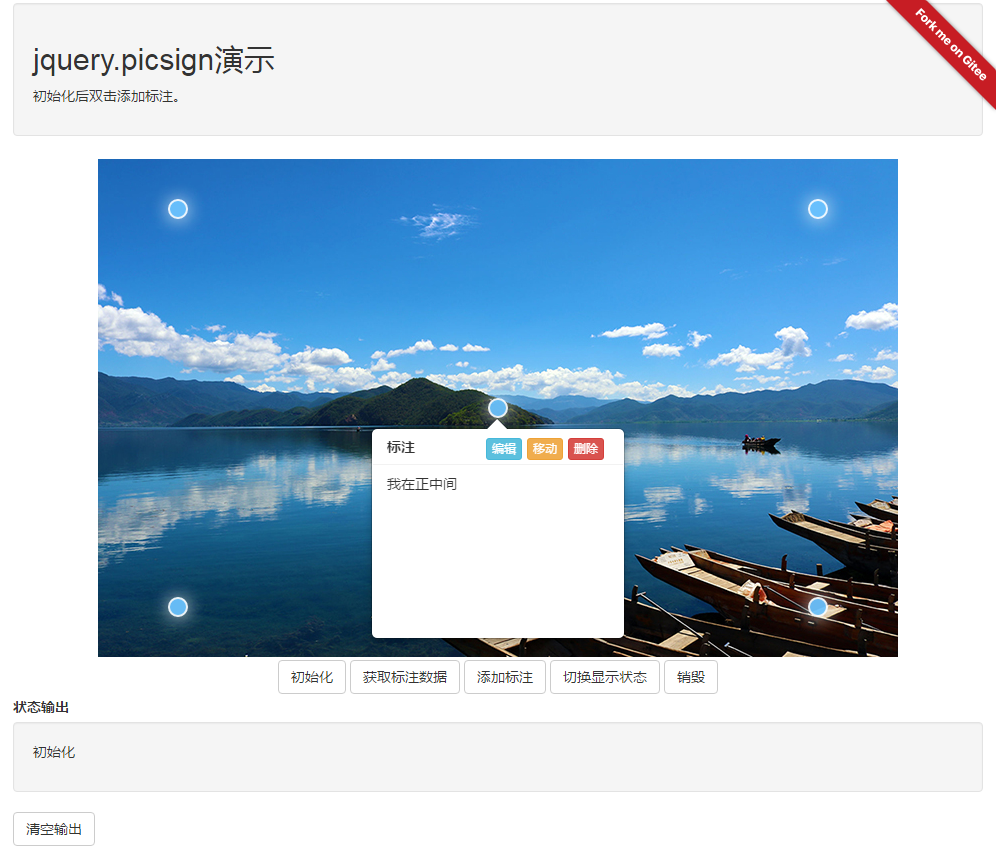
線上演示:http://artlessbruin.gitee.io/picsign/
gitee:https://gitee.com/ArtlessBruin/PicSign
1. 組件依賴
jquery
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>bootstrap
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>layer
<link href="https://cdn.bootcss.com/layer/3.1.0/theme/default/layer.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/layer/3.1.0/layer.js"></script>webui-popover
<link href="https://cdn.bootcss.com/webui-popover/2.1.15/jquery.webui-popover.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/webui-popover/2.1.15/jquery.webui-popover.min.js"></script>2. 引用組件文件
<link href="css/jquery.picsign.css" rel="stylesheet" />
<script src="js/jquery.picsign.js"></script>3. 使用
在頁面中加入一個DIV
<div id="picsign"></div>>初始化組件
$("#picsign").picsign(option);
//option為組件參數,詳細說明見option參數說明option參數說明
var option={
picurl: null,//圖片地址
signdata: [],//初始數據,詳細說明參見基本數據格式
editable: {//是否可編輯(預設可編輯 設置為false則禁用所有編輯)
add: true,//是否可添加
update: true,//是否可修改
del: true,//是否可刪除
move: true//是否可移動
},
signclass: 'signdot',//標註點樣式
popwidth: 400,//標註內容顯示視窗寬
popheight: 247,//標註內容顯示視窗高
inputwidth: 400,//標註內容編輯視窗寬
inputheight: 247,//標註內容編輯視窗高
beforeadd: function (data) {//在添加保存前執行的方法,返回false阻斷添加
},
onadd: function (data) {//添加完成執行的方法
},
beforeupdate: function (data) {//在修改保存前執行的方法,返回false阻斷修改
},
onupdate: function (data) {//修改完成執行的方法
},
beforedel: function (data) {//在刪除保存前執行的方法,返回false阻斷刪除
},
ondel: function (data) {//刪除完成執行的方法
}
};基本數據格式
[{
left:'50%',
top:'50%',
msg:'這是標註信息',
signid:'這是標註唯一標識符,用戶無需賦值,與組件邏輯相關,請不要使用此關鍵字'
}]- 用戶添加的數據中必須包含
left、top、msg屬性 - 用戶可自行擴展其他屬性
- 特殊說明:請不要添加和使用
signid關鍵字
方法調用
$("#picsign").picsign('functionName',parameter);
//functionName為方法名稱,parameter為方法參數,詳細說明參見方法說明方法說明
獲取標註數據
方法名稱:
getData
參數:無
$("#picsign").picsign('getData');添加標註數據
方法名稱:
addSign
參數:基本數據Json,是否觸發事件(預設為true)
$("#div_picsign").picsign("addSign",
[{ left: '50%', top: '10%', msg: "123"},
{ left: '80%', top: '10%', msg: "456"}],
true
)切換標註顯示狀態
方法名稱:
toggle
參數:無
$("#div_picsign").picsign("toggle")組件銷毀
方法名稱:
destroy
參數:無
$("#div_picsign").picsign("destroy")


