在使用bootstrap中,我們會經常用到按鈕組,也就是btn-group,如果仔細觀察的話,會發現一個按鈕組的第一個和最後一個按鈕分別是有圓角的,如下圖: 但是中間的按鈕是沒有圓角的,這樣顯得比較美觀。 在結合angular使用過程中,有時候需要根據一些條件來隱藏掉一些按鈕,當隱藏第一個或最後一個 ...
在使用bootstrap中,我們會經常用到按鈕組,也就是btn-group,如果仔細觀察的話,會發現一個按鈕組的第一個和最後一個按鈕分別是有圓角的,如下圖:

但是中間的按鈕是沒有圓角的,這樣顯得比較美觀。
在結合angular使用過程中,有時候需要根據一些條件來隱藏掉一些按鈕,當隱藏第一個或最後一個按鈕時,會出現一些小問題。
代碼:

<div class="row" ng-controller='myCtrl'> <div class="col-lg-offset-1"> <div class="btn-group"> <button class='btn btn-primary'>button1</button> <button class='btn btn-primary'>button2</button> <button class='btn btn-primary' ng-show='false'>button3</button> </div> </div> </div>

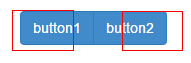
效果如圖:

我們發現button2的圓角不見了,這和我們預期的效果不一致。
問題是由ng-show引起的,而我們知道ng-show只是改變元素的display屬性,所以我們把這個ng-show='false'改成 style='display:none' 的話也會有這個圓角消失的效果。
那麼我們應該怎麼做,才會讓它顯示圓角呢?
如果我們想要達到顯示圓角的效果,那麼我們應該用ng-if ,只需要將代碼中的ng-show='false' 改成ng-if='false' 即可。
原因是:ng-if會根據表達式的值來決定當前這個DOM元素的創建與銷毀。當表達式為返回true時,創建,反之,則銷毀。銷毀就意味著這個DOM元素從頁面中刪除了。
效果如圖:

圓角顯示了,證明button3已經從頁面中刪除了。
再進一步,我們打開開發者工具也可以發現這個DOM元素確實已經不存在了:

原文鏈接:http://www.cnblogs.com/iceseal/p/4077417.html



