上幾篇文章中我們羅列了一些獲取HTML頁面DOM對象的方法,當我們獲取到了這些對象之後,下一步將對這些對象進行更改,在適當的時候進行對象各屬性的修改就形成了我們平時看到的動態效果。具體js中可以修改DOM對象的那些屬性請參考下麵代碼片段和效果。 1、element.innerHTML 設置或返回元素 ...
上幾篇文章中我們羅列了一些獲取HTML頁面DOM對象的方法,當我們獲取到了這些對象之後,下一步將對這些對象進行更改,在適當的時候進行對象各屬性的修改就形成了我們平時看到的動態效果。具體js中可以修改DOM對象的那些屬性請參考下麵代碼片段和效果。
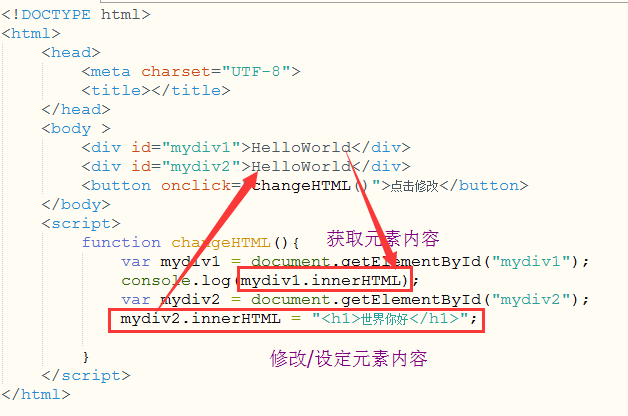
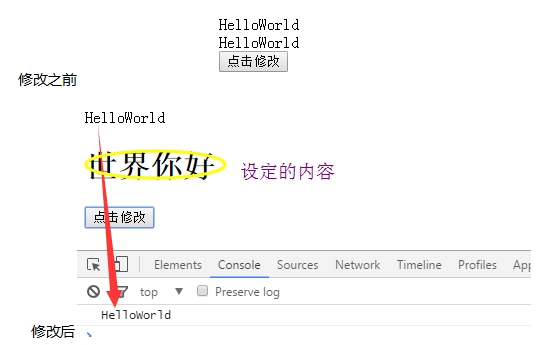
1、element.innerHTML
設置或返回元素的內容


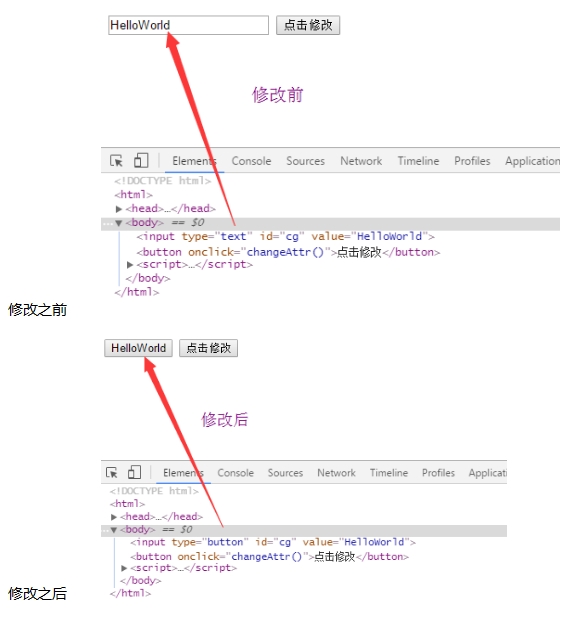
2、element.setAttribute()設置或者改變指定屬性並指定值。


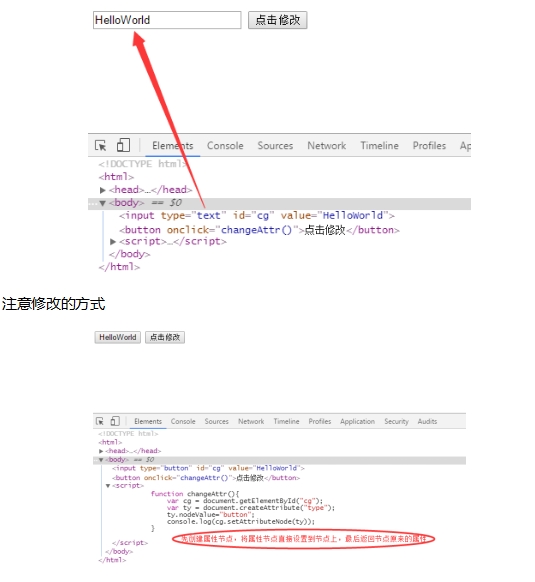
3、element.setAttributeNode()
設置或改變屬性節點
效果
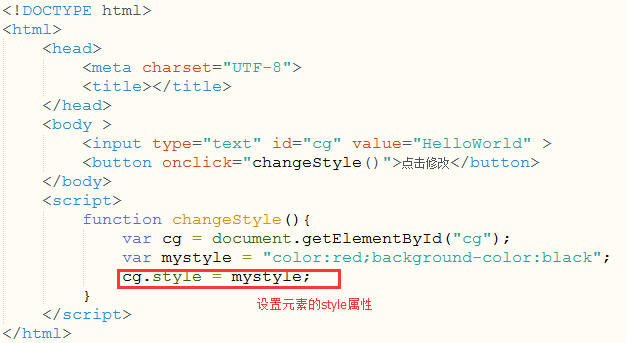
4、element.style
設置或返回元素的樣式屬性
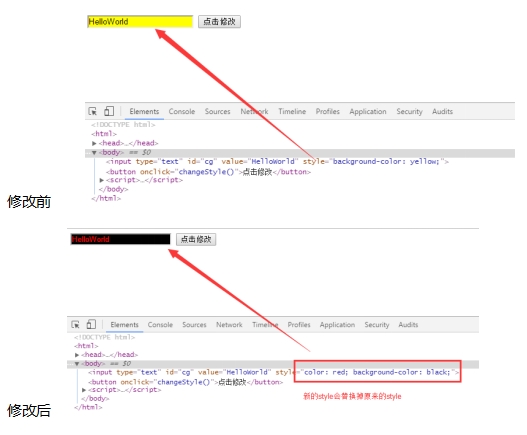
效果
以上就是本文內容,下期繼續講述JS之DOM技術。
推薦閱讀上海尚學堂其他JS之DOM相關文章:
JavaScript之DOM對象的獲取(二)JS;
JavaScript之DOM對象的獲取(一);
JavaScript之DOM獲取節點


