DreamweaverCS6安裝與破解 一、背景介紹:同學畢業分佈圖項目計劃簡介 哎哎哎,炸麽說呢,對於Web前端設計來說,純手撕html部分代碼實在是難受。 對於想做地圖這類的就“必須”用這個老工具啦: 0、準備把高中畢業同學分佈圖做一下。之前看到的大多數只是一張圖,實在太LOW,太沒實用性,太不 ...
DreamweaverCS6安裝與破解
一、背景介紹:同學畢業分佈圖項目計劃簡介
哎哎哎,炸麽說呢,對於Web前端設計來說,純手撕html部分代碼實在是難受。
對於想做地圖這類的就“必須”用這個老工具啦:

0、準備把高中畢業同學分佈圖做一下。之前看到的大多數只是一張圖,實在太LOW,太沒實用性,太不符合軟體工程專業學子應該搞得。
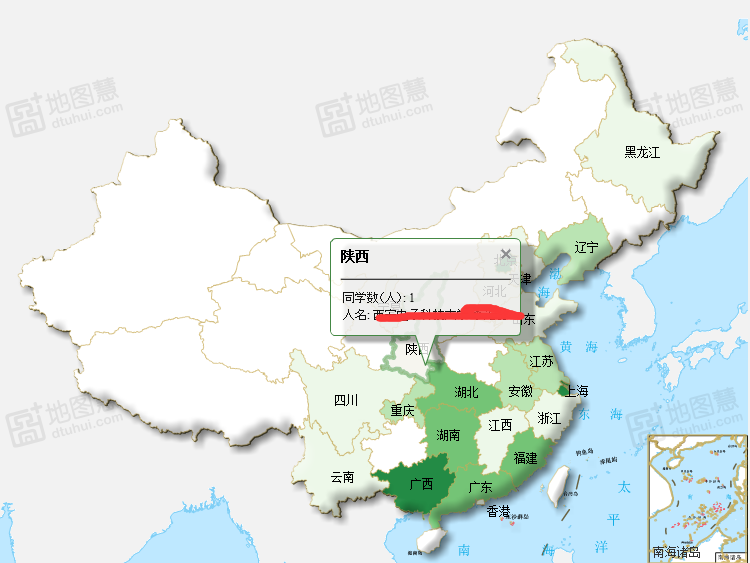
1、最終設想理想效果:

以上分佈圖是別人利用已有 地圖網站(地圖繪) 做的。網址:http://c.dituhui.com/maps/141914
我們需要完成功能:
① 如上動態顯示某某省同學數與所在學校與人名。
② 分配二級功能變數名稱並掛載於自己已備案伺服器上
③ 班級留言板 、同學聯繫方式查詢功能(當然需要安全驗證)
④ 發佈
2、有一個 下載動態原圖的功能,但是好像並不是單純的 離線的網頁文件(還要10塊錢,貌似還是一個應用程式)。這樣就不方便掛到自己網站。
下載動態原圖的功能,但是好像並不是單純的 離線的網頁文件(還要10塊錢,貌似還是一個應用程式)。這樣就不方便掛到自己網站。
3、思路:
① 在他們網站上做好後,然後下載動態地圖,具體看下是不是能夠 離線的網頁文件,看下能不能方便掛到自己伺服器上。
② 繼續學習與熟練本學期所學的 WEB前端 課程,利用html+css+JavaScript 並 參考其網頁代碼來自己做一個。(稍微簡陋的)。哈哈,強烈感覺期末大作業極大的鍛煉了自己的 分析網頁與模仿網頁的能力。
③ 嘗試能否直接通過抓包分析,或者。。。“右鍵另存為”等相關來 把他網頁搞下來。。。哈哈 “右鍵另存為”可也是有技術含量的喲。
4、預計時間:一個星期。
5、過程:安裝DreamweaverCS6(主要為 切地圖 做準備)
-> “地圖慧”平臺上完成初步去向圖的構建
-> 按照思路分析其
-> 拷貝或模擬或製作出類似頁面
-> 離線出"網頁"後 嘗試 結合jsp或php+mysql 實現 留言板、同學聯繫方式查詢(當然需要安全驗證) 功能
-> 分配二級功能變數名稱,並且掛在已備案伺服器上
-> zhuangB....
二、DreamweaverCS6 破解與安裝 (我是大自然的搬運工)
所參考教程:https://jingyan.baidu.com/article/fcb5aff7ac492aedab4a7167.html
我所下載DreamweaverCS6 地址:http://dl.pconline.com.cn/download/357985-1.html
我所下載破解補丁 地址:http://www.xitongzhijia.net/soft/96198.html
下載好 DreamweaverCS6 與 破解補丁 後 按照參照教程 即可完成安裝與破解
PS:
我下載 DreamweaverCS6 不是最新版,大家可以去官網或其他地方下載最新版。
也可在破解後在軟體內進行更新。
破解補丁包含 32位 與 64位 的。基本CS6所有版本都能破解。不能別打我。。。。
三、其他
在選擇破解補丁時:如何查看已安裝的軟體是32位還是64位
使用小米雲服務軟體時發現居然發現了GPU占用:CPU 和 GPU 的區別是什麼?
大自然搬運:如何用百度地圖製作同學分佈圖
大自然搬運:地圖慧如何製作同學分佈圖
大自然搬運:地圖慧下載地圖到本地瀏覽/嵌入ppt
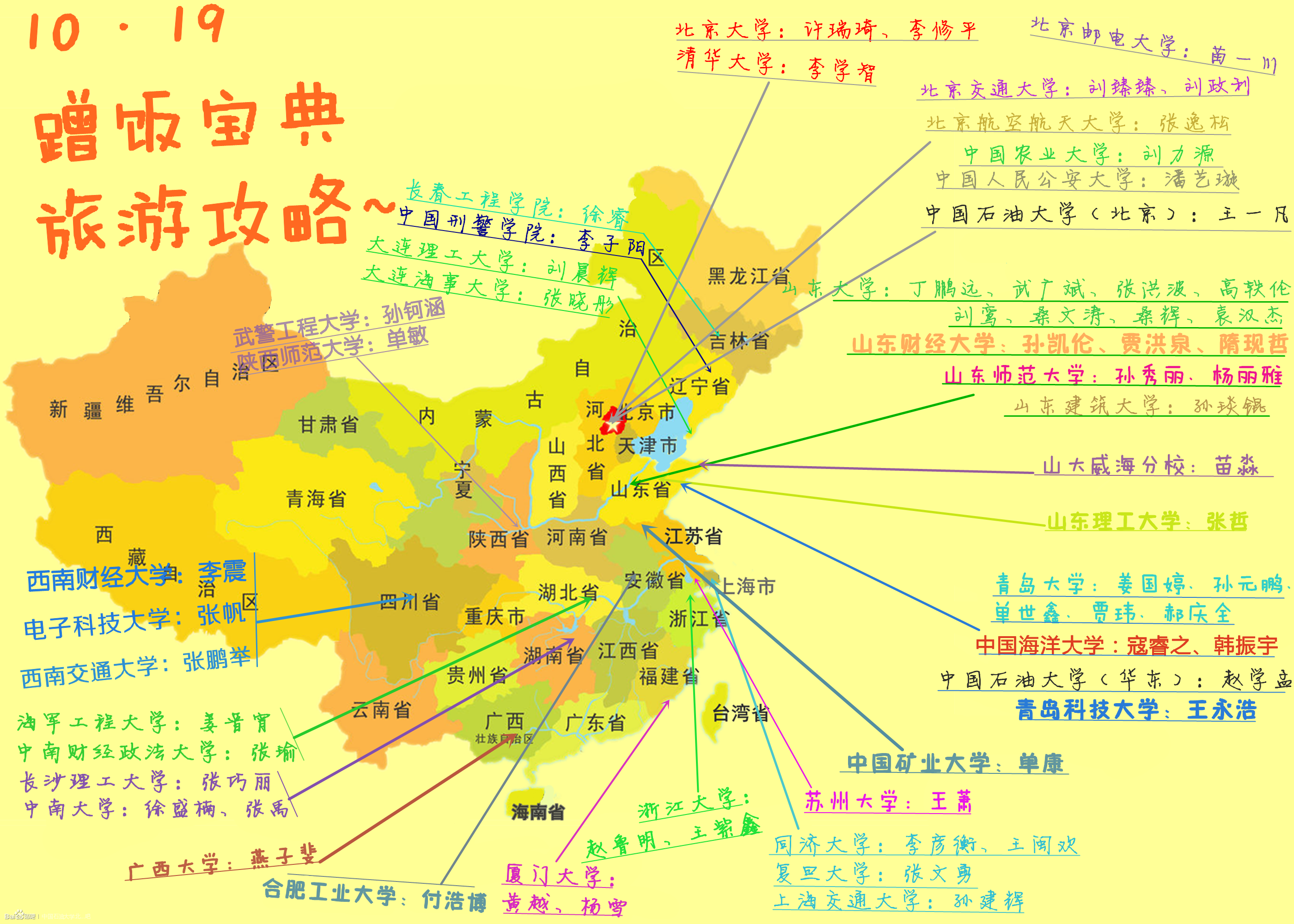
較好看的靜態圖片 同學分佈圖(百度的):確實不錯

4、後言
( ̄▽ ̄)" 搞事 搞事 搞事,哎...
轉載請註明出處 (●'◡'●):http://www.cnblogs.com/Twobox/
2018-01-28 01:49:23



