小程式支持打開移動應用到底是怎麼回事?什麼APP都可以打開麽? ...
前言
從蘋果官方微信號微信公共平臺發佈的文章《小程式支持打開移動應用》來看,小程式新增了兩個功能:
- 支持打開移動應用
- 標題欄區域開放自定義
針對第二個功能,就是開發者可以自定義小程式菜單欄的顏色風格,根據需求,對小程式菜單外的標題區域進行自定義,比如設置標題區域的顏色。這裡主要介紹一下支持打開移動應用的功能。
支持打開移動應用
乍一看其實有點標題黨的行為,支持打開移動應用?
讓我想到的是我可以用小程式打開任何移動應用?(答案是不能)
那我是不是可以打開自己的App?(答案是有限制性地打開)
是不是可以打開系統自帶的瀏覽器?(答案是不能)
是不是可以打開第三方的移動應用呢?(答案也是不能)
其實,小程式打開移動應用有一條硬性要求:從移動應用分享至小程式的頁面,用戶訪問時支持打開來源應用。接下來進一步解讀一下這條要求。
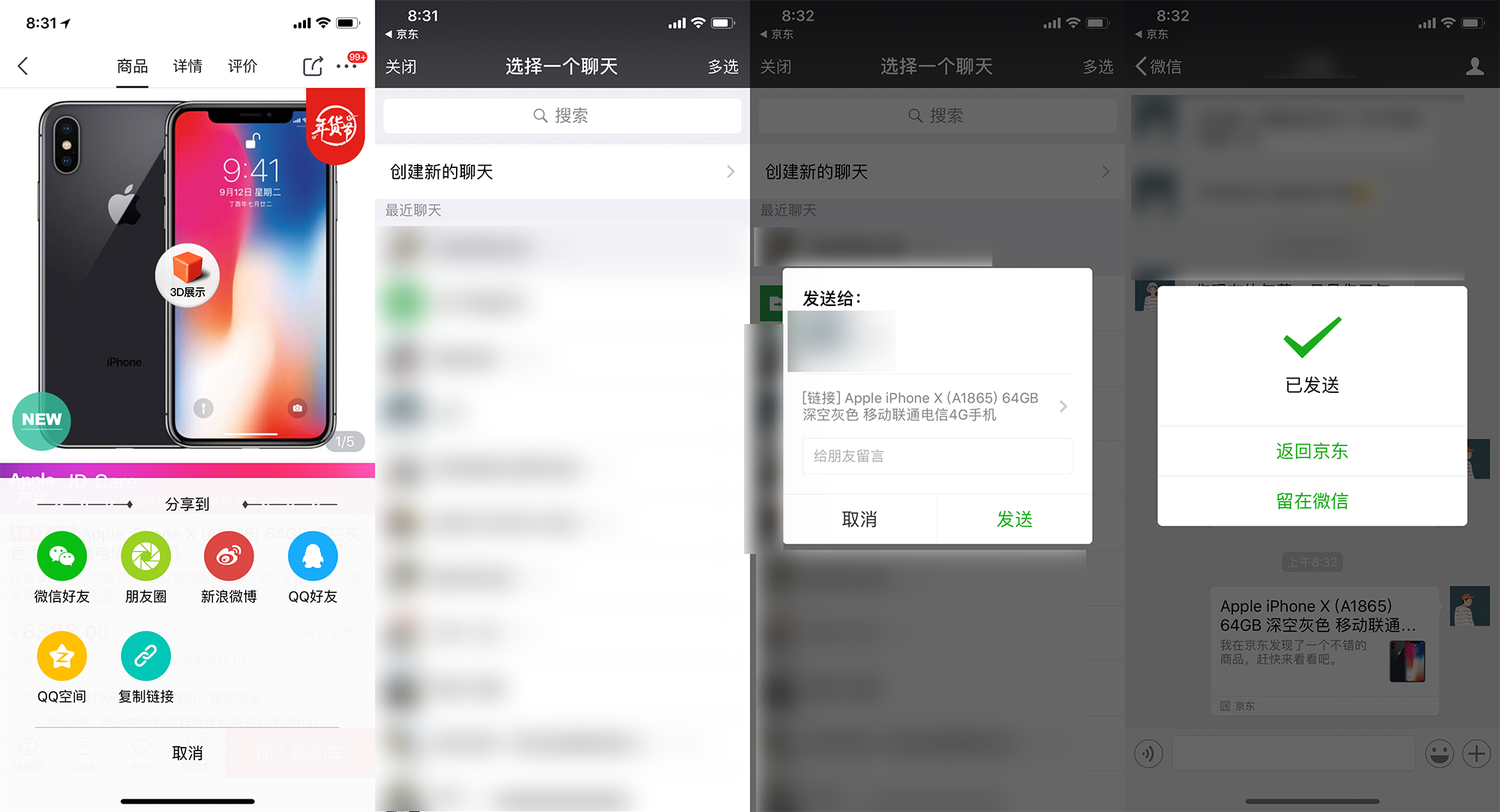
大部分程式都有微信分享功能,我們常做的就是將一個圖片、一段文字亦或是一個URL鏈接進行分享,可以分享給好友(包括群)、朋友圈或者是添加到個人收藏,如下:

我們還可以分享小程式,如圖:

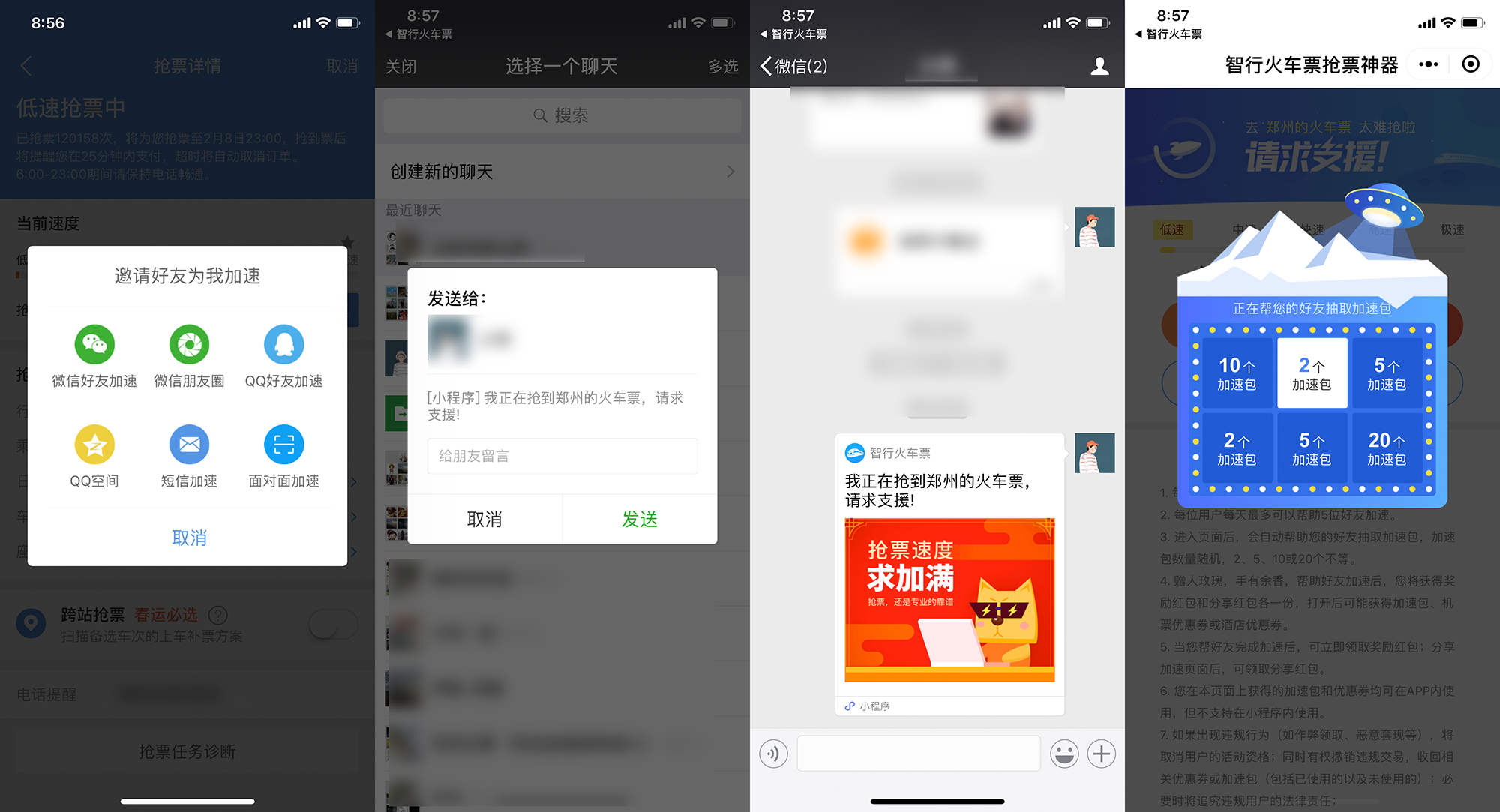
上面是一個搶票軟體(智行)分享到微信的一個小程式,好友可以點擊小程式幫忙加速。按照官方文章的說法,分享到微信的小程式裡面如果有一個按鈕,實現如下:
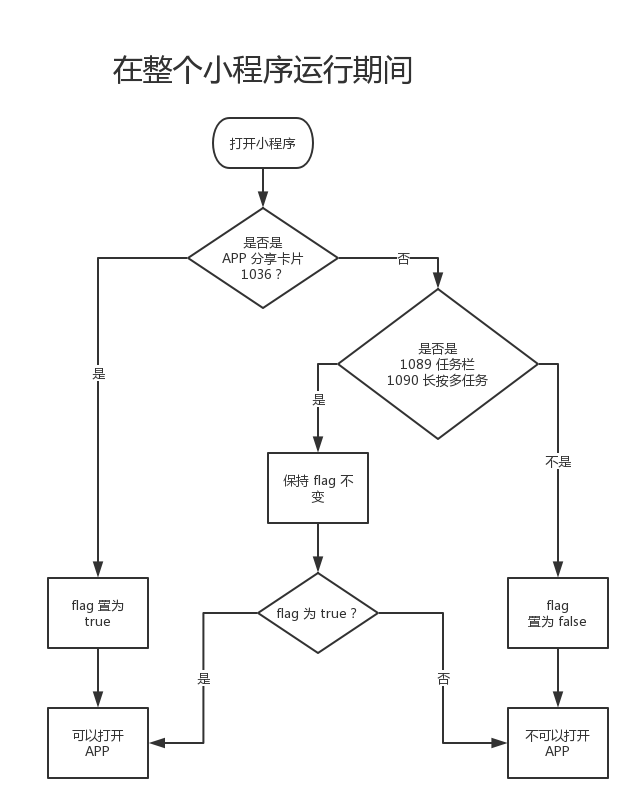
<button open-type="launchApp" app-parameter="wechat" binderror="launchAppError">打開APP</button>那麼當點擊此按鈕時,就會打開源App。在其他情況下是無法打開的,這裡給出了一張能否打開移動APP的圖解:

這裡小程式給出一個場景值概念,只有場景值為1036(還有個狀態值true或false,它決定是否能夠打開APP。場景值為1036,狀態值為true)的小程式,才能夠打開源APP,即小程式不能打開任何App,只能跳回分享小程式卡片的APP。官方文檔也對這個標識做瞭解釋:
在小程式的生命周期內,這個狀態的初始值為 false,之後會隨著小程式的每次打開(無論是啟動還是切到前臺)而改變:
1.當小程式從 1036(App 分享消息卡片) 打開時,該狀態置為 true。
2.當小程式從 1089(微信聊天主界面下拉)或 1090(長按小程式右上角菜單喚出最近使用歷史)的場景打開時,該狀態不變,即保持上一次打開小程式時該狀態的值。
3.當小程式從非 1036/1089/1090 的場景打開,該狀態置為 false。
針對第二條,1089和1090那個,我的理解是小程式類似於移動APP,它並沒有關閉,而是在後臺,所以1089和1090打開小程式只是把小程式喚到前臺,所以小程式狀態不變。狀態如果為true,也可以打開移動APP。
以上便是對小程式打開移動應用的介紹,接下來看一下具體代碼實現。
代碼實現分享小程式打開移動應用(iOS版本,Android類似)
首先要做的就是新建一個工程,然後集成微信分享,具體如何集成可以參見官網集成文檔,集成之後,在頁面添加一個按鈕,觸發實現如下:
- (IBAction)openSmallProgramAction:(id)sender {
//分享小程式的實現
WXMiniProgramObject *wxMiniObject = [WXMiniProgramObject object];
wxMiniObject.userName = @"gh_*************";
wxMiniObject.path = @"pages/index/index";
//
WXMediaMessage *message = [WXMediaMessage message];
message.title = @"我是小程式";
message.description = @"我是用來測試打開App的小程式";
message.mediaObject = wxMiniObject;
SendMessageToWXReq *req = [[SendMessageToWXReq alloc] init];
req.message = message;
req.scene = WXSceneSession;
[WXApi sendReq:req];
//原來做分享的實現
// SendMessageToWXReq *req = [[SendMessageToWXReq alloc] init];
// req.text = @"分享的內容";
// req.bText = YES;
// req.scene = WXSceneSession;
// [WXApi sendReq:req];
}這裡是所有的App都可以用上面的實現方式分享小程式麽嗎?答案是否定的。看官方文檔的說法:
移動應用分享功能支持小程式類型分享,要求發起分享的APP與小程式屬於同一微信開放平臺帳號。支持分享小程式類型消息至好友會話,不支持“分享至朋友圈”及“收藏”。
也就是說小程式分享是有限制的:
- 發起分享的App與小程式屬於同一微信開放平臺賬號
- 只支持分享小程式類型消息至好友會話(SendMessageToWXReq的scence只支持WXSceneSession)
經過測試,一個賬號不能同時註冊微信開放平臺和微信公眾平臺。也就是說:如果你的賬號註冊了微信開放平臺,那麼該賬號就不能再次註冊微信公眾平臺。
微信開放平臺放的是移動APP。
微信公眾平臺放的是小程式。
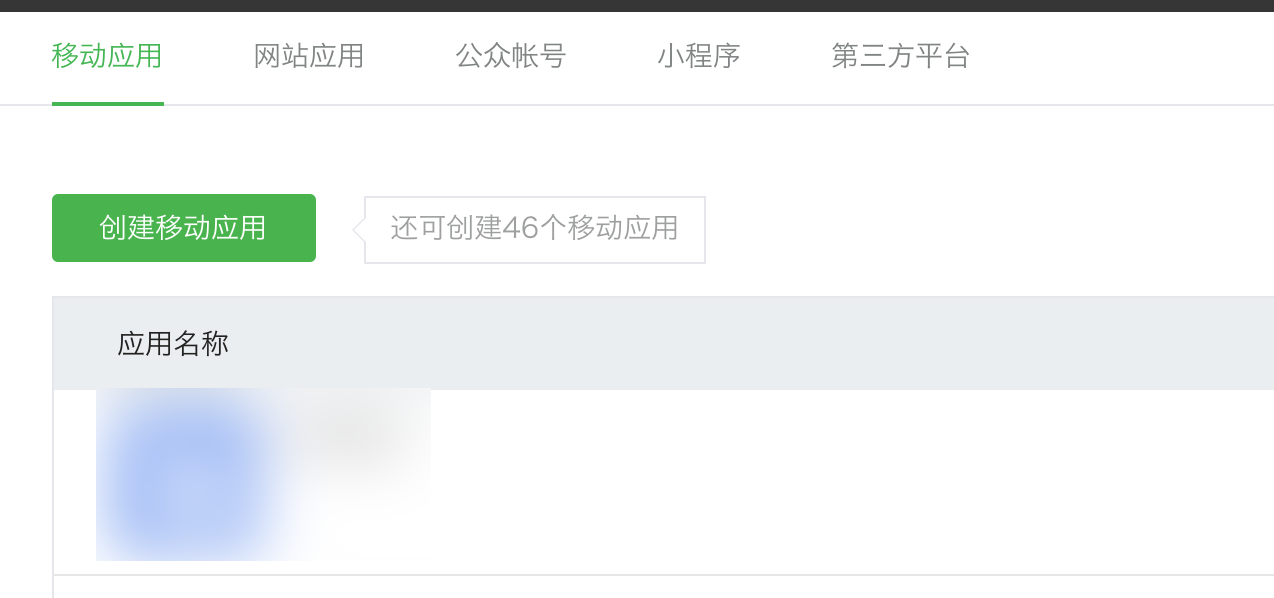
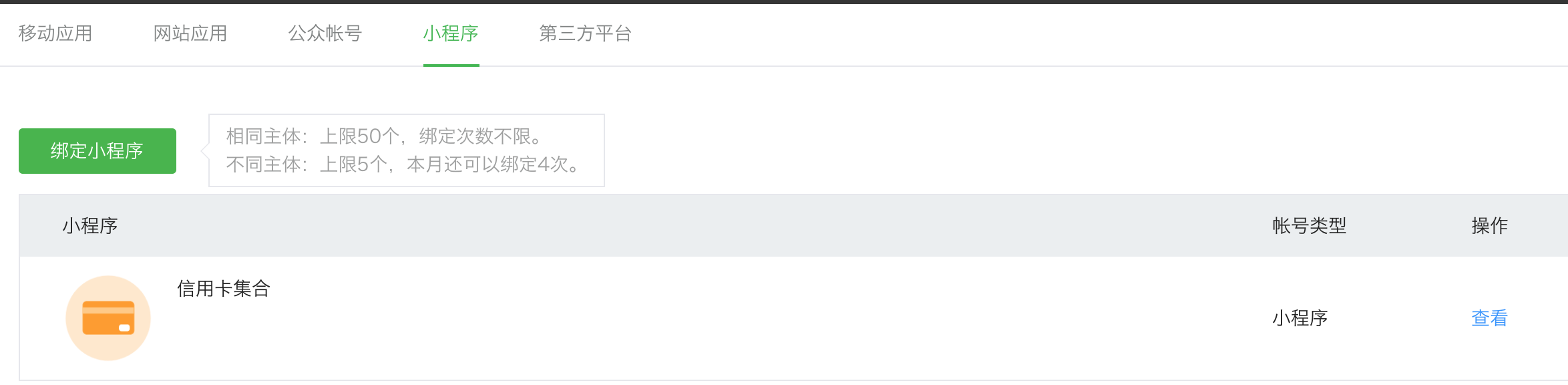
那官方所說的屬於同一微信開放平臺賬號就不是一個賬號下既有APP又有小程式(因為小程式是在微信公眾平臺開發的)。打開微信開放平臺頁面之後,第一條就好理解了:


如果你想要在移動APP內分享小程式,你必須在該APP所在的微信開放平臺賬號下綁定微信小程式,這樣才可以在APP中實現小程式分享。這就是官方所說的APP和小程式屬於同一微信開放平臺賬號。
那麼APP怎麼知道分享哪個小程式的? 或者說APP是怎麼和小程式關聯的呢?
這就要看上面的那段代碼(前提是你把小程式和APP放到了同一開放平臺賬號下),其中有一行:
wxMiniObject.userName = @"gh_*************";該userName就是小程式的userName,你可以登錄微信公眾號平臺|小程式,然後在設置--->基本設置中查看,裡面有個原始id,就是小程式的userName。
這樣你就將APP的分享和小程式關聯起來了。
還有一個問題:分享的小程式如何打開指定的頁面呢?
這就要看另一行代碼:
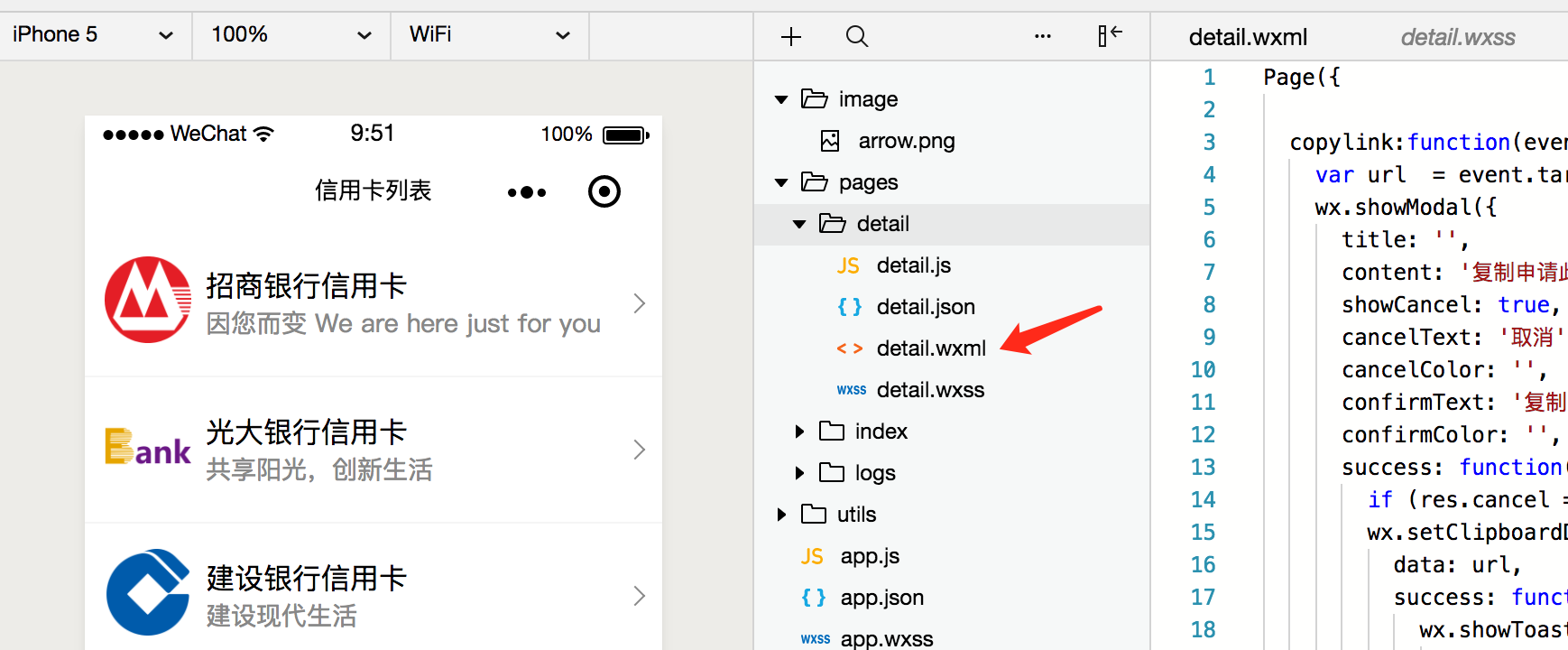
wxMiniObject.path = @"pages/index/index";你需要設置一下小程式的path,這個path的頁面就是你點擊分享的小程式打開的頁面。這裡看一張小程式開發工具的圖:

pages所指的就是頁面,例如上圖的pages文件夾包含了detail和index和logs三個頁面,其中:
index:指代的是信用卡列表頁。
detail:指代的是點擊列表某個item進入的詳情頁。
logs:日誌頁面
所以如果你想跳轉到詳情頁,那麼你在設置wxMiniObject的path時就應該寫成“pages/detail/detail”。這樣就實現了點擊分享的小程式進入指定的頁面了(如果頁面需要參數你也要在分享時傳過去)。
wxml:相當於html
wxss:相當於css
這裡其實是微信小程式自己定義了尾碼。
這個時候你分享的小程式場景值為1036,且狀態為true,如果此時你小程式裡面有open-type為“launchApp”的button,點擊button你就會跳回你的移動APP啦。如果想給APP回傳內容,可以設置app-parameter。就像這個小按鈕:
<button open-type="launchApp" app-parameter="wechat" binderror="launchAppError">打開APP</button>到此,我想你應該大概瞭解小程式支持打開移動應用到底是怎麼回事了。
總結
小程式並不是支持打開所有移動APP,就算是同一個微信開放平臺賬號下麵的移動APP和小程式,小程式也不一定可以打開,具體還要看場景。
展望
小程式支持跳轉移動APP是很大的進步,在小程式以後的進一步完善中,它應該會朝著APP直接打開小程式方向邁進,而不僅僅是通過分享打開小程式。未來我們也許會實現點擊移動APP裡面的某個按鈕直接打開某個小程式,然後在小程式操作完成之後再次返回到移動APP。(例如微信支付,可以從移動APP跳轉到小程式進行微信支付,支付成功後直接返回移動APP)
附參考
1.小程式支持打開移動應用
2.launchApp(OBJECT)
註
轉載請註明出處:http://www.cnblogs.com/zhanggui/p/8365169.html



