相信很多朋友在製作表單的時候,我們的編輯器會有下圖的相關提示吧 我們發現雖然這樣並不影響我們的正常使用,但是看著這樣的報錯提示總是很讓人心煩,那麼這到底是為什麼呢? 其實,這是因為編輯器建議我們在使用<input>標簽時,用相應的<lable>標簽對其進行標記。不想百度的同學可以繼續往下看嘍: <l ...
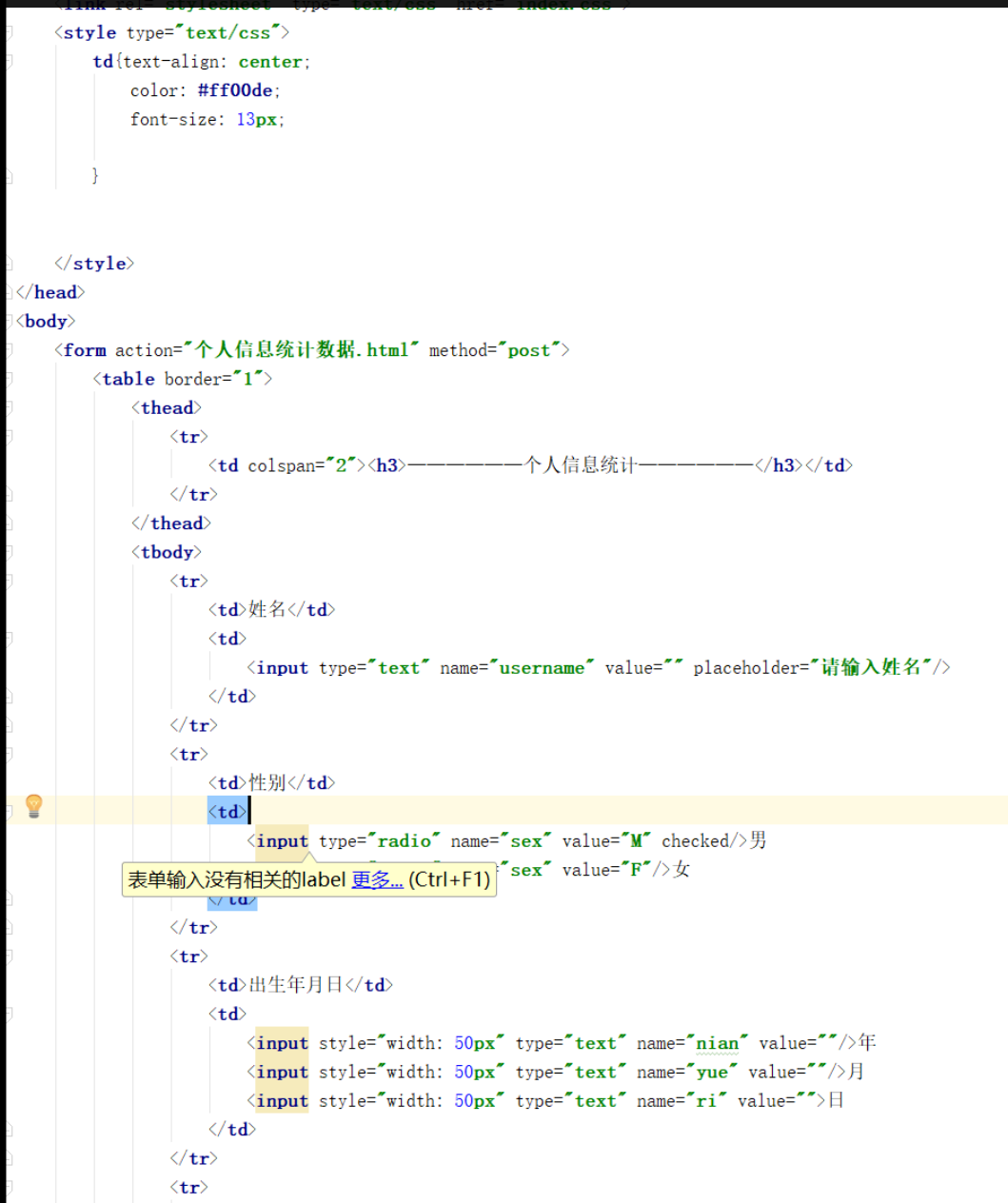
相信很多朋友在製作表單的時候,我們的編輯器會有下圖的相關提示吧

我們發現雖然這樣並不影響我們的正常使用,但是看著這樣的報錯提示總是很讓人心煩,那麼這到底是為什麼呢?
其實,這是因為編輯器建議我們在使用<input>標簽時,用相應的<label>標簽對其進行標記。不想百度的同學可以繼續往下看嘍:
<label>標簽其實是為了方便滑鼠用戶選擇的標簽, ,如圖,當我們在選擇男女時,通常會點擊裡面的圓圈,但是如果遇到這樣的情況呢
,如圖,當我們在選擇男女時,通常會點擊裡面的圓圈,但是如果遇到這樣的情況呢 ,想必點圓圈大家就會覺得很麻煩了吧?這時候就該<label>出場了,代碼如下:
,想必點圓圈大家就會覺得很麻煩了吧?這時候就該<label>出場了,代碼如下:
<input type="radio" name="consider" id="1" value="henhao" checked/> <label for="1">我認為這樣很好</label> <input type="radio" name="consider" id="2" value="butaihao"/> <label for="2">我認為這樣不太好</label>
這樣,當我們點擊圓圈旁邊的字的時候,也就會發生和點擊圓圈一樣的效果。會不會覺得這樣很麻煩?嘿嘿,<label>標簽還有一個小技巧,你可以把代碼寫成這樣
<label> <input type="radio" name="consider" value="henhao" checked/>我認為這樣很好 </label> <label> <input type="radio" name="consider" value="butaihao"/>我認為這樣不太好 </label>
成了,只要用<label></label>標簽把<input>標簽包涵進去就可以了


