1. 前言 微軟在 "Build 2017" 中公佈了新的設計語言Fluent Design System(以下簡稱FDS),不過 "官網" 只是堆砌了各種華麗的詞語以及一堆動畫。至於在UWP中要做成怎麼樣,怎麼做,可以參考這個視頻: "Build Amazing Apps with Fluent ...
1. 前言
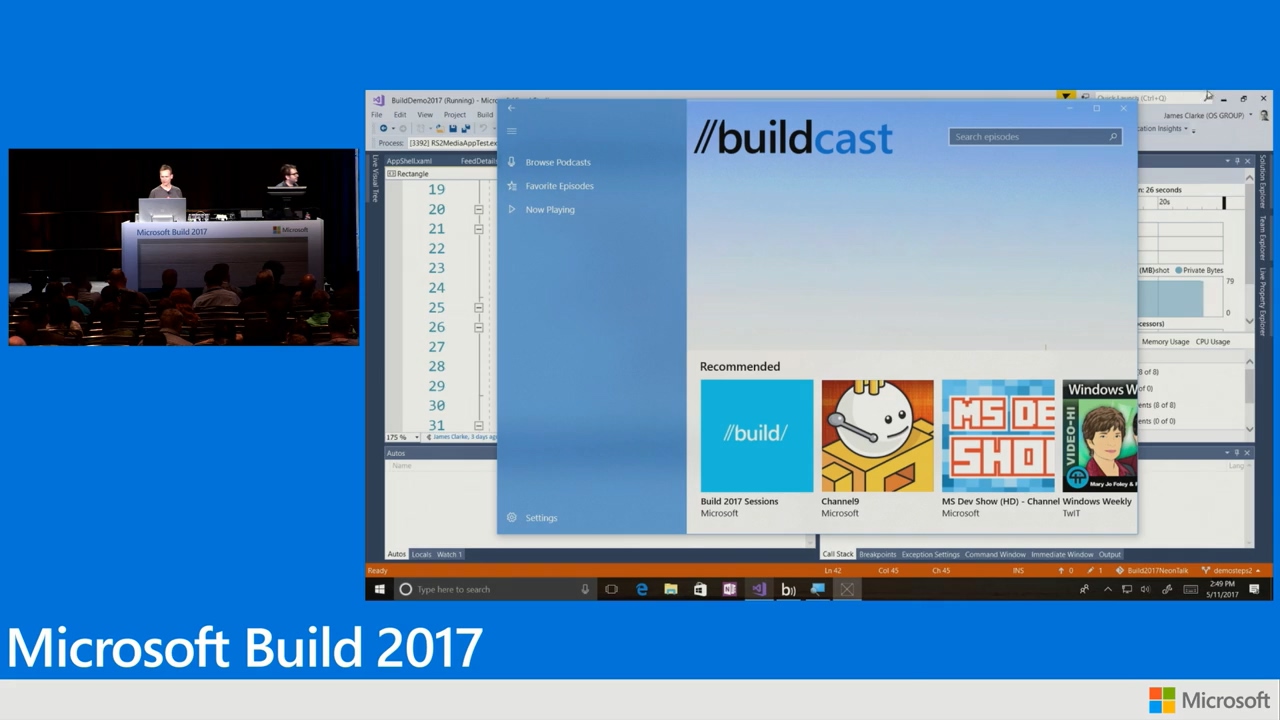
微軟在Build 2017中公佈了新的設計語言Fluent Design System(以下簡稱FDS),不過官網只是堆砌了各種華麗的詞語以及一堆動畫。至於在UWP中要做成怎麼樣,怎麼做,可以參考這個視頻:
Build Amazing Apps with Fluent Design - Build 2017
視頻中使用BuildCast這個示例應用詳細展示了Fall Creators Update(16299)中如何實現FDS以及其它FCU的新API,極具參考價值。

或者參考開發人員官網,這裡詳細介紹了FDS的五大核心主題(Material(材質)、Light(光照)、Depth(深度)、Motion(動態)和 Scale(伸縮性))相關功能及使用規範。
好像沒見到專門提供給設計人員的FDS指南?
2. Fall Creators Update中的Fluent Design System
本文主要介紹微軟在Fall Creators Update中主打的各種FDS特效、控制項。
2.1 Material
材質是FDS最好玩的主題,以往主推的Metro強調去材質化,現在又重新提把材質撿回來。不過目前FDS中材質的應用場景有明確規定,並不是和以前材質化泛濫時一樣連所有按鈕都材質化。從材質的回歸可以看出UWP的承載主體已經從屏幕延伸到MR。
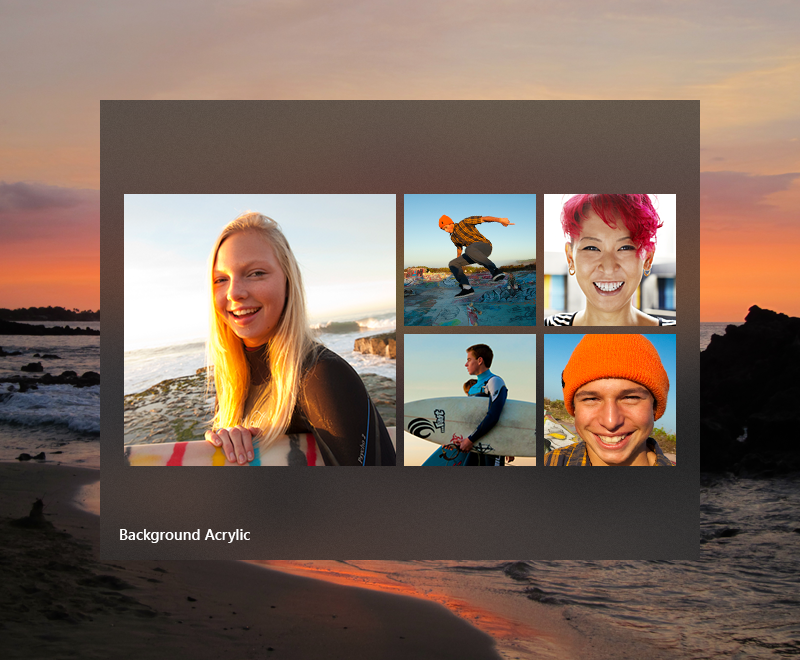
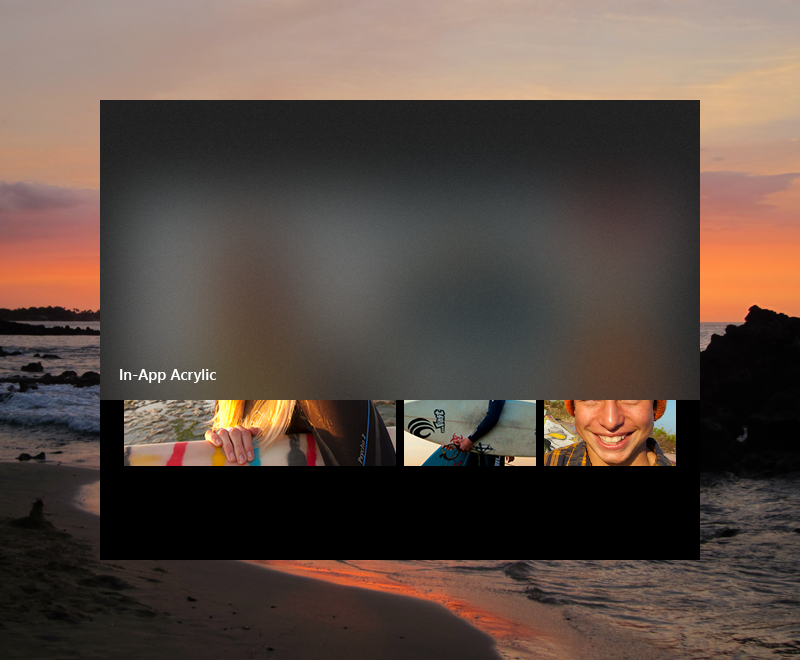
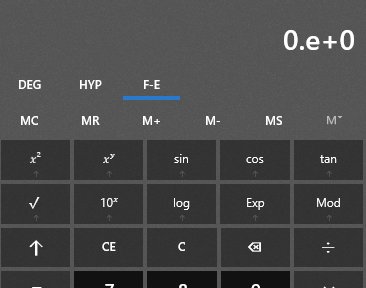
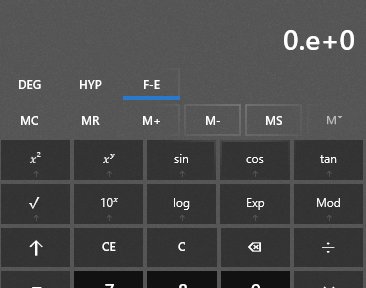
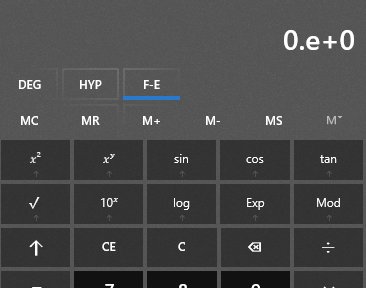
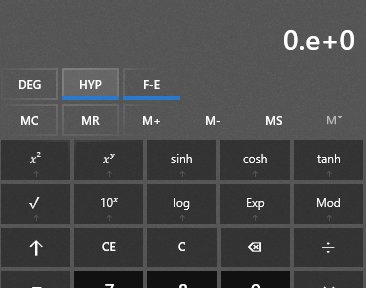
Acrylic是目前FDS主打的材質。在Fall Creators Update之前計算器等幾個應用已經用上了這個特效,效果看起來還不錯。Acrylic除了負責展現材質化的效果,還負責營造有深度的UI。簡單來說Acrylic只是一個Brush,UWP提供了一組Acrylic Brush給開發者使用,通過ThemeResource找到資源名字中包含“Acrylic”的Brush即可輕鬆在應用中使用Acrylic,代碼如下:
<Grid Background="{ThemeResource SystemControlAcrylicElementBrush}">Acrylic包含兩種。
Background acrylic 透視整個應用UI,可以看到應用窗體後的其它應用或桌面(在ThemeResource中名稱包含 -AcrylicWindow-)。

In-app acrylic 只透視套用了acrylic brush的元素(在ThemeResource中名稱包含 -AcrylicElement-)。

2.2 Light
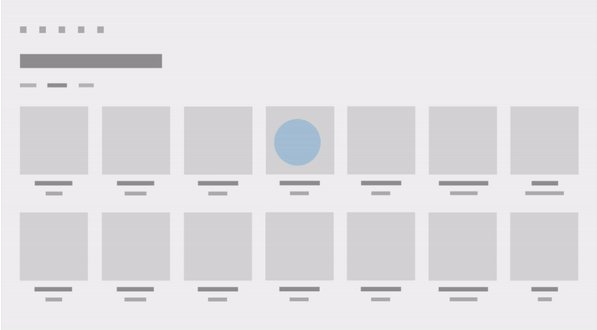
UWP使用CompositionLight可以製造很多很有趣的光照效果,FDS主打的光照特效是Reveal,在FCU中大部分Items Control(ListView、GridView等)都預設啟用了Reveal特效,一些Button控制項也可以通過套用Style啟用這個特效。
<Button Content="Button Content" Style="{StaticResource ButtonRevealStyle}"/>
Reveal最大的特點是滑鼠靠近時控制項的邊框會被照亮,這對於無邊框按鈕或ListViewItem可以在不破壞其簡約設計的前提下提示其可操作區域。(或許在MR中Reveal有更多的應用場景。)
2.3 Depth
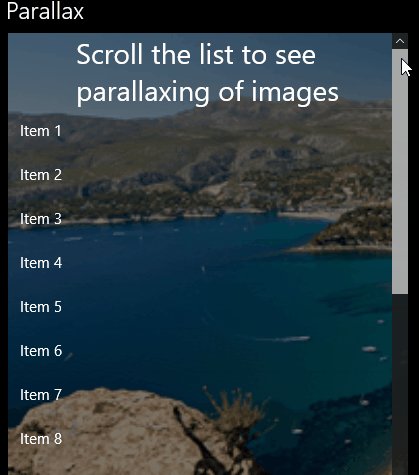
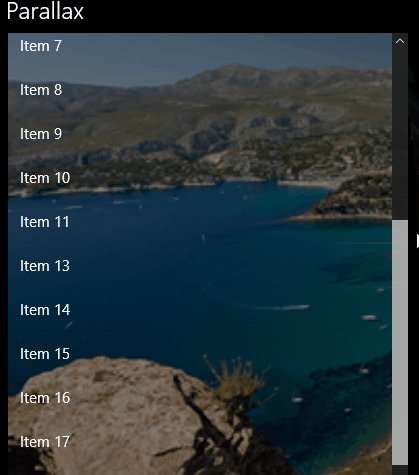
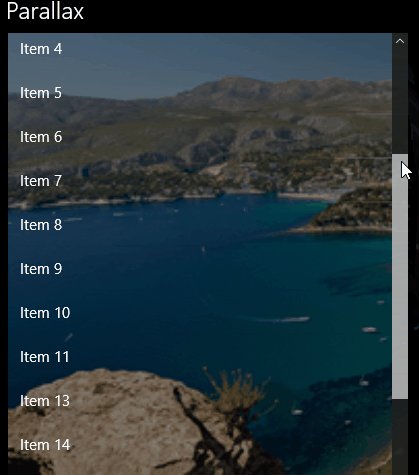
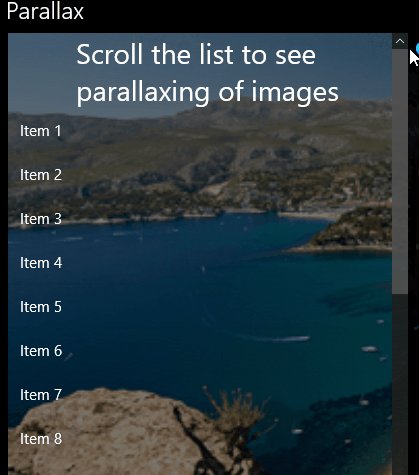
即使在強調扁平化的時代,深度仍是設計師關心的一個主題。FCU中除了使用Acrylic營造有深度的UI,還新增了ParallaxView控制項,可以製作簡單的視差滾動效果。
<ParallaxView x:Name="parallaxView"
Source="{Binding ElementName=listView}"
VerticalAlignment="Top"
HorizontalAlignment="Left"
VerticalShift="50">
<Image Source="ms-appx:///Assets/cliff.jpg" />
</ParallaxView>
<ListView x:Name="listView"
HorizontalAlignment="Stretch"
VerticalAlignment="Top"
Background="#80000000">
<x:String>Item 1</x:String>
<x:String>Item 2</x:String>
<x:String>Item 3</x:String>
...
<ListView.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding}"
Foreground="White" />
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
2.4 Motion
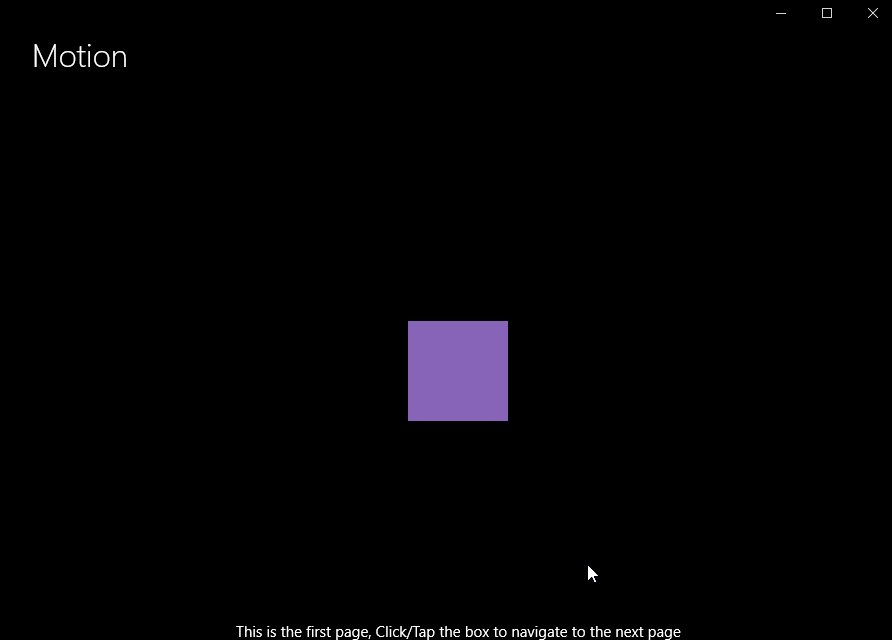
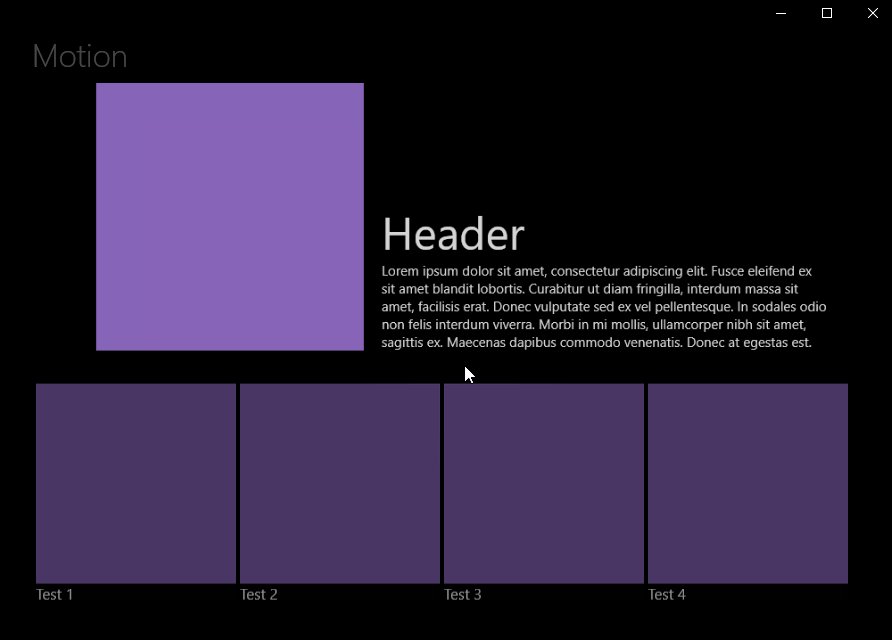
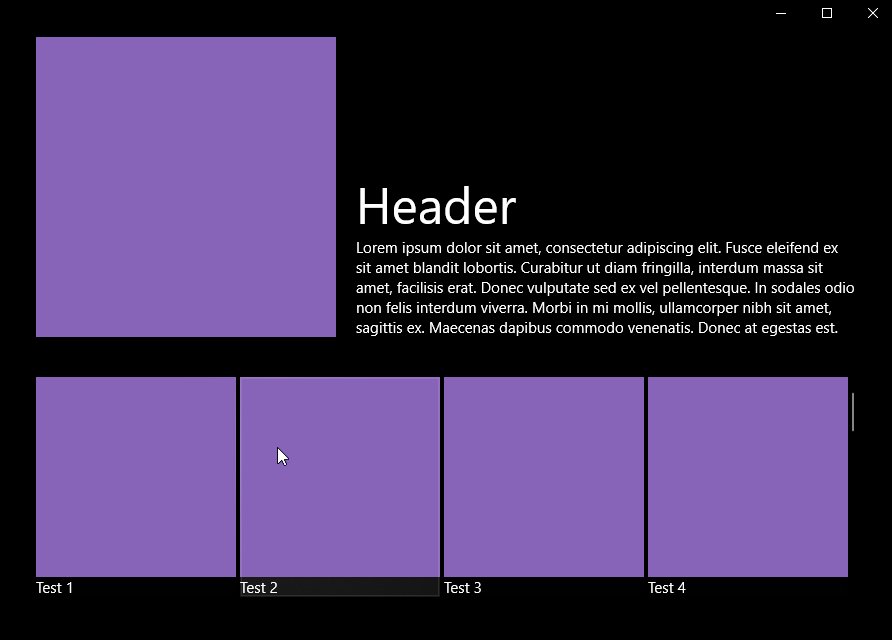
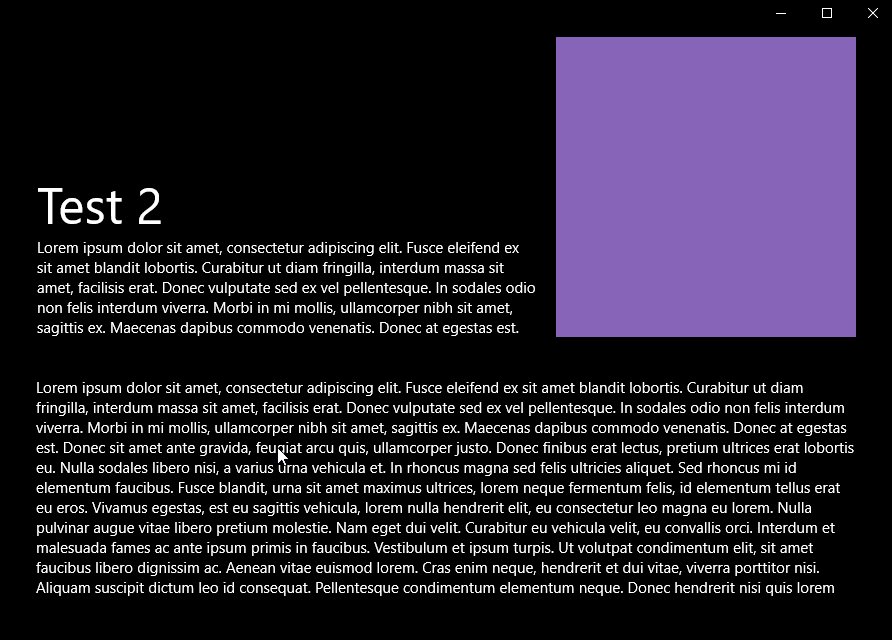
UWP控制項自帶的動畫已經不少,Connected animations則更進一步。Connected animations通常用於在導航中引導視覺,定位操作對象。

比起預設的寫法,我更喜歡UWP Community Toolkit封裝好的 Connected Animations 附加屬性。只需在源頁面和目標頁面的操作對象使用相同的Connected.Key即可輕鬆實現Connected animations。
MotionPage.xaml
<Border Height="100"
Width="100"
Background="{ThemeResource SystemControlForegroundAccentBrush}"
VerticalAlignment="Center"
HorizontalAlignment="Center"
animations:Connected.Key="item"
Tapped="Border_Tapped" />
MotionPage.xaml.cs
navigationService.NavigateToPage<ConnectedAnimations2ndPage>();ConnectedAnimations2ndPage.xaml
<Border x:Name="HeroElement"
Height="300"
Width="300"
Background="{ThemeResource SystemControlForegroundAccentBrush}"
animations:Connected.Key="item"/>
2.5 Scale
在FDS中,伸縮性這個主題比較特殊。它沒有主打的控制項或API,簡單地理解成適應各種屏幕尺寸的響應式設計也可以,但我更願意將它的主旨理解成設計可以在0D到3D的形式中延伸,即可以適應從語言到滑鼠、鍵盤、觸摸、MR等各種形式的輸入和輸出。

對設計師和開發人員來說這個主題可能不太有趣,畢竟它看起來只是繁瑣,一點都不華麗。但我覺得重申這個主題十分重要,UWP誕生的目的就是為了打造能在各種設備上運行的通用應用,伸縮性對UWP至關重要。即使只針對桌面設備,能有各種輸入方式對可用性都有很大提高。可惜隨著最近移動系統的流行,設計師越來越習慣設計只針對觸摸的UI,連帶影響到桌面應用,快捷鍵越來越少,有些設計師甚至拒絕提供按鈕的PointerOver效果。希望隨著設計規範及控制項的完善這個問題能有所改善吧。
3. 在Fall Creators Update中升級應用
在Fall Creators Update中只需要修改導航及標題欄,應用的UI即可有大幅提升。

3.1 使用NavigationView更新導航菜單
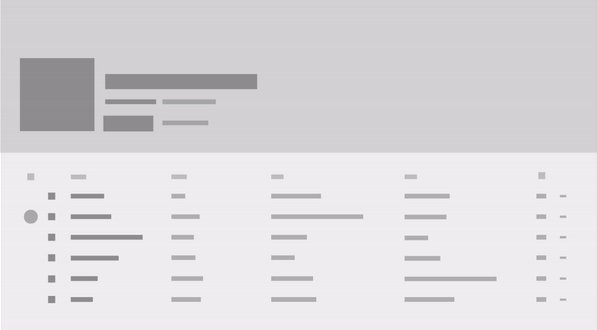
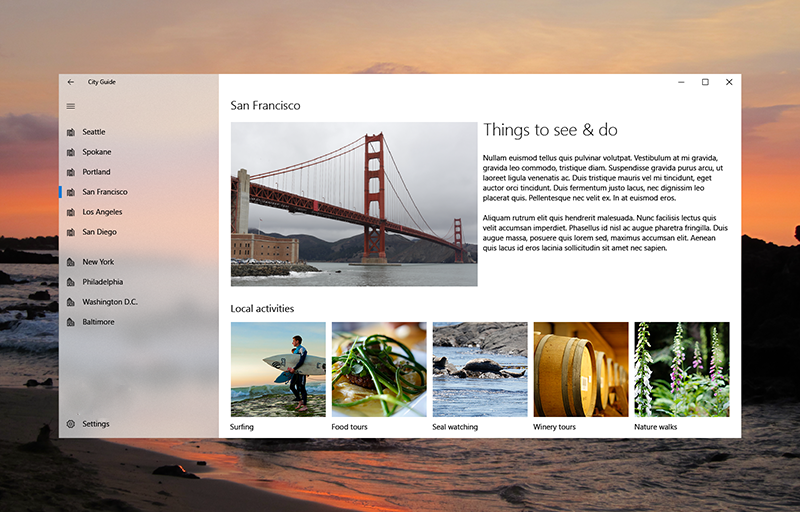
以前很多教程都專門講解了怎麼製作漢堡包菜單,現在UWP終於提供了預設方案。NavigationView是Fall Creators Update提供的新導航菜單,它應用了FDS最常用的兩個特效:Acrylic和Reveal,可以摺疊及最小化,使用簡單:
<NavigationView IsSettingsVisible="True"
x:Name="NavigationView"
AlwaysShowHeader="False"
ItemInvoked="NavigationView_ItemInvoked"
x:FieldModifier="Public">
<NavigationView.MenuItems>
<NavigationViewItem Content="Material"
IsSelected="True">
<NavigationViewItem.Icon>
<FontIcon FontFamily="Segoe MDL2 Assets"
Glyph="" />
</NavigationViewItem.Icon>
</NavigationViewItem>
<NavigationViewItem Content="Light">
<NavigationViewItem.Icon>
<FontIcon FontFamily="Segoe MDL2 Assets"
Glyph="" />
</NavigationViewItem.Icon>
</NavigationViewItem>
<NavigationViewItem Content="Motion">
<NavigationViewItem.Icon>
<FontIcon FontFamily="Segoe MDL2 Assets"
Glyph="" />
</NavigationViewItem.Icon>
</NavigationViewItem>
<NavigationViewItem Content="Depth">
<NavigationViewItem.Icon>
<FontIcon FontFamily="Segoe MDL2 Assets"
Glyph="" />
</NavigationViewItem.Icon>
</NavigationViewItem>
<NavigationViewItem Content="Scale">
<NavigationViewItem.Icon>
<FontIcon FontFamily="Segoe MDL2 Assets"
Glyph="" />
</NavigationViewItem.Icon>
</NavigationViewItem>
</NavigationView.MenuItems>
<Frame x:Name="RootFrame"
Navigated="RootFrame_Navigated">
</Frame>
</NavigationView>3.2 將內容擴展到標題欄
在程式啟動或每次更改主題顏色時調用SetupTitlebar()這個函數,註意要根據當前主題顏色改變TitleBar上按鈕的顏色(因為官方文檔上沒有,所以很多人會忘了處理按鈕的顏色):
private static void SetupTitlebar()
{
if (ApiInformation.IsTypePresent("Windows.UI.ViewManagement.ApplicationView"))
{
var titleBar = ApplicationView.GetForCurrentView().TitleBar;
if (titleBar != null)
{
titleBar.ButtonBackgroundColor = Colors.Transparent;
if (TrueTheme() == ElementTheme.Dark)
{
titleBar.ButtonForegroundColor = Colors.White;
titleBar.ForegroundColor = Colors.White;
}
else
{
titleBar.ButtonForegroundColor = Colors.Black;
titleBar.ForegroundColor = Colors.Black;
}
titleBar.BackgroundColor = Colors.Black;
titleBar.ButtonInactiveBackgroundColor = Colors.Transparent;
titleBar.ButtonInactiveForegroundColor = Colors.LightGray;
CoreApplicationViewTitleBar coreTitleBar = TitleBarHelper.Instance.TitleBar;
coreTitleBar.ExtendViewIntoTitleBar = true;
}
}
}
public static ElementTheme TrueTheme()
{
var frameworkElement = Window.Current.Content as FrameworkElement;
return frameworkElement.ActualTheme;
}主頁中使用TextBlock代替應用標題:
<TextBlock x:Name="WindowTitle"
Style="{ThemeResource CaptionTextBlockStyle}"
Visibility="{x:Bind TitleHelper.TitleVisibility, Mode=OneWay}"
Margin="{x:Bind TitleHelper.TitlePosition, Mode=OneWay}"
VerticalAlignment="Top"
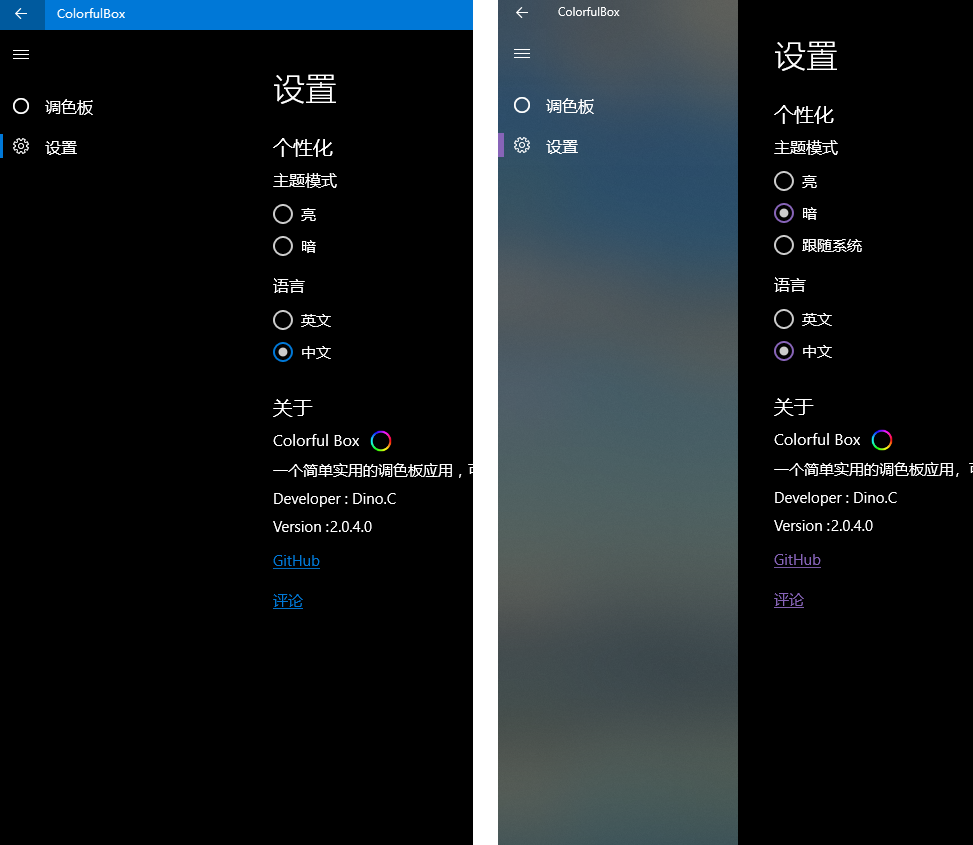
Text="{x:Bind appmodel:Package.Current.DisplayName}" />我自己的ColorfulBox應用在使用上述方案升級後外觀有了不少改善(請忽略標題沒有垂直居中這個小錯誤):

(待續...)


