寫在前面 兩欄佈局是指頁面佈局由主欄和邊欄組成,是許多網頁的佈局方式,一般使用CSS去實現兩欄佈局。 實現兩欄佈局的方式有多種,這裡採用四種比較常見的實現方式。主要是流體佈局(liquid layouts),凝膠佈局(Jello layouts),絕對佈局(absolute layouts),表格布 ...
寫在前面
兩欄佈局是指頁面佈局由主欄和邊欄組成,是許多網頁的佈局方式,一般使用CSS去實現兩欄佈局。
實現兩欄佈局的方式有多種,這裡採用四種比較常見的實現方式。主要是流體佈局(liquid layouts),凝膠佈局(Jello layouts),絕對佈局(absolute layouts),表格佈局(table layouts)。
所有源碼在底部。
流體佈局
瀏覽器顯示HTML元素,是從HTML文件最上面開始,從上往下沿元素流顯示各個元素,像一個流體一樣。
頁面佈局如下:
<header>頁眉.................</header> <div id="section"> 內容開始 <p>段落1...................................</p> <p>段落2...................................</p> <p>段落3...................................</p> <p>超長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長段落</p> 內容結束 </div> <div id="aside"> <p>段落1...................................</p> <p>段落1...................................</p> <p>段落2...................................</p> <p>段落3...................................</p> <p>長長長長長長長長長長長長長長長長長長長長長長長長長長長段落</p> </div> <footer> 頁腳 </footer>
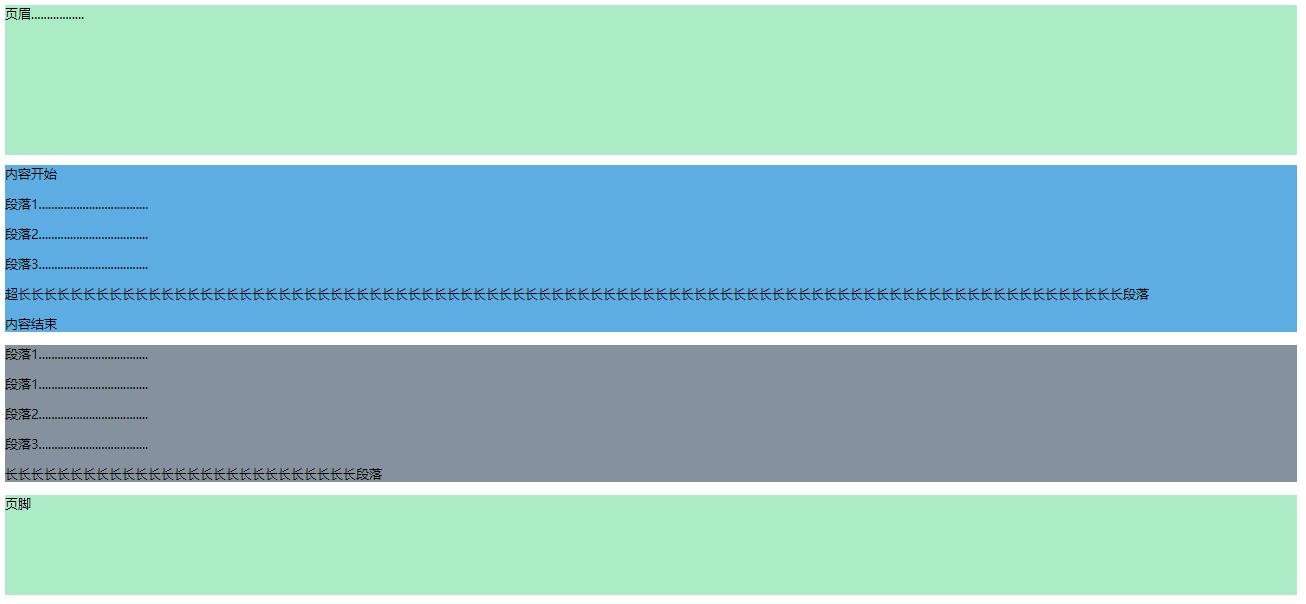
效果如下:

為了實現兩欄佈局,就要讓頁面左欄浮動起來
div#section
{
float: left; // 讓頁面左欄浮動起來
}
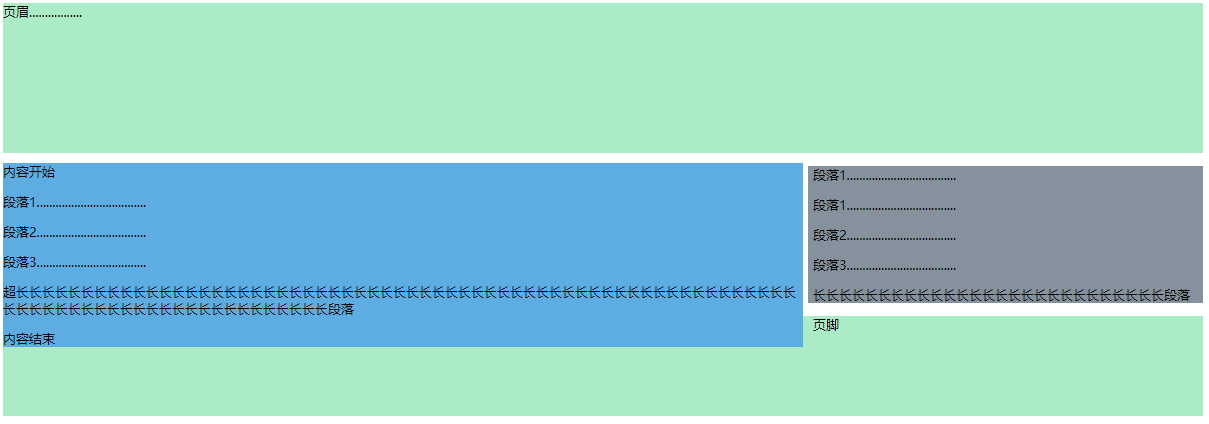
如果光讓左欄浮動起來,瀏覽寬度足夠的時候顯示會正常,寬度不夠時,則會遮擋住頁腳

這時候就要清除浮動,就能讓頁腳不被遮擋
footer
{
clear: left; // 清除浮動,clear的值有 left/right/both,分別是清除左/右/兩邊的浮動
}

凍結佈局
流體佈局當用戶拉長或者縮小瀏覽器時,頁面的內容會隨之換行,很多時候這並是不我們想要看到的效果,這時候就要把頁面凍結住,使用凍結佈局。
凍結佈局就是在流體佈局的最外層,加一層div,並且指定寬度。
<div id="allcontent"> // 實現凍結佈局 <header>頁眉.................</header> <div id="section"> 內容開始 <p>段落1...................................</p> <p>段落2...................................</p> <p>段落3...................................</p> <p>超長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長段落</p> 內容結束 </div> <div id="aside"> <p>段落1...................................</p> <p>段落1...................................</p> <p>段落2...................................</p> <p>段落3...................................</p> <p>長長長長長長長長長長長長長長長長長長長長長長長長長長長段落</p> </div> <footer> 頁腳 </footer> </div>
div#allcontent
{
width: 1200px; // 指定寬度為1200px
}
凝膠佈局
當我們使用凍結佈局,頁面就會停靠在左邊,為了使頁面居中,就要使用凝膠佈局。
凝膠佈局就是將頁面最外層的div的左外邊距和右外邊距設置為auto。凝膠佈局無論瀏覽器大小如何變化,頁面始終會居中。
div#allcontent
{
width: 1200px;
margin-left: auto;
margin-right: auto;
}
絕對佈局
絕對佈局就是使用position:absolute對元素進行佈局。
position有四個屬性,預設就是static,就是不會被定位。absolute使用最近的父元素進行定位。fixed使用視窗進行定位,也就是使用瀏覽器進行定位。relative使用元素本身在正常位置進行定位。
兩欄佈局可以使用絕對定位,指定一定的像素,來實現絕對佈局,
div#aside
{
position: absolute; // 絕對佈局
top: 170px; // 距離父元素頂部邊框170px
right: 0px; // 距離父元素右部邊框0px
width: 300px; // 指定寬度
}
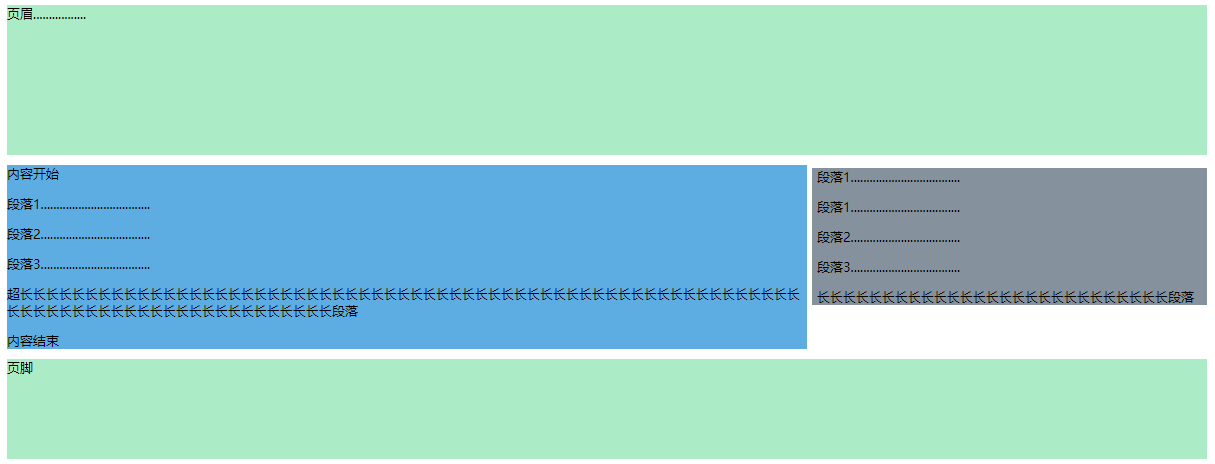
由於絕對定位是將元素從流中刪除,所以更改瀏覽器大小時,也會出現邊框遮擋住頁腳的情況。
表格佈局
表格佈局就是將頁面用表格的形式進行佈局。使用display:table進行實現。
HTML中也有<table>標簽,有的人實現表格佈局會使用<table>標簽,但是這是不合理的。HTML是超文本標記語言,各個標簽都有自己對應的語義,目的是為了結構清晰,所以不應該使用HTML來進行表格佈局,而應該使用CSS進行佈局的操作。
<header>頁眉.................</header> <div id="tableContainer"> <div id="tableRow"> <div id="section"> 內容開始 <p>段落1...................................</p> <p>段落2...................................</p> <p>段落3...................................</p> <p>超長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長長段落</p> 內容結束 </div> <div id="aside"> <p>段落1...................................</p> <p>段落1...................................</p> <p>段落2...................................</p> <p>段落3...................................</p> <p>長長長長長長長長長長長長長長長長長長長長長長長長長長長段落</p> </div> </div> </div> <footer> 頁腳 </footer>
表格佈局需要在最外層的div中使用display:table
div#tableContainer
{
display: table; // 最外層div設置為表格
border-spacing: 10px; // 表格佈局沒有外邊距,border-spacing就是等同於margin
}
div#tableRow
{
display: table-row; // 設置一行,也可以設置多行
}
div#section
{
display: table-cell; // 將div設置為表格中的單元格
background-color: rgb(93, 173, 226);
}
div#aside
{
display: table-cell; // 將div設置為表格中的單元格
background-color: rgb(133, 146, 158);
}
寫在最後
實現佈局的方式可以有許多種,使用哪一種具體看業務需求,但是兩欄佈局比較適合使用表格佈局,而且,日常使用中,一般不會單獨使用一種佈局,多種佈局同時使用才是常態,才能實現最好的效果。
完整源碼鏈接:https://github.com/yijidao/layouts



