一、bug描述 下圖為正常情況,一個網頁主體寬度為1280px。 當縮小瀏覽器寬度,出現滾動條時,效果如下,右側出現空白,導致內容顯示不全。 二、bug重現和解決 1、代碼如下 body中有一個灰色背景的div,div中嵌套一個有固定寬度1280px的p標簽。 <!DOCTYPE html> <ht
一、bug描述
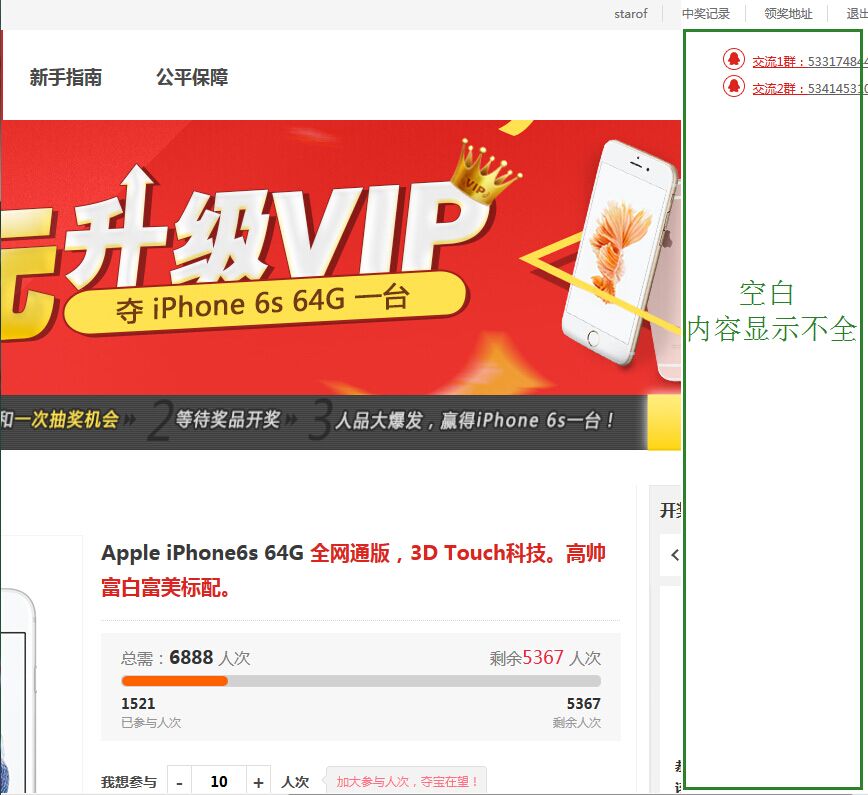
下圖為正常情況,一個網頁主體寬度為1280px。

當縮小瀏覽器寬度,出現滾動條時,效果如下,右側出現空白,導致內容顯示不全。

二、bug重現和解決
1、代碼如下
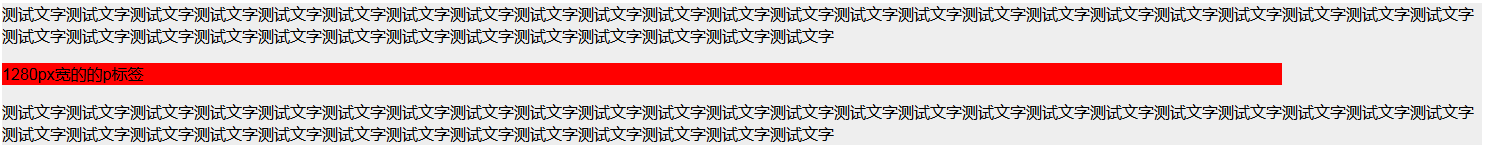
body中有一個灰色背景的div,div中嵌套一個有固定寬度1280px的p標簽。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <div style="background: #eee;"> 測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字 <p style="background-color: red;width: 1280px;">1280px寬的的p標簽</p> 測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字 </div> </body> </html>
正常顯示
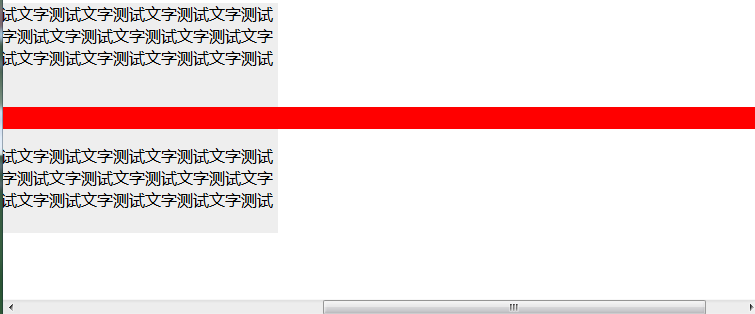
 縮放瀏覽器出現滾動條時,
縮放瀏覽器出現滾動條時,

2、問題分析
div預設的寬度是100%,這樣可以自適應。body的寬度也是100%,以html標簽寬度為參考,而html寬度隨著瀏覽器縮放增大或減小。
上面瀏覽器顯示不全的原因是,當瀏覽器寬度變小出現滾動條時,div寬度仍然根據瀏覽器寬度自適應,而p標簽寬度固定而且超出瀏覽器寬度,所以出現空白。
3、解決方法
設置body的最小寬度為p標簽的寬度即可。真實問題解決辦法同理。真實環境中大的寬度通常是由於設置固定寬度元素浮動形成的一個大的寬度。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <style> body{min-width: 1280px;} </style> <body> <div style="background: #eee;"> 測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字 <p style="background-color: red;width: 1280px;">1280px寬的的p標簽1280px寬的的p標簽1280px寬的的p標簽1280px寬的的p標簽1280px寬的的p標簽1280px寬的的p標簽1280px寬的的p標簽1280px寬的的p標簽1280px寬的的p標簽1280px寬的的p標簽1280px寬的的p標簽1280px寬的的p標簽1280px寬的的p標簽1280px寬的的p標簽1280px寬的的p標簽1280px寬的的p標簽1280px寬的的p標簽1280px寬的的p標簽1280px寬的的p標簽1280px寬的的p標簽1280px寬的的p標簽1280px寬的的p標簽1280px寬的的p標簽1280px寬的的p標簽1280px寬的的p標簽1280px寬的的p標簽1280px寬的的p標簽1280px寬的的p標簽1280px寬的的p標簽1280px寬的的p標簽1280px寬的的p標簽</p> 測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字測試文字 </div> </body> </html>
4、總結
雖然是小問題,但是平時開發還是必須註意。因為很多線上的頁面有這樣的問題。比如csdn

本文作者starof,因知識本身在變化,作者也在不斷學習成長,文章內容也不定時更新,為避免誤導讀者,方便追根溯源,請諸位轉載註明出處:http://www.cnblogs.com/starof/p/5197510.html有問題歡迎與我討論,共同進步。



