前端自動化流程工具,用來合併文件,壓縮等。 Gulp官網 http://gulpjs.com/ Gulp中文網 http://www.gulpjs.com.cn/ Gulp中文文檔 https://github.com/lisposter/gulp-docs-zh-cn Gulp插件網 http:/
前端自動化流程工具,用來合併文件,壓縮等。
- Gulp官網 http://gulpjs.com/
- Gulp中文網 http://www.gulpjs.com.cn/
- Gulp中文文檔 https://github.com/lisposter/gulp-docs-zh-cn
- Gulp插件網 http://gulpjs.com/plugins/
- Awesome Gulp https://github.com/alferov/awesome-gulp
- StuQ-Gulp實戰和原理解析 http://i5ting.github.io/stuq-gulp/
一、安裝gulp環境
1、下載安裝nodejs
gulp基於node.js,要通過nodejs的npm安裝gulp,所以先要安裝nodejs環境,通過英文官網下載或者中文網下載安裝。
node.js插件在windows系統下是個.msi工具,只要一直下一步即可,軟體會自動在寫入環境變數中,這樣就能在cmd命令視窗中直接使用node或npm命令。npm更多介紹見文章最後附件部分。

2、全局安裝gulp
首先確保你已經正確安裝了nodejs環境。然後用以下命令全局方式安裝gulp。
npm install gulp -g 或者cnpm install gulp -g
cnpm更多介紹見文章最後附件部分。
二、項目流程
比如我的項目目錄為:E:\gulpproject
1、生成項目所需信息文件package.json
cmd視窗進入gulpproject目錄(可參考附件),輸入命令npm init,一路按enter完成後自動生成package.json文件。
Note:可能會遇到Sorry, name can no longer contain capital letters.意思是項目名稱不能包含大寫字母。

2、項目根目錄下安裝gulp
全局安裝gulp後,還需要在每個要使用gulp的項目中都單獨安裝一次。
執行命令
npm install gulp --save-dev
完成後會生成node_modules文件夾。
3、安裝項目所需自動化插件
- 壓縮js插件是 gulp-uglify
- 壓縮image插件是 gulp-image
- 壓縮css插件是 gulp-cssnano
#安裝gulp-uglify npm install gulp-uglify --save-dev #安裝gulp- image npm install gulp-image --save-dev #安裝gulp-cssnano npm install gulp-cssnano --save-dev #安裝del npm install del --save-dev
4、配置項目的gulpfile.js
gulpfile.js是gulp項目的配置文件,裡面包含的是task的配置。最簡單的gulpfile.js配置如下:該配置文件定義了一個預設任務。
var gulp = require('gulp'); gulp.task('default',function(){ console.log('hello world'); });
項目中用到哪些功能可加入配置文件。
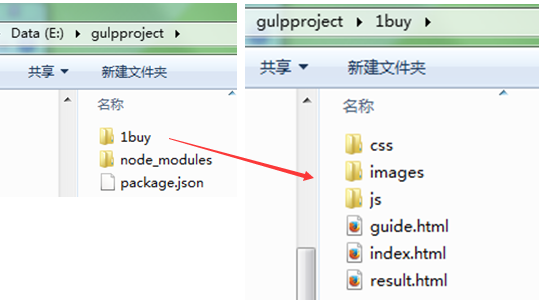
假設我的文件目錄如下:E:gulpproject中有一個新的項目1buy,包括了要壓縮的css,images和js等。

新建gulpfile.js 放在1buy文件夾中。
如下為我用的gulpfile.js配置,包括壓縮js,css,images,編譯less功能。

var gulp = require('gulp'), uglify = require('gulp-uglify'), concat = require('gulp-concat'), rename = require('gulp-rename'), cssnano = require('gulp-cssnano'), image = require("gulp-image"), del = require('del'), less = require('gulp-less'); //壓縮css,壓縮後的文件放入dest/css gulp.task('minifycss', function() { return gulp.src('css/*.css') .pipe(cssnano()) //壓縮 .pipe(gulp.dest('dest/css'));//輸出 }); //合併並壓縮css,合併壓縮後的文件放入dest/css gulp.task('concatminifycss', function() { return gulp.src('css/*.css') .pipe(concat('main.css')) //合併所有css到main.css //.pipe(gulp.dest('dest/css')) //輸出main.css到文件夾 //.pipe(rename({suffix: '.min'})) //rename壓縮後的文件名 .pipe(cssnano())//壓縮 .pipe(gulp.dest('dest/css'));//輸出 }); //壓縮js,壓縮後的文件放入dest/js gulp.task('minifyjs', function() { return gulp.src('js/*.js') .pipe(uglify())//壓縮 .pipe(gulp.dest('dest/js'));//輸出 }); //合併並壓縮js,合併壓縮後的文件放入dest/js gulp.task('concatminifyjs', function() { return gulp.src('js/*.js') .pipe(concat('main.js')) //合併所有js到main.js .pipe(gulp.dest('dest/js')) //輸出main.js到文件夾 .pipe(rename({suffix: '.min'})) //rename壓縮後的文件名 .pipe(uglify())//壓縮 .pipe(gulp.dest('dest/js'));//輸出 }); //壓縮圖片,壓縮後的文件放入dest/images gulp.task('image',function(){ gulp.src('images/*.+(jpg|png|gif|svg)') .pipe(image())//壓縮 .pipe(gulp.dest('dest/images'));//輸出 }); //執行壓縮前,先刪除dest文件夾里的內容 gulp.task('clean', function(cb) { del(['dest/*'], cb) }); //編譯less到css gulp.task("less",function(){ gulp.src('css/*.less') .pipe(less()) .pipe(gulp.dest("dest/css")); }); //監視文件的變化 gulp.task("watch",function(){ gulp.watch("css/*.less",['less']); }); //預設命令,在cmd中輸入gulp後,執行的就是這個命令 gulp.task('default', function() { // 將你的預設的任務代碼放在這 gulp.start('clean','concatminifycss','image','concatminifyjs'); });View Code
具體每個插件功能下麵詳細介紹。
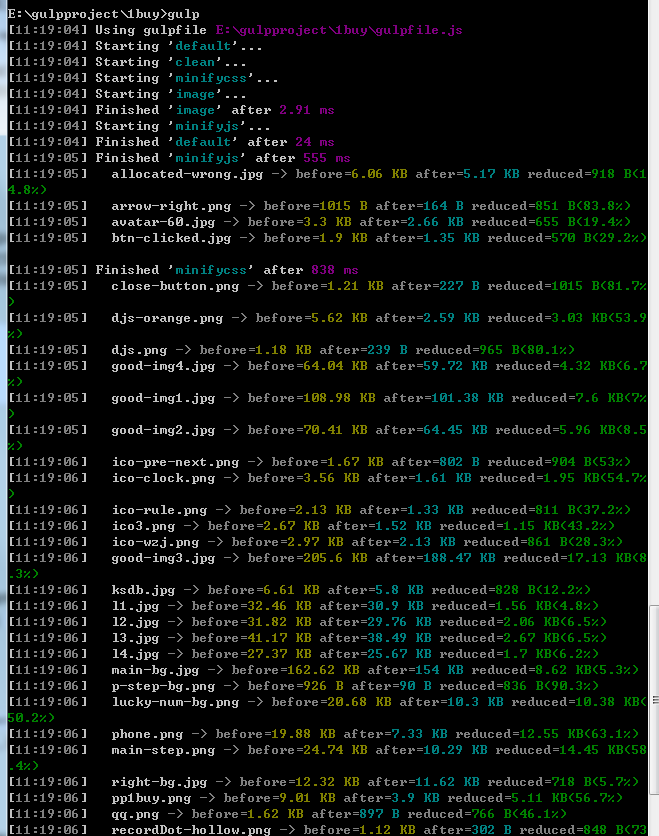
5、執行壓縮命令
要運行gulp任務,只需切換到存放gulpfile.js文件的目錄(windows平臺使用cmd),然後在命令行中執行gulp命令就行了,gulp後面可以加上要執行的任務名,例如gulp clean,如果沒有指定任務名,則會執行任務名為default的預設任務。

三、插件功能詳解(部分我沒用過)
1、全局配置config
當gulpfile.js太大時就不好維護了,此時可以將需要在gulpfile中引用的參數,放到這裡,包括一些路徑,功能的開關等。例如:config.js內容如下:
module.exports = { name : '.....', devPath : '.....', //項目根路徑,根路徑下可以包含多個項目 prodPath : '....', //生產路徑根路徑 sassPath : '.....', //SASS包含文件路徑 rmHtmlWhitespace : false,//html中是否去除空格 webpackEntry : { index : 'index.js'//js合併 }, server : { port : 8088 } };
註意下這裡使用了module.exports,這是nodejs的語法。在gulpfile中將會用require引用config。
//載入項目配置 var config = require('./config');
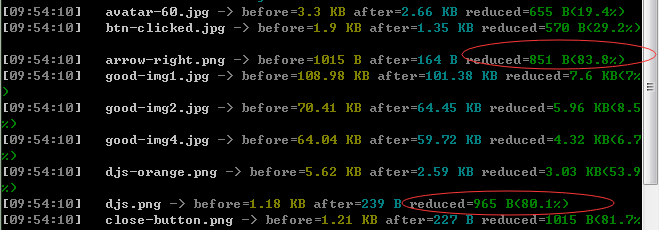
2、image圖片無損壓縮
通過gulp-image壓縮的圖片,有時候能壓80%以上,非常給力。
github地址:https://github.com/1000ch/gulp-image
//壓縮圖片,壓縮後的文件放入dest/images gulp.task('image',function(){ gulp.src('images/*.+(jpg|png|gif|svg)') .pipe(image())//壓縮 .pipe(gulp.dest('dest/images'));//輸出 });

3、js壓縮與模塊化合併
使用gulp-uglify做js的壓縮,gulp-concat合併。
//壓縮js,壓縮後的文件放入dest/js gulp.task('minifyjs', function() { return gulp.src('js/*.js') .pipe(uglify())//壓縮 .pipe(gulp.dest('dest/js'));//輸出 }); //合併並壓縮js,合併壓縮後的文件放入dest/js gulp.task('concatminifyjs', function() { return gulp.src('js/*.js') .pipe(concat('main.js')) //合併所有js到main.js .pipe(gulp.dest('dest/js')) //輸出main.js到文件夾 .pipe(rename({suffix: '.min'})) //rename壓縮後的文件名 .pipe(uglify())//壓縮 .pipe(gulp.dest('dest/js'));//輸出 });
如下也可以實現,but我沒用過。
gulpRimraf()用來刪除文件夾,引用自gulp-rimraf。
gulp.task('js', function() {
//先刪除dist中的css,有時候會不更新
gulp.src('./dist/js/*.js')
.pipe(rimraf({force: true}));
gulp.src('./js/*.js')
.pipe(plumber())
.pipe(jshint())
.pipe(jshint.reporter('default'))
.pipe(uglify())
.pipe(gulp.dest('./dist/js'))
.pipe(livereload());
});
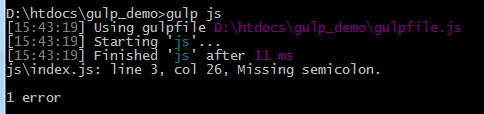
上面的jshint是用來分析代碼的,例如分號沒寫。通過打指令“gulp-jshint”。

模塊化合併使用webpack-stream,點擊查看文檔。github上面還有篇說明教程。
gulp.task('webpack', function(){
var entry = {};
for(var name in config.webpackEntry){
entry[name] = './js/' + config.webpackEntry[name];
}
//排除bundle文件
return gulp.src('./js/*[^bundle].js')
.pipe(plumber())
.pipe(webpack({
entry: entry,
output: {
filename: '[name].bundle.js',
}
}))
.pipe(gulp.dest('./js'));
});
4、css壓縮與模塊化合併
和js類似。
//壓縮css,壓縮後的文件放入dest/css gulp.task('minifycss', function() { return gulp.src('css/*.css') .pipe(cssnano()) //壓縮 .pipe(gulp.dest('dest/css'));//輸出 }); //合併並壓縮css,合併壓縮後的文件放入dest/css gulp.task('concatminifycss', function() { return gulp.src('css/*.css') .pipe(concat('main.css')) //合併所有css到main.css //.pipe(gulp.dest('dest/css')) //輸出main.css到文件夾 //.pipe(rename({suffix: '.min'})) //rename壓縮後的文件名 .pipe(cssnano())//壓縮 .pipe(gulp.dest('dest/css'));//輸出 });
5、監控gulp.watch
這個是gulp自帶的,就是當你的文件改動了後,就做相應的task。還有一個插件gulp-watch。
監控sass中的文件變化,一有變化就做sass的編譯。“**”與“*”這種語法可以參考《Gulp:任務自動管理工具》
gulp.task('watch', function() {
livereload.listen();
gulp.watch('**.html', ['html']);
gulp.watch('./sass/*.scss', ['sass']);
gulp.watch('./css/*.css', ['css']);
gulp.watch('./js/*.js', ['js']);
});
監控了四個地方的修改,js、html、css和sass,並且有做了自動刷新livereload。這個是通過“gulp-livereload”來實現的。
firefox貨chrome要分別安裝插件才可運行。chrom插件如下:

安裝完後會在瀏覽器中出現個小按鈕,,註意是黑色的時候才是在執行中。還有就是要在相應的task中加相應的代碼:
.pipe(livereload())
6、less/sass編譯與css壓縮
less請參考:gulp編譯less
通過sass編寫css,能更模塊化,多人協作比較方便。安裝gulp-sass。“gulpPlumber()”是引用了“gulp-plumber”,任務錯誤中斷自動重傳。
gulp.task('sass', function() {
gulp.src('./sass/*.scss')
.pipe(plumber())
.pipe(sass())
.pipe(gulp.dest('./css'))
.pipe(livereload());
});
gulp-cssnano,壓縮CSS代碼。
gulp.task('css', ['sass'], function() {
//先刪除dist中的css,有時候會不更新
gulp.src('./dist/css/*.css')
.pipe(rimraf({force: true}));
gulp.src('./css/*.css')
.pipe(cssnano())
.pipe(gulp.dest('./dist/css'))
.pipe(livereload());
});
7、html壓縮
經過gulp-htmlmin壓縮過的html可以縮小很多,可以看到都擠到了一起,有很多參數可以選擇,比如去除空格等。
還可以通過gulp-replace來給靜態資源文件加個版本號。
gulp.task('html', function() {
gulp.src('*.html')
.pipe(replace('__VERSION', Date.now().toString(16)))
.pipe(htmlmin({collapseWhitespace: true}))
.pipe(gulp.dest('./dist'))
.pipe(livereload());
});
8、fontmin字體壓縮
網上有很多webfont,例如國外的Font Awesome,國內的iconfont。都能做出漂亮的自定義字體。
與西文字體不同,由於字元集過大,中文字體無法享受 webfont 帶來的便利。為了讓中文字體也乘上這道風,我們需要對其進行min。使用指令“gulp-fontmin”。
gulp.task('font', function() {
gulp.src('font/*.+(eot|svg|ttf|woff)')
.pipe(fontmin({
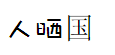
text: '人曬'
}))
.pipe(gulp.dest('dist/font'));
});
配置的兩個字“人曬”與沒配置的“國”,明顯有區別。

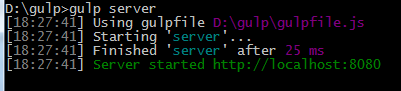
9、啟動一個本地調試伺服器
通過gulp-connect,可以做個server。如果你用notpad++這種開發頁面,那這個指令會很有用。
gulp.task('server', function(){
var option = {
root : config.devPath,
port : config.server.port
};
if(config.server.root){
option.root = config.server.root;
}
connect.server(option);
});

上面的localhost可以改成本機的IP地址,手機與電腦在同一個網段的話,就可以直接用手機調試了。
10、node_modules目錄
node_modules目錄中的內容非常大,如果在每個工程下麵都安裝,會造成很大的浪費。可以將其放在各個工程的公共父級中,而在各個目錄下麵使用自己的gulpfile.js,config.js等配置文件。
例如工程都在public文件夾中,我就將node_modules放在public的平級。

附件
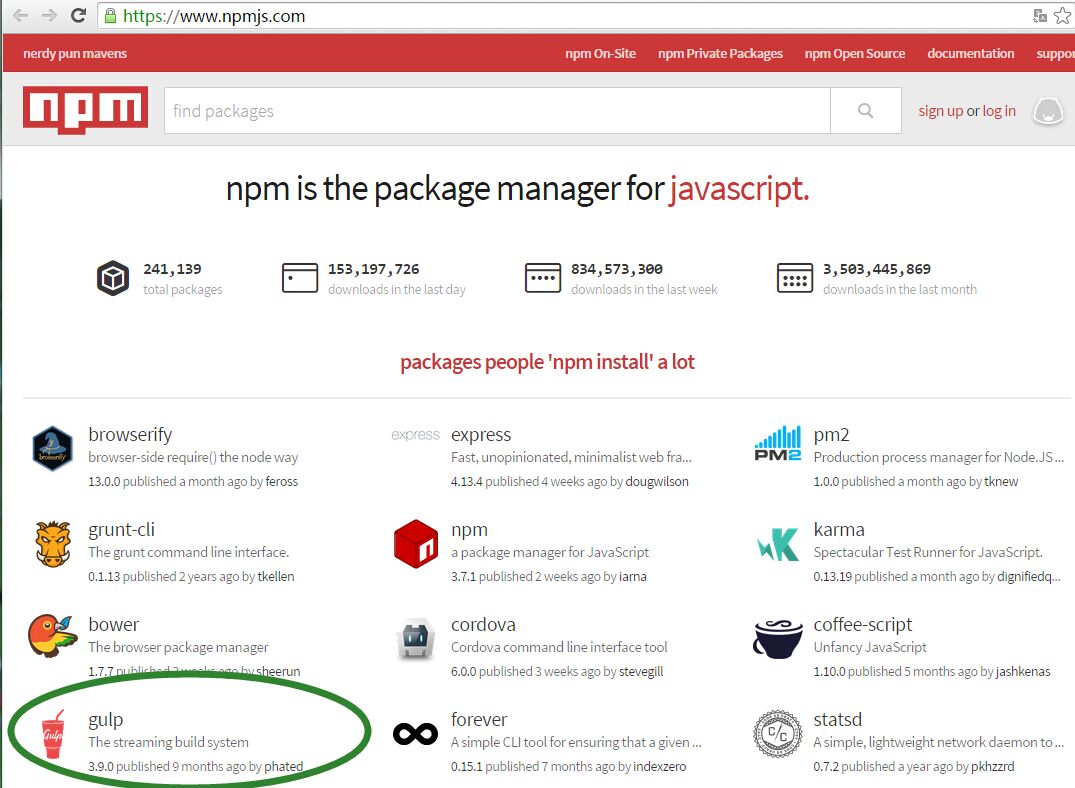
1、npm介紹
npm(node package manager)nodejs的包管理器,用於node插件管理(包括安裝、卸載、管理依賴等)
gulp赫然出現在npm的首頁中。

命令提示符執行:
npm install <name> [-g] [--save-dev]
1. <name>:node插件名稱。例:npm install gulp-less --save-dev
2. -g:全局安裝。將會安裝在C:\Users\Administrator\AppData\Roaming\npm,並且寫入系統環境變數;
非全局安裝:將會安裝在當前定位目錄;
全局安裝可以通過命令行在任何地方調用它,本地安裝將安裝在定位目錄的node_modules文件夾下,通過require()調用;
3. --save:將保存配置信息至package.json(package.json是nodejs項目配置文件);
4. -dev:保存至package.json的devDependencies節點,不指定-dev將保存至dependencies節點
配置文件package.json是為了方便下載相關的包,只需要在有這個文件的文件夾下麵執行“npm install”(如果安裝了cnpm就用“cnpm install”),則會根據package.json下載所有需要的包。
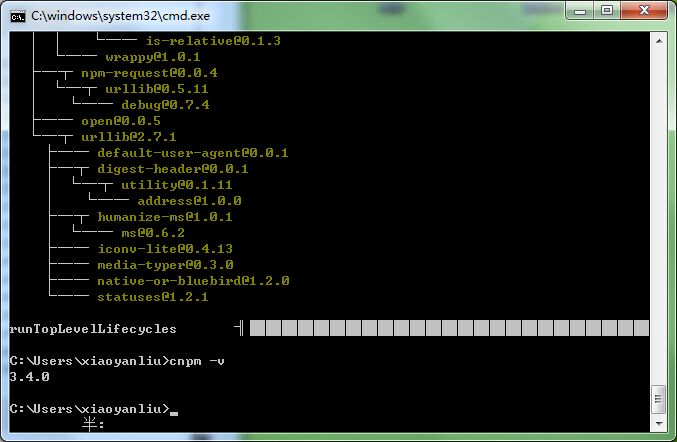
2、cnpm
因為npm安裝插件是從國外伺服器下載,受網路影響大,可能出現異常。
在國內推薦使用淘寶NPM鏡像。“這是一個完整 npmjs.org 鏡像,你可以用此代替官方版本(只讀),同步頻率目前為 10分鐘 一次以保證儘量與官方服務同步”
安裝指令如下:
npm install -g cnpm --registry=https://registry.npm.taobao.org
註意安裝的時候會出現錯誤提示,你可以關閉命令視窗再打開,打入“cnpm -v”可以查看版本號。cnpm跟npm用法完全一致。

參考資料
http://javascript.ruanyifeng.com/tool/gulp.html Gulp:任務自動管理工具
http://www.ghostchina.com/module-exports-and-exports-in-node-js/ Node.js 系列之 —— module.exports 與 exports
本文作者starof,因知識本身在變化,作者也在不斷學習成長,文章內容也不定時更新,為避免誤導讀者,方便追根溯源,請諸位轉載註明出處:http://www.cnblogs.com/starof/p/5194622.html有問題歡迎與我討論,共同進步。




