HttpWebRequest和HttpWebResponse類是用於發送和接收HTTP數據的最好選擇。它們支持一系列有用的屬性。 模擬藝龍旅游網登錄 想模擬登錄,首先整理一下流程 1.通過360瀏覽器(IE,火狐等等)F12開發人員工具抓到相關數據 2.獲取驗證碼(拿到cookie),登錄時也需要使 ...
HttpWebRequest和HttpWebResponse類是用於發送和接收HTTP數據的最好選擇。它們支持一系列有用的屬性。
模擬藝龍旅游網登錄
想模擬登錄,首先整理一下流程
1.通過360瀏覽器(IE,火狐等等)F12開發人員工具抓到相關數據
2.獲取驗證碼(拿到cookie),登錄時也需要使用
3.登錄
-------------------------------
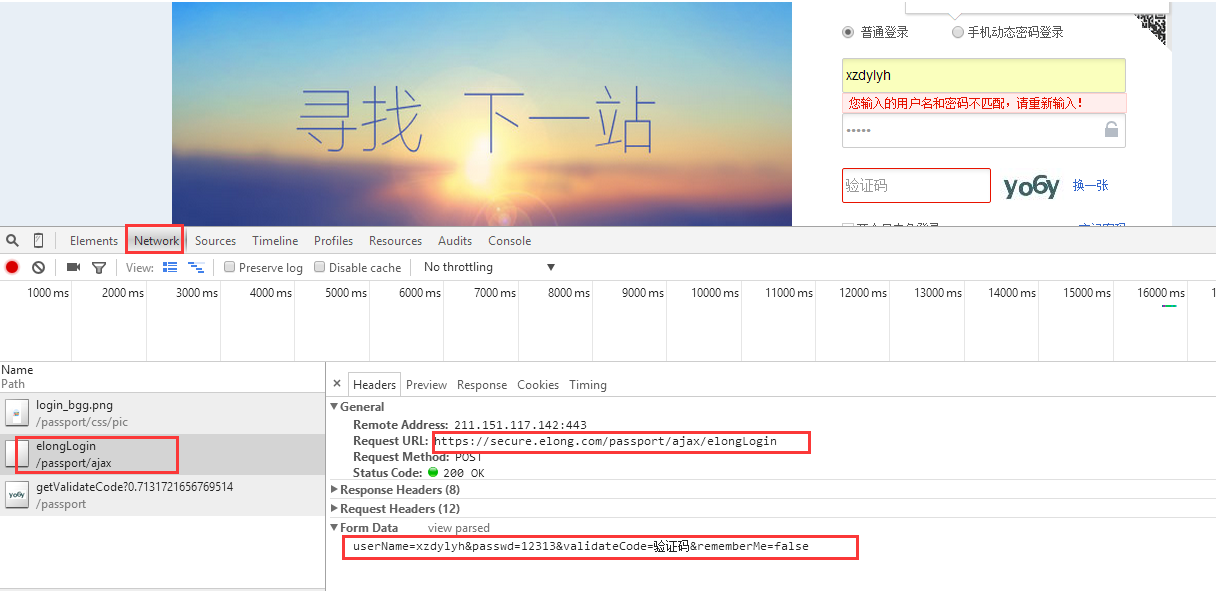
F12調出開發人員工具,輸入用戶名,密碼登錄,看我們抓到了什麼信息。 (此處為360瀏覽器)

Form Data:這個是我們要POST傳輸的數據:
userName=xzdylyh&passwd=12313&validateCode=驗證碼&rememberMe=false (註意此處可能每個人略有不同)
其它一些重要信息在Request Headers中
*****************************************************************
我使用C# 設計的winform界面

using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Web; using System.Net; using System.IO; using System.Data; namespace HTTPHELPER { public class ELOGN_LOGIN { public static CookieContainer container = null; //存儲驗證碼cookie #region 登錄 public string requestM(string uName,string passwd,string vaildate) { HttpWebRequest request = null; HttpWebResponse response = null; try { request = (HttpWebRequest)HttpWebRequest.Create("https://secure.elong.com/passport/ajax/elongLogin"); request.Method = "Post"; request.ContentType = "application/x-www-form-urlencoded; charset=UTF-8"; request.UserAgent = "Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/45.0.2454.101 Safari/537.36"; request.AllowAutoRedirect = true; request.CookieContainer = container;//獲取驗證碼時候獲取到的cookie會附加在這個容器裡面 request.KeepAlive = true;//建立持久性連接 //整數據 string postData = string.Format("userName={0}&passwd={1}&validateCode={2}&rememberMe=true", uName, passwd, vaildate); ASCIIEncoding encoding = new ASCIIEncoding(); byte[] bytepostData = encoding.GetBytes(postData); request.ContentLength = bytepostData.Length; //發送數據 using結束代碼段釋放 using (Stream requestStm = request.GetRequestStream()) { requestStm.Write(bytepostData, 0, bytepostData.Length); } //響應 response = (HttpWebResponse)request.GetResponse(); string text = string.Empty; using (Stream responseStm = response.GetResponseStream()) { StreamReader redStm = new StreamReader(responseStm, Encoding.UTF8); text = redStm.ReadToEnd(); } return text; } catch (Exception ex) { var msg = ex.Message; return msg; } } #endregion #region 獲取驗證碼 public Stream getCodeStream(string codeUrl) { //驗證碼請求 HttpWebRequest request = (HttpWebRequest)WebRequest.Create(codeUrl); request.Method = "GET"; request.ContentType = "application/x-www-form-urlencoded"; request.UserAgent = "Mozilla/5.0 (Windows NT 6.1; WOW64; rv:5.0.1) Gecko/20100101 Firefox/5.0.1"; request.Accept = "image/webp,*/*;q=0.8"; request.CookieContainer = new CookieContainer();//!Very Important.!!! container = request.CookieContainer; var c = request.CookieContainer.GetCookies(request.RequestUri); HttpWebResponse response = (HttpWebResponse)request.GetResponse(); response.Cookies = container.GetCookies(request.RequestUri); Stream stream = response.GetResponseStream(); return stream; } } #endregion }
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows.Forms; using System.IO; using HTTPHELPER; namespace WindowsFormsApplication8 { public partial class ELONG_LOGIN_FORM : Form { public ELONG_LOGIN_FORM() { InitializeComponent(); } private void button1_Click(object sender, EventArgs e) { ELOGN_LOGIN elongLogin = new ELOGN_LOGIN(); var rmsg = elongLogin.requestM(txtuserName.Text,txtPassword.Text,txtVaildata.Text); MessageBox.Show(rmsg); } private void ELONG_LOGIN_FORM_Load(object sender, EventArgs e) { ReflshPicImage();//更新驗證碼 } //更新驗證碼 public void ReflshPicImage() { string codeUrl = "https://secure.elong.com/passport/getValidateCode"; ELOGN_LOGIN agent = new ELOGN_LOGIN(); Stream stmImage = agent.getCodeStream(codeUrl); picValidate.Image = Image.FromStream(stmImage); } private void btnReValidate_Click(object sender, EventArgs e) { ReflshPicImage();//更新驗證碼 } private void picValidate_Click(object sender, EventArgs e) { ReflshPicImage();//更新驗證碼 } } }
最後執行效果,登錄的session已經成功返回。

原文鏈接:https://www.cnblogs.com/yhleng/p/6728864.html



