慚愧,和我的學弟比起來,我所開始接觸前端開發,ArcGIS API for JavaScript的時間和深度遠遠不及於他。 一年之尾,亦是一年之始,我也將正式開始我的博客生涯。本人在校學習並且做項目,在其過程中自然會遇到不少困惑與問題,遂將這些問題的解決方法與一些想法整理髮布在這個平臺上,也算是自己 ...
慚愧,和我的學弟比起來,我所開始接觸前端開發,ArcGIS API for JavaScript的時間和深度遠遠不及於他。
一年之尾,亦是一年之始,我也將正式開始我的博客生涯。本人在校學習並且做項目,在其過程中自然會遇到不少困惑與問題,遂將這些問題的解決方法與一些想法整理髮布在這個平臺上,也算是自己學習的一個總結與積累。如果有什麼問題與錯誤,期望大家多多指正,共同學習。
本人在做前端開發時,調用ArcGIS對於JS的API(網路資源獲取),但是經常出現無法獲取相關JS與CSS資源的情況。在這種情況反覆出現多次之後,我忍不住,終究還是實現該資源的本地化部署。
1、資源下載
ArcGIS API for JavaScript官網地址:https://developers.arcgis.com/javascript/;
賬戶註冊地址(搜索ArGIS Online):https://www.arcgis.com/home/signin.html?returnUrl=https%3A%2F%2Fdoc.arcgis.com%2Fzh-cn%2Farcgis-online%2F;
註冊完帳戶即可免費下載最新或者其他版本的API。(話說我4.5還沒摸熟,4.6就出來了。。。)
2、資源部署
這方面其他的博客也有提到,但是在此我還是寫一遍。具體是在WIndows環境下,不使用Node.JS,部署資源到IIS上。
2.1解壓

如上圖是4.6版本的API。

解壓後如上圖所示,點擊install.html,將出現英文版的安裝教程,包括Windows、Linux環境或者是Node.JS中由NPM下載等等。

2.2配置與替換參數
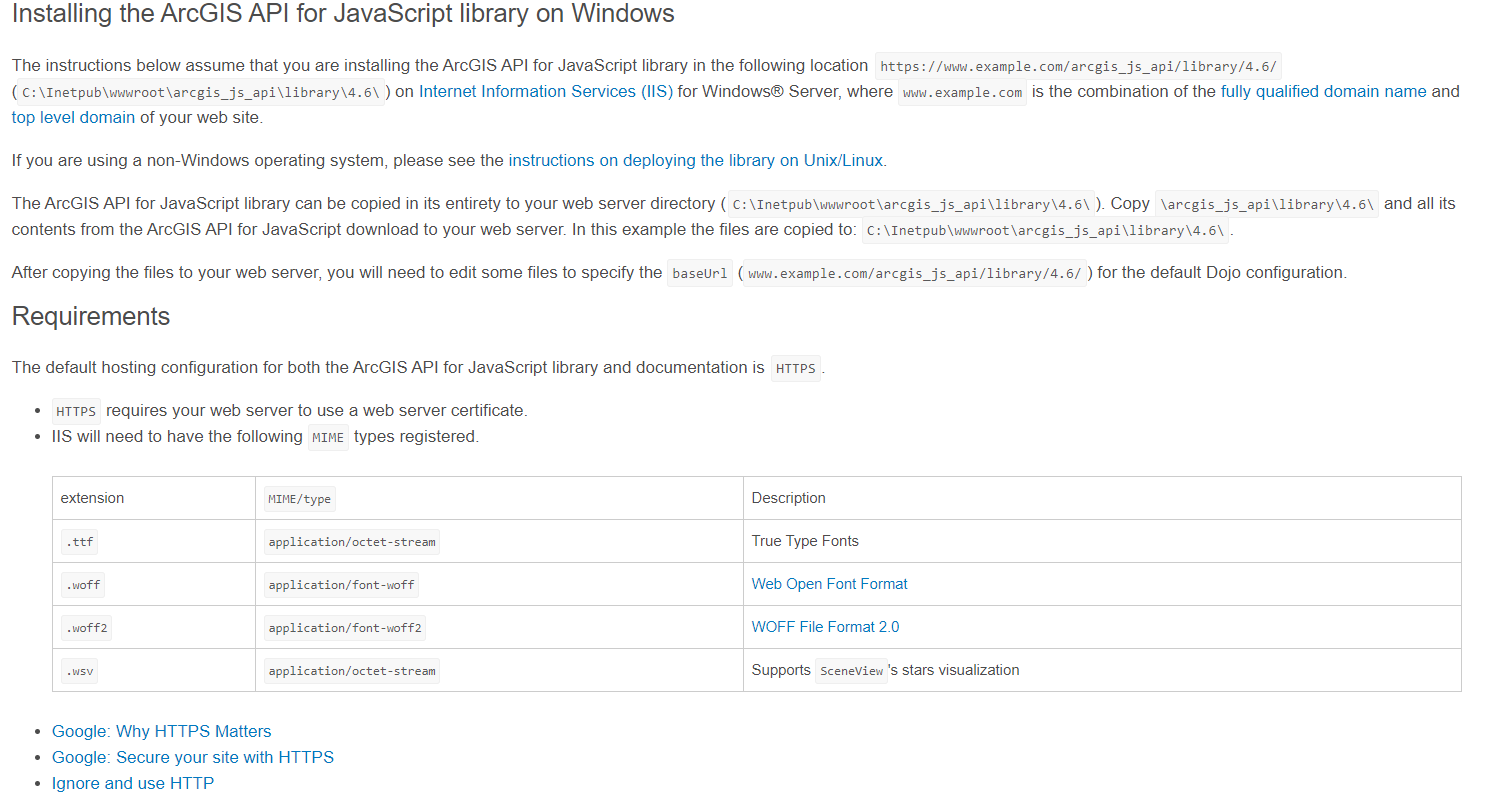
這裡參考資源包里install.html中關於WIndows環境下的部署:


總結上述,就是IIS要設置相應的MIME格式註冊,將資源文件夾下的dojo.js與init.js進行相應的參數替換。
那麼問題來了。。。
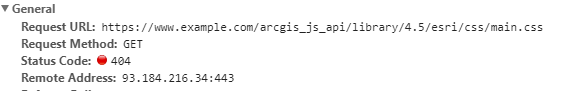
文檔中替換的欄位中包含如下欄位: 。我按照此說明一步一步去做並不能實現資源的本地化,並出現404錯誤。
。我按照此說明一步一步去做並不能實現資源的本地化,並出現404錯誤。

所以:
我在這個的基礎上修改了替換的欄位:
將 https://[HOSTNAME_AND_PATH_TO_JSAPI]dojo 替換為 http://localhost/arcgis_js_api_4.6/library/4.6/dojo;
將 https://[HOSTNAME_AND_PATH_TO_JSAPI]init 替換為 http://localhost/arcgis_js_api_4.6/library/4.6/init;
2.3部署
將修改過後的整個文件夾複製到IIS下文件夾下,預設為C:\inetpub\wwwroot,再在IIS伺服器中確認此文件夾,並設置其目錄瀏覽啟動。
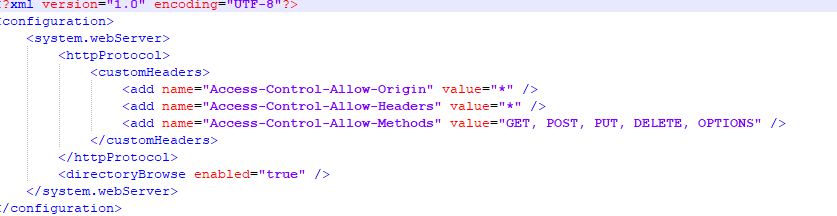
最後,修改文件夾下的web.config參數,設置如下:

大功告成!
3、資源引用
根據你所設的參數(即你在dojo.js與init.js文件中的替換參數),使用對應的url,我的如下圖所示:

最後示例如下:

結尾:我之前其實自己試過用如openLayers、leaflet等其他開源的webmap api寫過一些例子。在老師的建議下,ArcGIS API for JavaScript是我現在主要使用的API,且行且學習。。。



