JS控制按鈕禁止被選擇 ...
JS控制按鈕禁止被選擇
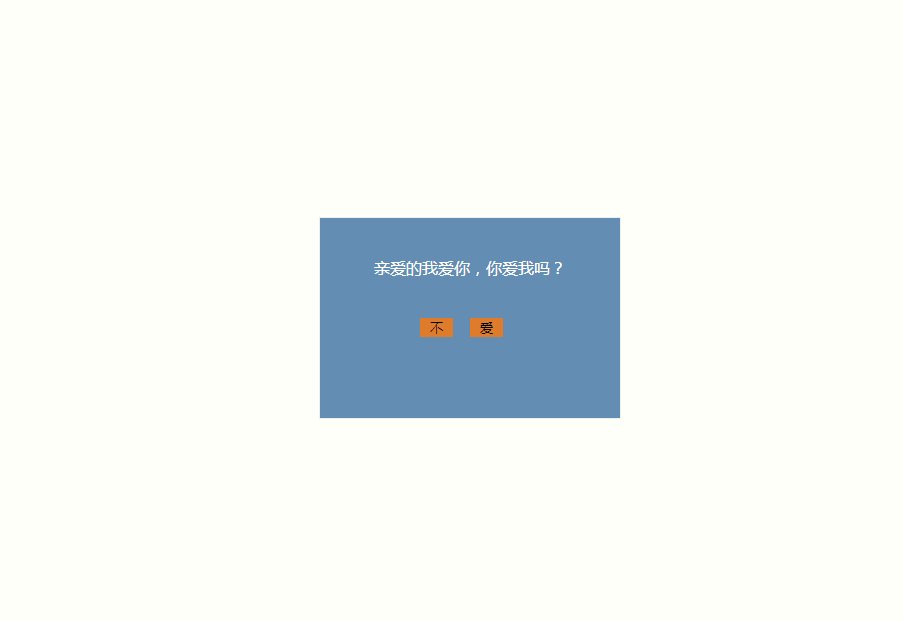
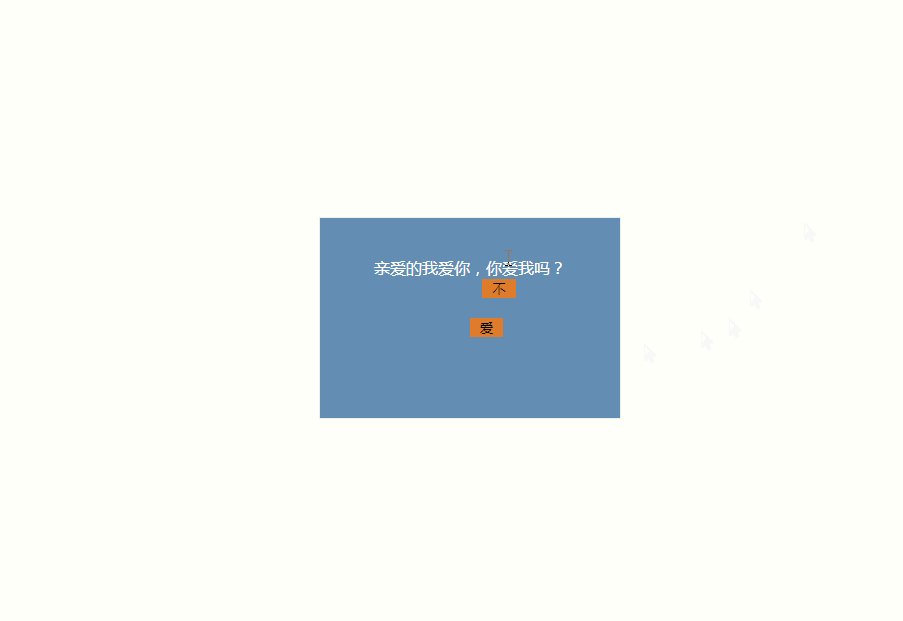
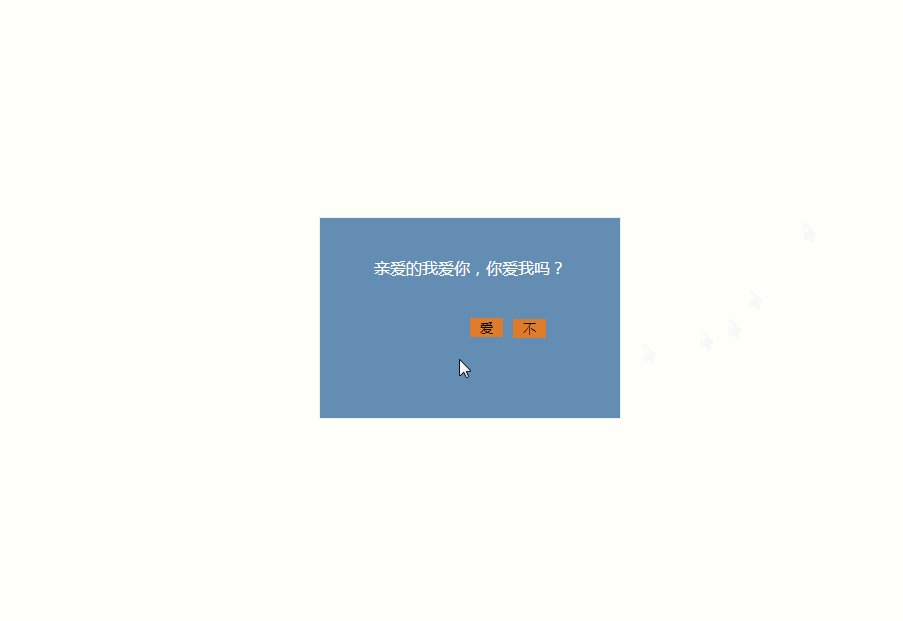
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <script> 7 window.onload=function(){ 8 9 document.getElementById("s").onmouseover=function(evet){ 10 11 var _x=this.offsetLeft; 12 var _y=this.offsetTop; 13 var x=Math.random()*180+Math.random()*50; 14 var y=Math.random()*120+Math.random()*50; 15 this.style.position="absolute"; 16 this.style.top=y+'px'; 17 this.style.left=x+'px'; 18 return false; 19 20 } 21 document.getElementById("s").onclick=function(){ 22 alert("就知道你心裡想的和錶面做的是相反的!"); 23 document.getElementById("main").style.display="none"; 24 document.getElementById("img").style.display="block"; 25 } 26 document.getElementById("w").onclick=function(){ 27 alert("寶貝:謝謝你的愛!我愛你╮(╯▽╰)╭"); 28 document.getElementById("main").style.display="none"; 29 document.getElementById("img").style.display="block"; 30 } 31 } 32 33 </script> 34 <style> 35 *{ 36 margin:0; 37 padding:0; 38 } 39 html{ 40 height: 100%; 41 background:url(http://img17.3lian.com/d/file/201702/13/9524e4e08e99e0423f9e9f299e314c72.gif) no-repeat; 42 background-size: cover; 43 } 44 span{ 45 width: 100%; 46 height: 100px; 47 display: block; 48 text-align: center; 49 line-height: 100px; 50 color: #fff; 51 } 52 section{ 53 } 54 section button:nth-child(1){ 55 position: absolute; 56 background: #DE7C2C; 57 left: 100px; 58 border: 0; 59 z-index: 1; 60 } 61 section button:nth-child(2){ 62 position: absolute; 63 z-index: 0; 64 border: 0; 65 background: #DE7C2C; 66 left: 150px; 67 } 68 div{ 69 width:300px; 70 height:200px; 71 background:rgba(34,93,146,.7); 72 73 border:1px solid #eee; 74 position:absolute; 75 left:0; 76 top: 0; 77 bottom: 0; 78 right: 0; 79 margin: auto; 80 } 81 </style> 82 </head> 83 <body> 84 <div id="main"> 85 <span>親愛的我愛你,你愛我嗎?</span> 86 <section> 87 <button id="s" style="padding:1px 10px;">不</button> 88 <button id="w" style="padding:1px 10px;">愛</button> 89 </section> 90 91 </div> 92 <div id="img" style=" display:none; width:100%; height:100%; background:url(http://upfile.asqql.com/2009pasdfasdfic2009s305985-ts/2017-8/20178172014060928.gif) no-repeat; background-size:cover;"></div> 93 </body> 94 </html>